Javascript | jQuery UI 소개와 사용방법
jQuery UI는 jQuery를 기반으로 다양한 컴포넌트와 위젯을 모아놓은 사용자 인터페이스 개발을 위한 라이브러리입니다. jQuery UI를 사용하면 버튼, 다이얼로그, 탭, 슬라이더, 프로그레스바 등 다양한 UI요소를 손쉽게 구현할 수 있습니다. jQuery UI는 어떤 컴포넌트들이 있는지 살펴볼게요.
jQuery UI
기능
▶ 위젯, 효과, 상호작용
사용방법
▶ jQuery추가, jQuery UI 추가
jQuery UI 위젯
▶ jQuery UI 아코디언 - 클릭한 대상이 확대되고 나머지 메뉴는 축소 시키는 효과입니다.
▶ jQuery UI 폼
▶ jQuery UI 탭 - 웹 페이지에서 탭 기능을 구현하는 사용되는 플러그인입니다.
jQuery UI Demos | jQuery UI
jQuery UI Demos jQuery UI offers a combination of interaction, effects, widgets, utilities, and themes designed to work well together or on their own. Play with the demos, view the source, build a theme, read the API documentation and start using jQuery UI
jqueryui.com
jQuery UI - Interaction
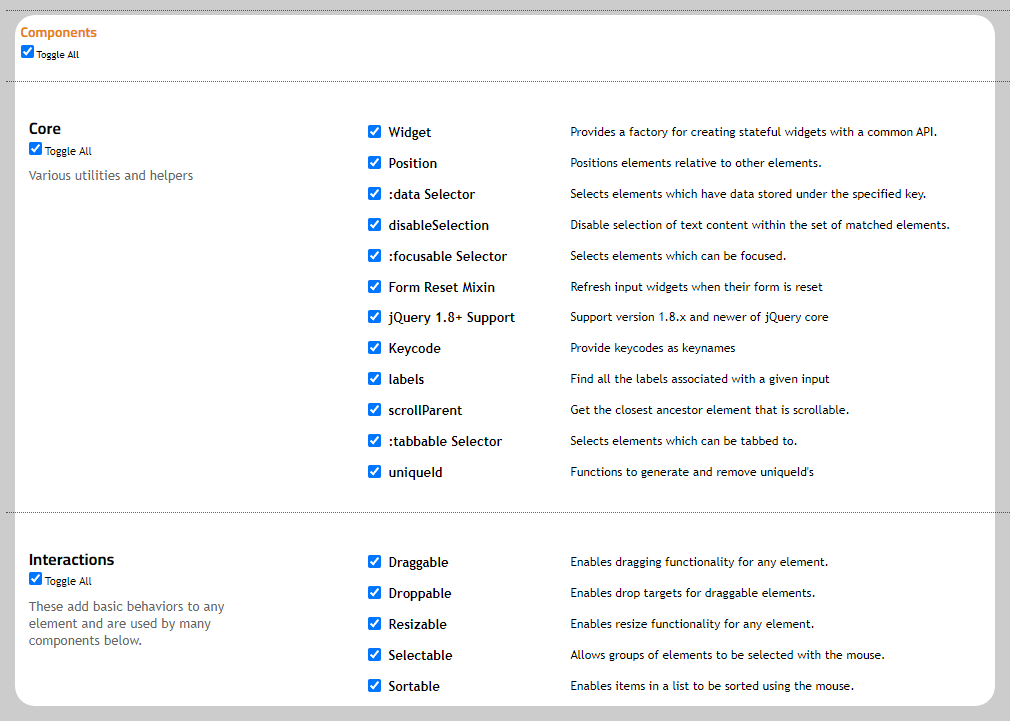
위의 사이트에서 상단 [Download] 탭에 들어가 원하는 컴포넌트를 선택해 다운로드 합니다.

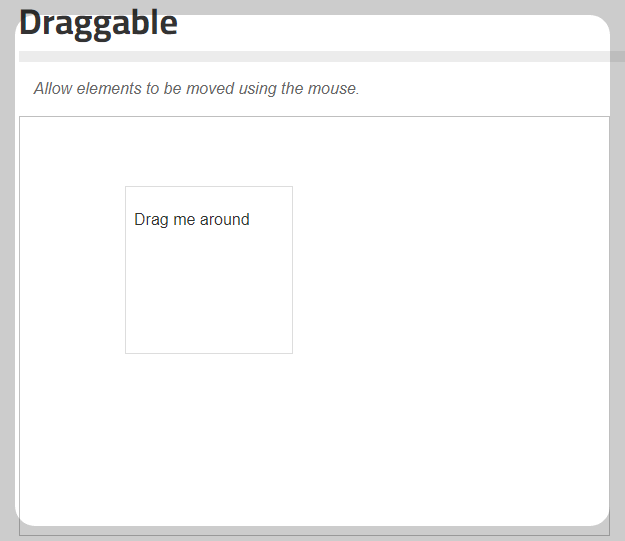
Draggable Widget
요소를 드래그해서 위치를 조절할 수 있습니다. 요소를 드래그할 수 있게 하려면 draggable() 메소드를 호출하기만 하면 됩니다.
▶ Options
- containment : 요소가 드래그되는 영역 지정. 셀렉터, 요소, 스트링, 배열
- parent : 드래그 영역을 부모 요소 내부로 제한
- document : 드래그 영역을 페이지 내부로 제한
- window : 드래그 영역을 브라우저 윈도우 내로 제한
- a selector : 선택한 요소의 내부로 드래그 영역을 제한
- [x1, y1, x2, y2] : 사각형 영역 내부로 제한
- coursor : CSS 커서
- disabled : 더 이상 드래그 안 되게
- handle : 드래그 방향
- revert : 드래그를 멈췄을 때 시작 위치로 돌아가는 옵션
▶ Methods
▶ Events
- drag(event, ui) : 드래그 중
- start(event, ui) : 드래그가 시작할 때 호출
- stop(event, ui) : 드래그가 멈췄을 때 호출


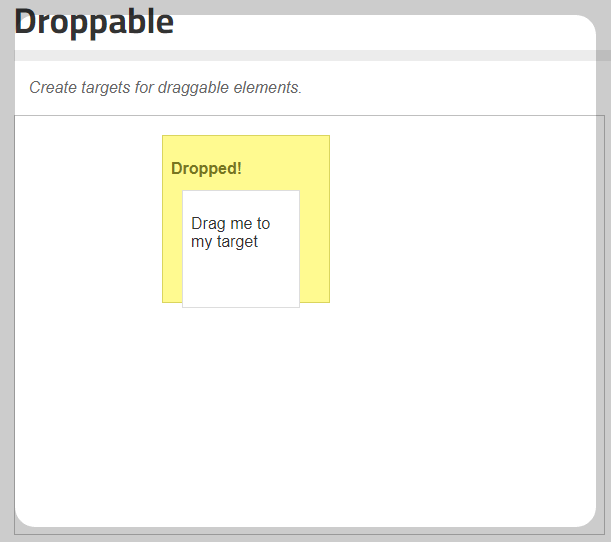
Droppable Widget
선택한 요소를 마우스로 드래그할 수 있도록 만듭니다.
▶ Options
- axis : 드래그 가로 / 세로 축으로 제한합니다.
- containment : 지정한 요소 또는 영역의 경계 내로 드래그를 제한
▶ Methods
▶ Events
Mouse Interaction
다른 위젯이 상속할 수 있는 기본 레이어입니다.
▶ Options - cancel, delay, distance
▶ Methods
- mouseCapture : 이벤트 대상을 기반으로 상호작용을 시작해야 하는지 여부를 결정
- mouseDelayMet :
- mouseDestroy : 이벤트 핸들러 삭제
- mouseDown :
- mouseDrag : 움직임과 관련된 마우스 이벤트를 수신합니다.
- mouseMove :
- mouseStart :
- mouseStop :
- mouseUp : mouseStop 메서드 확장 포함. 상호작용이 끝날 때
$( ".selector" ).mouse( "_mouseUp" );
▶ Events
Resizable Widget
선택한 요소의 크기를 조정할 수 있게 만듭니다. 하나 이상의 핸들과 최소, 최대 너비와 높이를 지정할 수 있습니다.
▶ Options
- alsoResize : 함께 커질 영역
- animate : 리사이즈 시 애니메이션
- animationDuration : 애니메이션을 적용하는 시간
- aspectRatio : 비율유지
- autoHide : 마우스 hover 아닐 때 핸들러 숨기기
▶ Methods
▶ Events
- resize(event, ui) : 크기가 바뀔 때
- start(event, ui) :
- stop(event, ui) :
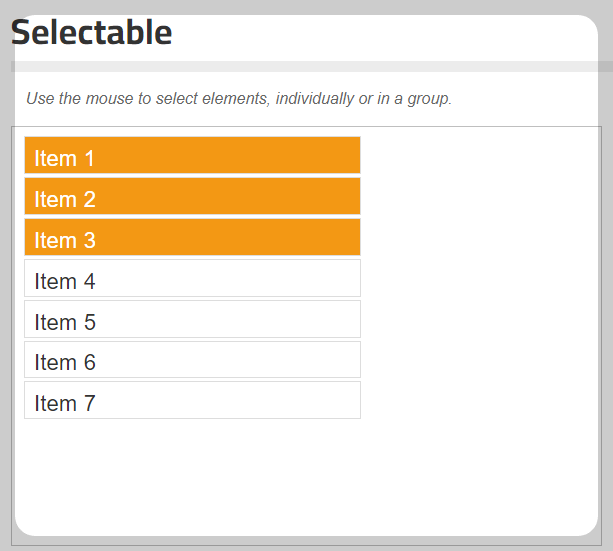
Selectable Widget
요소 위에 마우스를 놓고 상자를 드래그해 요소를 선택할 수 있습니다.
▶ Options
▶ Methods
▶ Events


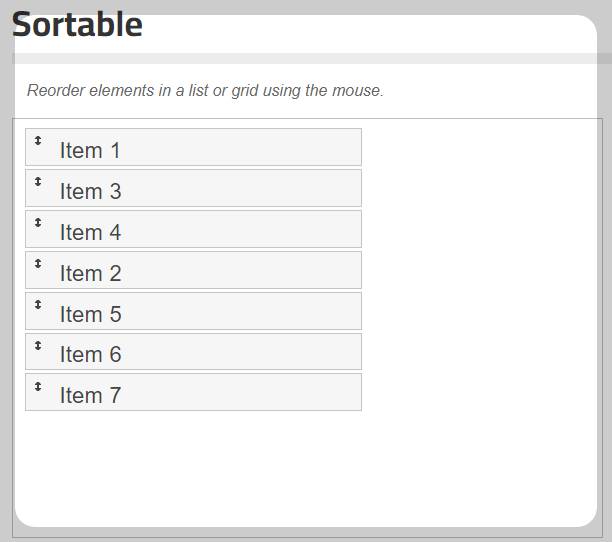
Sortable Widget
마우스로 드래그하여 선택한 요소를 정력 가능하게 만듭니다.
▶ Options
▶ Methods
▶ Events
jQuery UI touch punch
모바일에서 jQuery UI가 동작하기 위해서 터치을 입력받는 플러그인입니다.
| 관련포스트 |
| JavaScript | jQuery UI |
| JavaScript | jQuery 셀렉터와 동작 |
