반응형
구글블로그 블로거(블로그스팟) 글 상단에 h태그를 읽어들여 자동으로 목차를 만드는 법을 설명드리려고 합니다.
목차
Javascript
포스팅 한 글 본문에 h 제목태그 요소를 읽어드리는 자바스크립트 함수 부분입니다.
자바스크립크 삽입
▶ 블로거 관리자 좌측메뉴 [테마] - [맞춤설정] 옆 화살표 - HTML 편집
▶ <head> </head> 사이에 아래 코드를 복사해서 붙여넣기 합니다.
<!-- 자동목차 -->
<script type='text/javascript'>
//<![CDATA[
//*************Table of Content (TOC) plugin by anantvijaysoni.in
function avsTOC() {
var avsTOC = i = headlength = gethead = 0;
var currentH2 = null; // 현재 처리 중인 h2 요소를 저장하기 위한 변수
// h2와 h3 요소 처리
var headings = document.querySelectorAll("#post-toc h2, #post-toc h3"); // h2와 h3 요소 선택
var tocHTML = ""; // 목차의 HTML을 저장할 변수
for (i = 0; i < headings.length; i++) {
gethead = headings[i].textContent;
if (headings[i].tagName === "H2") {
// 새로운 h2 요소를 만난 경우
if (currentH2 !== null) {
tocHTML += "</ul>"; // 이전 h2의 하위 목차 종료
}
currentH2 = headings[i];
currentH2.setAttribute("id", "point" + i);
tocHTML += "<li><a href='#point" + i + "'>" + gethead + "</a><ul>"; // h2 아래에 하위 목차 시작
} else if (headings[i].tagName === "H3" && currentH2 !== null) {
// h3 요소를 만나고, 현재 처리 중인 h2가 존재하는 경우
headings[i].setAttribute("id", "subpoint" + i);
tocHTML += "<li><a href='#subpoint" + i + "'>" + gethead + "</a></li>";
}
}
if (currentH2 !== null) {
tocHTML += "</ul>"; // 마지막 h2의 하위 목차 종료
}
document.getElementById("avsTOC").innerHTML = tocHTML;
}
function avsToggle() {
var avs = document.getElementById('avsTOC');
if (avs.style.display === 'none') {
avs.style.display = 'block';
} else {
avs.style.display = 'none';
}
}
// TOC 초기화
window.onload = avsTOC;
//]]>
</script>
CSS
목차의 모양을 만드는 CSS 부분입니다. 원하시는대로 수정해서 사용하시면 됩니다.
CSS 삽입
▶ 블로거 관리자 좌측메뉴 [테마] - [맞춤설정] 옆 화살표 - HTML 편집
▶ Ctrl + F 를 눌러 </b:skin> 를 검색합니다. ]]></b:skin> 태그 바로 위에 아래 코드를 삽입합니다.
/* 자동목차 디자인 */
.avsTOC {
border: 1px solid rgba(133 , 133, 133, 0.33);
font-weight:500;
border-radius:0.55rem;
line-height:0.8rem;
margin:0px auto 15px;
padding:10px 30px 15px 15px;
display: inline-block;
width: 91%;
min-width: 90%;
max-width: 91%;
transition: box-shadow 0.25s linear;
box-shadow: 0px 0px 3px rgba(0, 0, 2, 0.1);
&:hover {
box-shadow: 0px 1px 6px rgba(0, 0, 4, 0.5);
}
background-color: #f5f5f5;
}
.avsTOC li:first-child { /* h2 첫번째 */
padding-top: 10px;
}
.avsTOC ol,.avsTOC ul { /* h2 h3 */
margin:0;padding:0;
}
.avsTOC ol li {
padding:10px 0 0;
margin:0 0 0 30px;
font-size:1.1rem;
}
.avsTOC ul { /* h3 */
margin-left: 0px;
padding:10px 0px;
font-size: 0rem;
}
.avsTOC ul li:first-child { /* h3 첫번째 */
}
.avsTOC ul li:last-child {
padding: 0px 0px 10px 0px;
}
.avsTOC ul li {
list-style-position: inside;
margin:30px auto;
padding:30px 0px 30px 20px;
font-size:0.9rem;
line-height: 2;
}
.avsTOC a {
text-decoration:none;
color: #000 !important;
margin-left: 0;
padding:30px 0px 30px 20px;
line-height: 2;
}
.avsTOC a:hover {
text-decoration:underline;
font-weight:600;
color: grey !important;
list-style-position: inside;
padding-inline-start: 0px;
margin-left: 0;
padding:30px 0px 30px 20px;
line-height: 2;
}
.avsTOC button {
font-size:1.1rem;
background-color:#fff;
position:relative;
outline:none;cursor:pointer; border:none;
font-weight:600;
margin-left: 0;
padding:30px 0px 30px 20px;
line-height: 2;
}

HTML
포스팅 글 본문입니다.
HTML 형태
▶ 아래 코드 사이에 H2, H3 태그가 있어야합니다.
▶ H2는 '제목', H3는 '부제목'입니다.
<div class="avsTOC"><ol id="avsTOC"></ol></div>
<script>avsTOC();</script>
글 목차
글 목차 HTML 예시
▶ 저는 새글을 쓸 때 템플릿이 열립니다. 아래 코드는 어떤 구조인지 코드를 보시라고 예를 든 코드입니다. 꼭 필요한 코드가 아닙니다.
▶ 참고로 템플릿은 관리자화면 [설정] - [글 템플릿] 에서 지정하실 수 있습니다.
▶ H1 태그가 페이지에 많으면 SEO에 문제가 생길 수 있기 때문에 자동목차를 만드실 때 H1 태그는 쓰지 마시기 바랍니다.
<div class="avsTOC"><ol id="avsTOC"></ol></div>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;"><br /></span>
<h2 style="text-align: left;"><span style="font-family: Noto Sans KR;">H2 제목</span></h2>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">글</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">그림</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;"><br /></span>
<h3 style="text-align: left;"><span style="font-family: Noto Sans KR;">H3 부제목</span></h3>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">글</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<div class="separator"><span style="font-family: Noto Sans KR;">동영상</span></div>
<span style="font-family: Noto Sans KR;"><br /></span>
<h3 style="text-align: left;"><span style="font-family: Noto Sans KR;">H3 부제목</span></h3>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">글</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<div class="separator"><span style="font-family: Noto Sans KR;">동영상</span></div>
<span style="font-family: Noto Sans KR;"><br /></span>
<h3 style="text-align: left;"><span style="font-family: Noto Sans KR;">H3 부제목</span></h3>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">글</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<div class="separator"><span style="font-family: Noto Sans KR;">동영상</span></div>
<span style="font-family: Noto Sans KR;"><br /></span>
<h2 style="text-align: left;"><span style="font-family: Noto Sans KR;">H2 제목</span></h2>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">글</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">그림</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;"><br /></span>
<h3 style="text-align: left;"><span style="font-family: Noto Sans KR;">H3 부제목</span></h3>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">글</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<div class="separator"><span style="font-family: Noto Sans KR;">동영상</span></div>
<span style="font-family: Noto Sans KR;"><br /></span>
<h3 style="text-align: left;"><span style="font-family: Noto Sans KR;">H3 부제목</span></h3>
<span style="font-family: Noto Sans KR;"><br /></span>
<span style="font-family: Noto Sans KR;">글</span>
<span style="font-family: Noto Sans KR;"><br /></span>
<div class="separator"><span style="font-family: Noto Sans KR;">동영상</span></div>
<span style="font-family: Noto Sans KR;"><br /></span>
<script>avsTOC();</script>
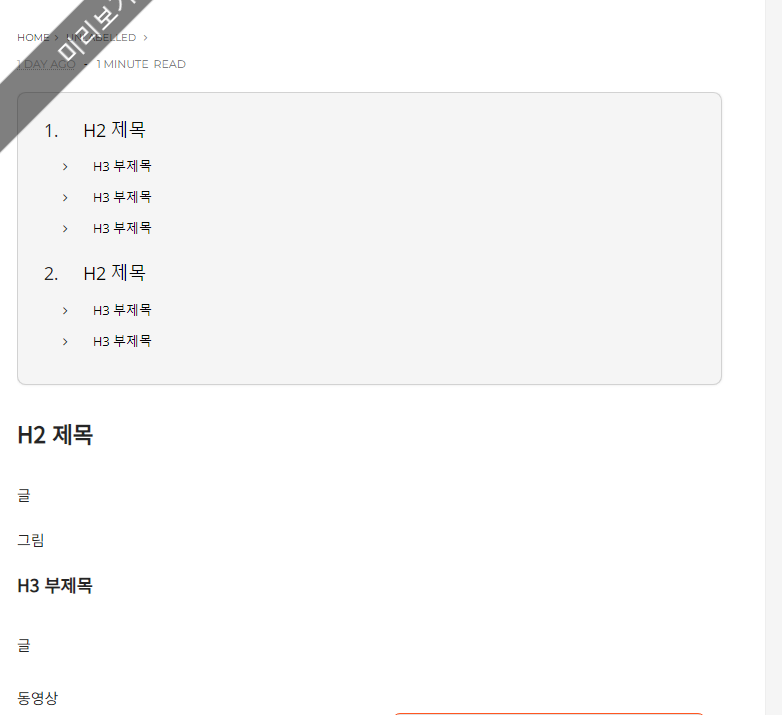
미리보기

이렇게 본문에서 H 태그만 읽어서 글 상단에 아래 그림처럼 자동으로 목차를 만들어 줍니다. 지금까지 구글 블로그인 블로거(블로그스팟)에서 TOC를 만드는 방법에 대해서 살펴보았습니다.
| 관련포스트 |
| 구글블로그 | 블로거(Blogger) 장단점과 테마 추천 |
| 구글블로그 | 이미지와 동영상 본문 넓이에 맞게 조정하기 |
| 구글블로그 | 블로거 이미지 썸네일 깨지는 경우 |
| 구글블로그 | 블로거 에디터 사용방법 |
| 구글블로그 | 검색 엔진 등록 및 사이트맵 제출 |
| 구글블로그 | IFTTT 페이스북 피드 자동 발행 |

반응형
'웹 개발 > 블로그' 카테고리의 다른 글
| 구글 샌드박스 기간과 단축 하는 방법 (126) | 2024.04.24 |
|---|---|
| 구글 SEO 최적화 된 블로그 글쓰기 (82) | 2024.04.15 |
| 구글 서치 콘솔 페이지 색인 문제 원인과 해결방법 (29) | 2024.04.12 |
| 구글블로그 | 블로그스팟에 애드핏 광고 삽입 (19) | 2024.03.29 |
| 구글블로그 | 검색 엔진 등록 및 사이트맵 제출 (25) | 2024.01.29 |
| 구글블로그 | IFTTT 페이스북 피드 자동 발행 (124) | 2024.01.25 |
| 구글블로그 | 블로거 에디터 사용방법 (122) | 2024.01.22 |
| 구글블로그 | 블로거 이미지 썸네일 깨지는 경우 (127) | 2024.01.18 |




댓글