태그와 속성
기본태그
<!DOCTYPE html> : 문서 타입 정의. 최상단에 위치
<html> : 전체 도큐멘트
<head> : 문서의 기본설정이나 외부 스타일 시트 파일, js 파일 연결 등
<body> : 도큐멘트 바디, 실제 브라우저 화면에 나타나는 부분
<meta> : 메타 태그
제목과 단락
<h> : 제목 (heading) 태그. h1 ~ h6
<p> : 단락 (paragraph) 태그
텍스트
<b> : bold. 글자를 굵게
<i> : italic. 글자를 기울인다.
<u> : underline. 글자에 밑줄
<s> : strike. 글자에 중간선
링크
<a> : anchor 태그. 링크 생성
- href 속성 : 반드시 가지고 있어야할 속성
- target 속성 : 어느창에서 열 것인가.
_self
_blank
_parent
_top
컨테이너
단순히 요소들을 묶기 위해 사용
<div> : division 태그. 블록 레벨 태그로 한 줄을 생성해서 표현
<span> : 인라인 레벨 태그
리스트
<ul> : unordered list. 순서가 없는 리스트
<li> : 목록 리스트
<ol> : ordered list 로 순서가 있는 리스트
<dl> : 용어와 설명이 하나의 세트로 항목을 이룸. 들여쓰기
<dt> 용어
<dd> 설명

이미지
<img>
- src 속성 : 이미지 파일네임. 반드시 포함되어야하는 속성
<img src = "...">
- alt 속성 : 이미지가 보이지않을 때 텍스트
<img src= "img.jpg" alt="이미지를 찾을 수 없습니다.">
- width, height 속성 : 이미지 가로 세로 크기
<img src= "img.jpg" width="500" height="600">
<map>
이미지 맵은 이미지에 복수의 영역을 설정할 때 사용됩니다.
<area> : 영역을 지정해주고 이벤트 발생 시 지정
- coords 속성 : area 좌표
- shape 속성 : area 모양
rect
circle
<canvas>
- width 속성 : default 300
- height 속성 : default 150
- getContext() 메서드 : 렌더링 컨텍스트와 그리기 함수를 사용
동영상
Video
- autoplay : 자동재생 여부
- loop : 반복 재생 여부
- poster : 준비 중 불러 올 이미지 파일의 경로
- preload : 재생 전 모두 불러올지 여부
블록과 인라인
display : block은 항상 새로운 라인에서 시작하며, 라인의 모든 너비를 차지
<p>, <div>, <h>, <ul>, <ol>, <form>
display : inline 요소는 새로운 라인에서 시작하지 않습니다.
<span>, <a>, <img>
테이블
<table> : 표를 만드는 태그
- text-align=center : 셀 안 글자 정렬
- border-spacing=10px : 셀 간격
- border-collapse : 테이블의 테두리를 한 줄로 나타낼지
<tr> : 행을 나타내는 태그
<th> : 제목 셀을 나타내는 태그
<td> : 셀을 나타내는 태그
- vertical-align=top : 셀 안 위쪽 정렬
<caption> : 표의 제목
- caption-side : 테이블의 캡션을 설정
<thead> : 제목 행을 그룹화
<tfoot> : 바닥 행을 그룹화
<tbody> : 본문 행을 그룹화
폼
폼은 서버에 데이터를 전달하기 위한 html 요소
<input> : 내용이 없는 빈 요소
- type = "text" 속성 : 단순 텍스트 입력
- type = "password" 속성 : 암호
- type = "radio" 속성 : 택 1
- type = "checkbox" 속성 : 중복 선택
- type = "submit" 속성 : 값을 전송. 확인 버튼
- type = "reset" 속성 : 폼 값을 초기화
- type = "image" 속성 : 이미지를 삽입
- type = "button" 속성 : 버튼을 삽입
<select> : 선택 목록 상자
<option>
<textarea> : 여러 줄의 텍스트 입력
<button> : 버튼을 만들 때 사용
- type = "submit" 속성
- type = "reset" 속성
- type = "button" 속성
<label>
<fieldset>
<legend>
프레임
<embed>
<frameset> : 브라우저 창에 둘 이상의 페이지를 표시할 수 있습니다.
<iframe> : html 문서에서 또 다른 html문서를 보여주는 내부프레임
|
1
2
|
<iframe src="..." style="width:100%; height:300px">
</iframe>
|
cs |
레이아웃
기타
<link> : 현재문서와 외부리소스 사이의 연관관계를 명시
- rel 속성 : 반드시 포함되어야하는 속성.
<style> : HTML 도큐먼트의 스타일 정보를 정의하기 위해 사용
<hr> : 선
속성 : 글로벌
글로벌 속성은 모든 태그에 사용할 수 있는 속성
id 속성
class 속성
id와 class 차이
- id는 하나의 요소에 하나의 id를 갖지만, class는 여러 개의 요소들이 클래스명을 사용할 수 있다.
- id는 css에서 #으로 시작 class는 .으로 시작
style 속성
요소의 색, 폰트, 사이즈 등의 특별한 스타일을 지정
<p style="color:red">
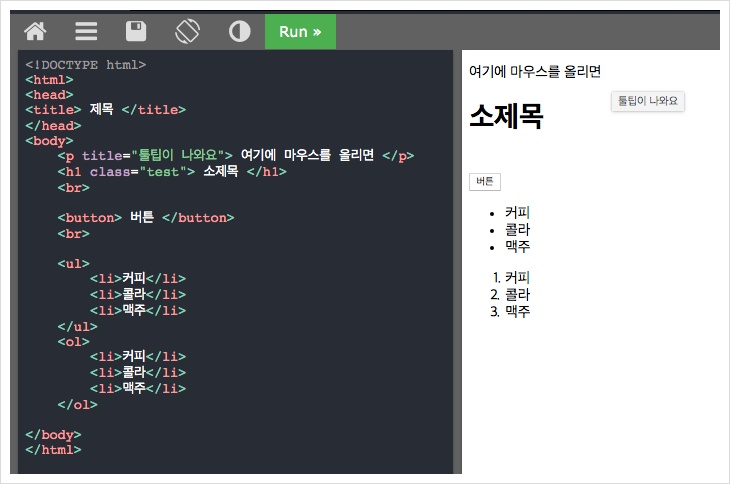
title 속성
마우스 오버 시 툴팁

관련포스트
'웹 개발 > 웹프로그래밍' 카테고리의 다른 글
| JavaScript | Ajax 기초 (0) | 2020.09.29 |
|---|---|
| JavaScript | html2canvas 캡쳐 사용방법 (0) | 2020.09.29 |
| JavaScript | jQuery 셀렉터와 동작 (0) | 2020.09.04 |
| JavaScript | 자바스크립트 개발도구 (0) | 2020.09.04 |
| JavaScript | 자바스크립트 그래픽 (0) | 2020.09.03 |
| 티스토리 | HTML 구조와 주요 태그 (0) | 2020.05.13 |
| CSS | 5. 박스모델 (0) | 2020.04.03 |
| 코드이그나이터 | 폴더와 파일 (0) | 2020.02.08 |





댓글