구글 블로거는 이미지를 본문에 맞게 크기를 맞추는 작업을 해도, 메인 화면에서 크기가 다른 썸네일 이미지가 깨지는 현상이 발생하는데요. 이번 포스팅은 썸네일 문제에 대해서 다뤄보겠습니다.
이미지 삽입
썸네일
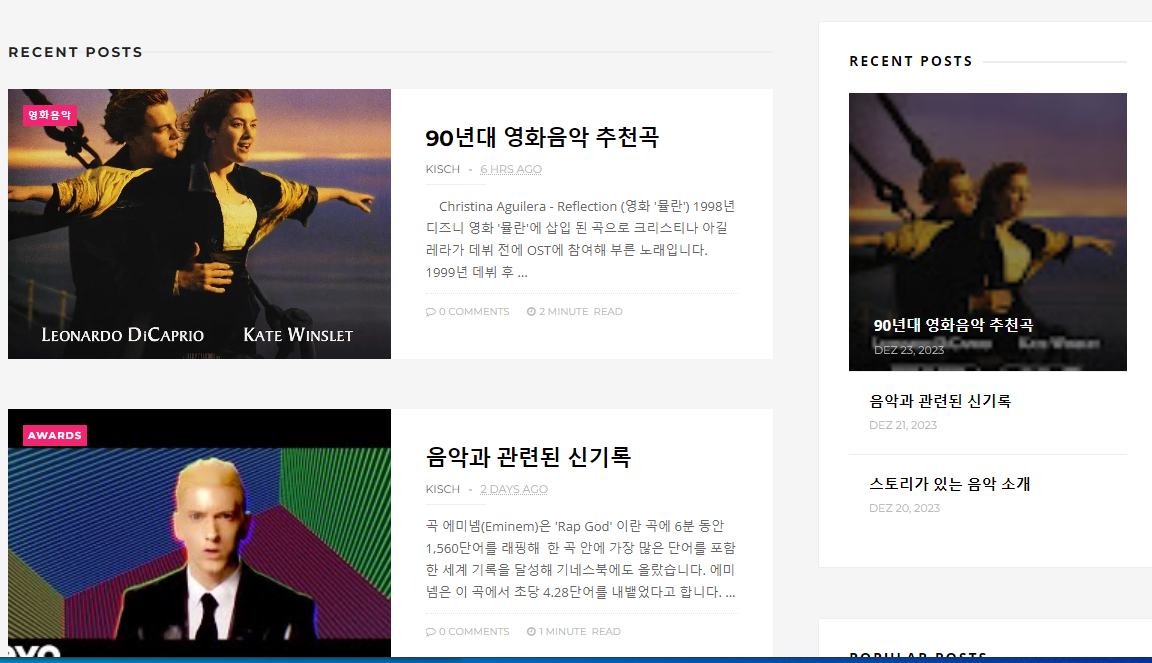
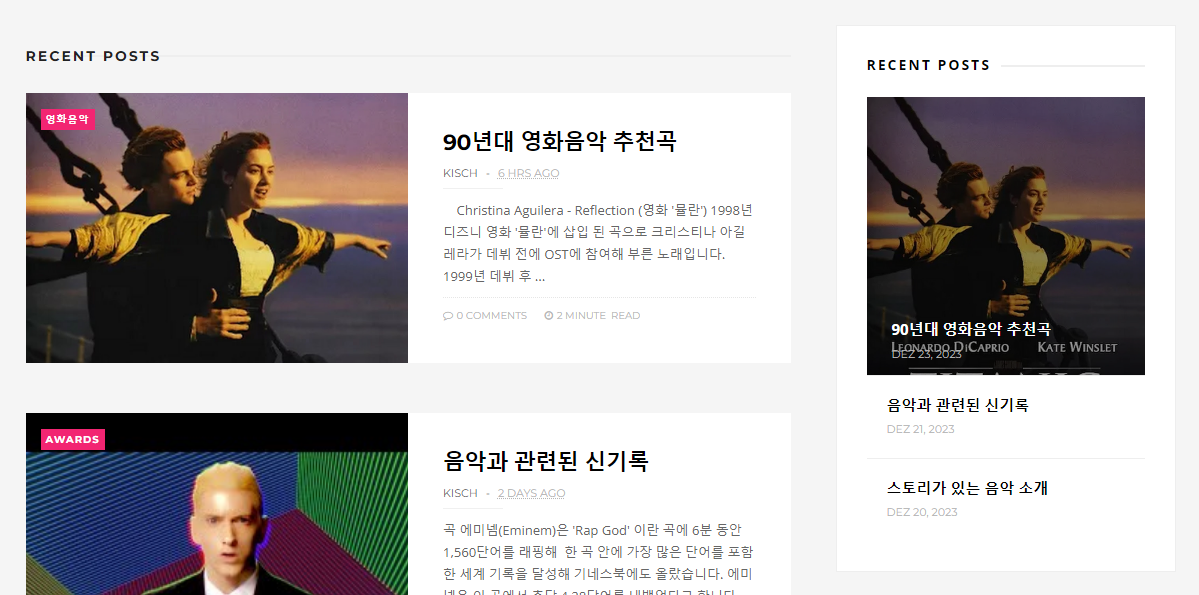
이미지를 먼저 보시겠습니다. 왼쪽 최근글에서는 썸네일이 문제가 없지만 오른쪽 가젯에서는 같은 글의 썸네일이라도 이미지가 흐릿하게 보입니다.

HTML 수정
1) 본문 글에 들어가서 HTML 보기로 해당 이미지의 SRC 부분을 살펴보겠습니다.
<img
alt="90년대영화음악"
border="0"
data-original-height="1050"
data-original-width="728"
height="972"
src="https://blogger.googleusercontent.com/img/b/xxx/w674-h972/s-l1200.webp"
width="674"
/>
2) src에서 이미지명 바로 앞에 w674-h972 이라는 부분이 보이시죠? w0 으로 고쳐보겠습니다.
3) width는 해당 테마의 본문 사이즈에 맞게 고칩니다. 그래야 본문 가로 넓이에 맞게 꽉 차게 됩니다.
<img
alt="90년대영화음악"
border="0"
data-original-height="1050"
data-original-width="728"
height="972"
src="https://blogger.googleusercontent.com/img/b/xxx/w0-h972/s-l1200.webp"
width="740"
/>
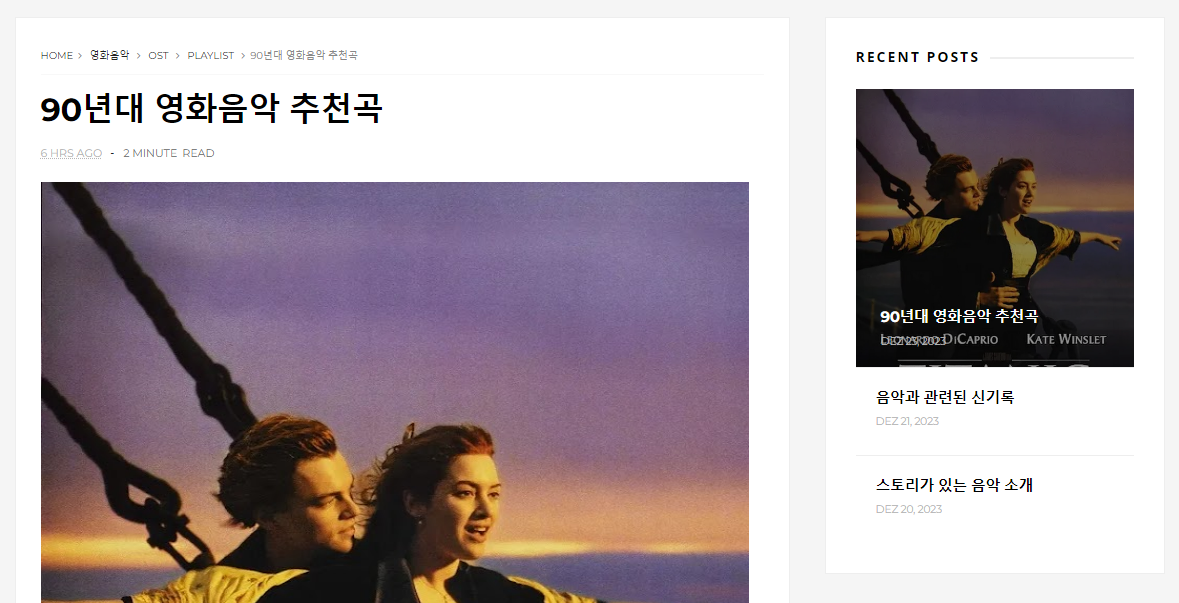
업데이트 후 메인 화면으로 가보겠습니다. 썸네일별로 깨지거나 흐릿한 점이 없습니다.

해당 포스트를 클릭해 본문 글을 보겠습니다. 본문에서도 넓이가 딱 맞게 들어갔네요.

이미지 삽입 방법 정리
이미지 가로 넓이만 본문에 맞추는 경우
1) 본문에서 이미지를 삽입합니다.
2) 이미지 클릭해 "이미지크기"를 "원본"으로 설정합니다.
3) CSS 추가에서 아래 코드를 추가합니다. (이 코드 추가는 딱 한 번만 하시면 됩니다.)
.post-body img {
max-width:100%;
}
이미지도 가로 넓이도 맞추고 썸네일도 깨지지 않게
1) 위에 작업을 안하신 경우 CSS 추가에서 아래 코드를 추가합니다. (이 코드 추가는 딱 한 번만 하시면 됩니다.)
.post-body img {
max-width:100%;
}
2) 본문에서 이미지를 삽입합니다.
3) 이미지 클릭해 "이미지크기"를 "아주 크게"로 선택합니다.
4) HTML 편집으로 들어와 img src 코드 부분에서 "w숫자" 부분을 "w0" 으로 수정합니다.
5) img width 코드 부분을 본문 넓이 (보통 740) 으로 수정해 주세요.
블로그스팟도 워드프레스 기반이다 보니 에디터가 티스토리나 네이버만큼 편리하지는 않습니다. 블로그가 저품질이 되지 않는다는 장점은 있지만 이미지를 넣을 때마다 html 수정해야 하는 단점이 있습니다.
| 관련포스트 |
| 구글블로그 | 블로거(Blogger) 장단점과 테마 추천 |
| 구글블로그 | 이미지와 동영상 본문 넓이에 맞게 조정하기 |

'웹 개발 > 블로그' 카테고리의 다른 글
| 구글블로그 | 블로거 자동 목차 만들기 (129) | 2024.02.01 |
|---|---|
| 구글블로그 | 검색 엔진 등록 및 사이트맵 제출 (25) | 2024.01.29 |
| 구글블로그 | IFTTT 페이스북 피드 자동 발행 (125) | 2024.01.25 |
| 구글블로그 | 블로거 에디터 사용방법 (123) | 2024.01.22 |
| 구글블로그 | 이미지와 동영상 본문 넓이에 맞게 조정하기 (124) | 2024.01.15 |
| 구글블로그 | 블로거(Blogger) 장단점과 테마 추천 (40) | 2024.01.11 |
| 브런치스토리 | 브런치 매거진과 브런치 북 (31) | 2023.11.04 |
| IFTTT 기본 개념과 애플릿 생성 방법 (38) | 2023.10.24 |




댓글