구글 블로그인 블로그 (블로그스팟)에서 글을 작성하시다보면 이미지 다루기가 쉽지 않다는 것을 알게되실텐데요. 이미지를 원하는 형태로 보이는 방법을 하나씩 정리해보고자 합니다. 먼저 이미지와 동영상을 본문 넓이에 딱 맞게 조절하는 방법부터 말씀드리겠습니다.
이미지
삽입
▶ 먼저 본문에 이미지를 불러옵니다. 이미지는 본문보다 넓어야합니다.
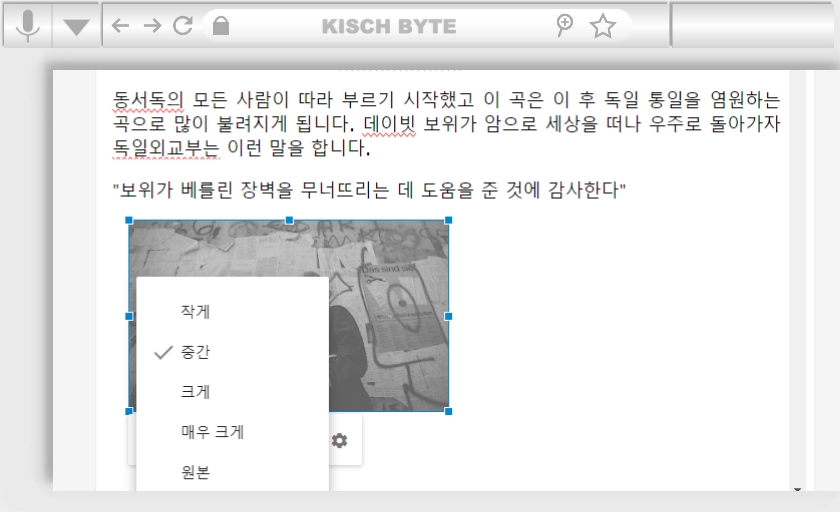
▶ 이미지를 클릭 해 보면 이미지크기를 선택할 수 있습니다. "크게", "매우 크게" 를 선택해도 본문과 딱 맞지 않습니다. 모서리를 잡고 드래그 해도 어디까지가 본문 넓이인지 알 수가 없는데요. "원본" 크기를 선택해 줍니다.

수정
1) 블로그 관리자 화면 >> 테마 >> 맞춤설정 을 클릭합니다.
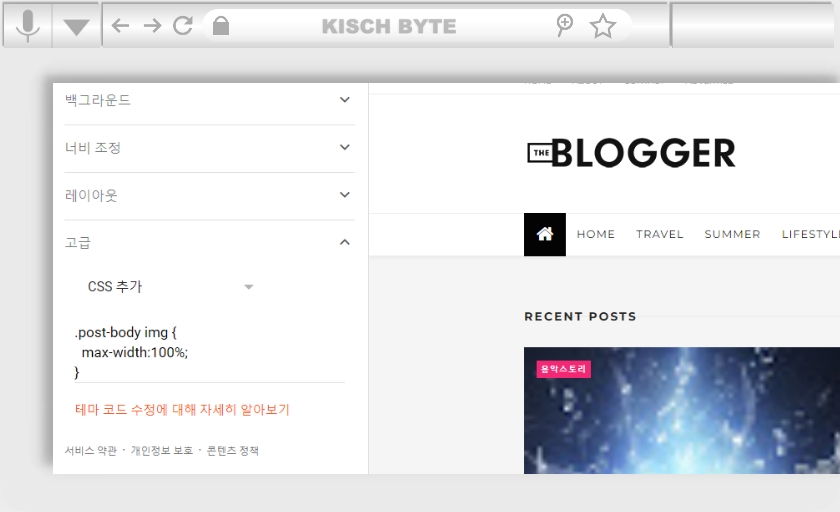
2) 블로거 테마 디자이너에서 고급 >> CSS 추가를 선택합니다.
3) 아래 코드를 추가합니다. 이미지가 아무리 커도 최대 사이즈를 본문 넓이(100%) 로 맞추라는 코드입니다.
.post-body img {
max-width:100%;
}

저 CSS코드는 HTML 안으로 갑니다. 한 번 찾아볼까요?
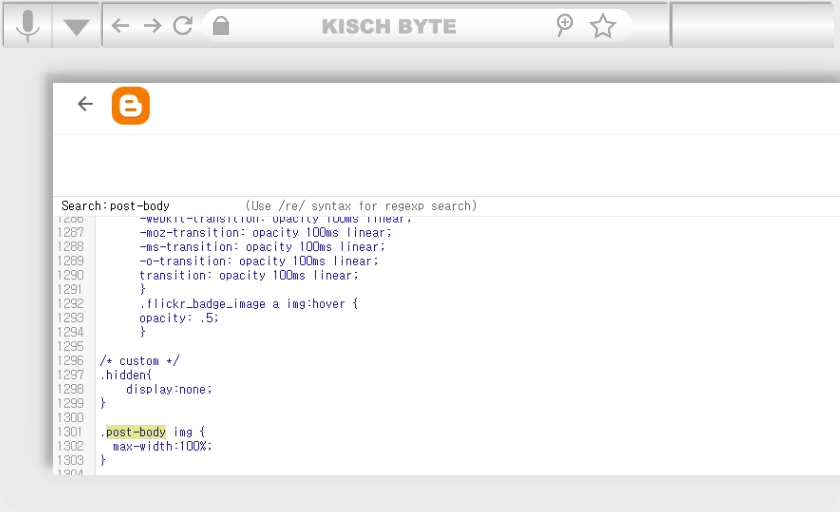
▶ 테마 >> 맞춤설정 버튼 옆 드롭다운 화살표 >> HTML 편집
▶ 컨트롤 + F 키를 눌러 검색해보면 위에서 입력한 코드가 들어와 있습니다.

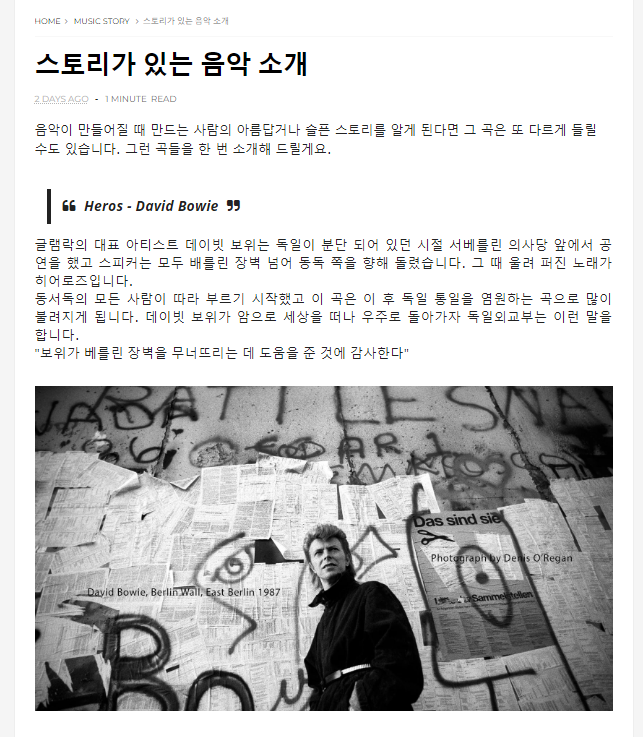
자 이제 글을 확인해 보겠습니다.

동영상
동영상은 좀 더 복잡합니다. embed나 iframe으로 제공되는 유튜브 동영상을 div 컨테이너 안에 올리고 iframe의 width를 100%로 하는 방식입니다.
유튜브 동영상
▶ 유튜브 동영상 <퍼가기> 에서 iframe 부분을 복사합니다.
▶ CSS 추가 - 마찬가지로 테마 >> 맞춤설정 >> 고급 >> CSS 추가에서 아래 코드를 복사해서 붙여넣습니다.
.post-body .separator {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.post-body .separator iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
▶ 본문 html 추가 - 본문 글 작성화면에서 <> HTML 보기로 아래코드를 입력합니다. 유튜브 동영상에서 복사한 주소는 <div>태그 안에 붙여넣기합니다.
<div class="separator">
</div>
▶ 아래처럼 <iframe> 태그로 둘러싸여 있습니다.
<div class="separator">
<iframe allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen="" frameborder="0" height="315" src="https://www.youtube.com/embed/k4V3Mo61fJM?si=XLxFO_mqWUgIWy7d" title="YouTube video player" width="560"></iframe>
</div>
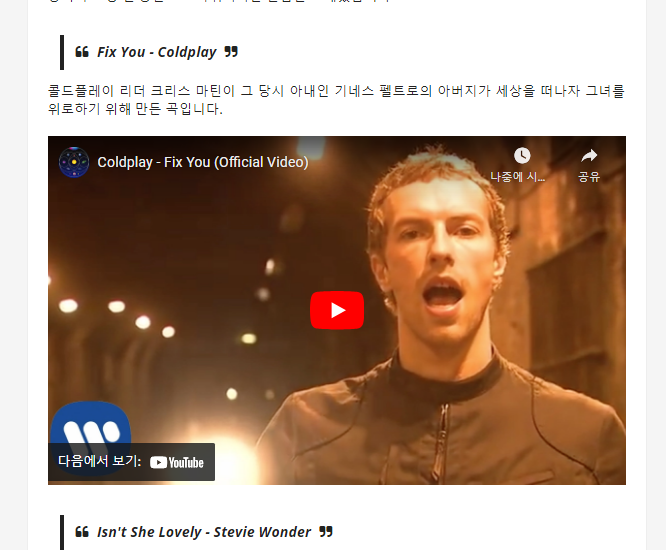
▶ 글을 미리보기 하시면 넓이가 딱 맞게 동영상 넓이가 조정됩니다.

구글 블로그인 블로거는 워드프레스 관리자 화면과 에디터 기반처럼 보입니다. 확실히 국내 CMS(콘텐츠관리시스템)인 네이버나 티스토리 보다 어렵고 직관적이지는 않습니다. 이미지나 동영상도 넓이 맞추기가 쉽지는 않은데요. 위에 같이 설정을 해놓고 익숙해 지신다면 조금은 글 작성이 수월해지지 않을까 싶습니다.
| 관련포스트 |
| 구글블로그 | 블로거(Blogger) 장단점과 테마 추천 |

'웹 개발 > 블로그' 카테고리의 다른 글
| 구글블로그 | 검색 엔진 등록 및 사이트맵 제출 (25) | 2024.01.29 |
|---|---|
| 구글블로그 | IFTTT 페이스북 피드 자동 발행 (125) | 2024.01.25 |
| 구글블로그 | 블로거 에디터 사용방법 (123) | 2024.01.22 |
| 구글블로그 | 블로거 이미지 썸네일 깨지는 경우 (127) | 2024.01.18 |
| 구글블로그 | 블로거(Blogger) 장단점과 테마 추천 (40) | 2024.01.11 |
| 브런치스토리 | 브런치 매거진과 브런치 북 (31) | 2023.11.04 |
| IFTTT 기본 개념과 애플릿 생성 방법 (38) | 2023.10.24 |
| SEO | 구글 검색엔진 최적화 기초 (69) | 2023.09.06 |




댓글