고도몰은 MVC(모델 뷰 컨트롤러)의 구조로 되어있고 세분화하여 모듈로 쪼개놨기 때문에 구조를 파악하기가 어렵습니다. 솔직히 말해 워드프레스 구조보다 훨씬 복잡합니다.

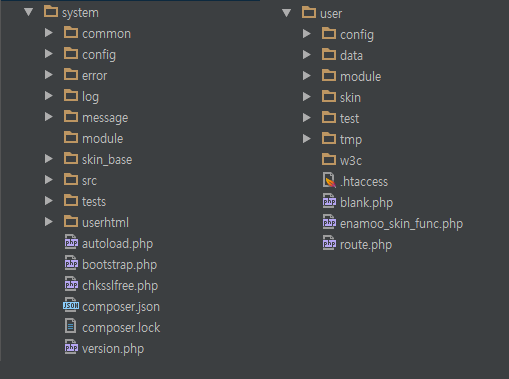
고도몰5는 크게 user, system 영역으로 구분됩니다. user 영역은 ftp를 접속해 보면 user폴더에 7개의 하위 폴더가 있습니다. 각각 무슨 폴더인지 천친히 알아보면서 구조를 파악해보겠습니다.
admin — 관리자 스킨
- admin/gd_share : 관리자 공통 리소스
config —
data —
- data/goods : 쇼핑몰 상품 이미지
- data/module : 개발소스
- data/skin/front : 라이브, 작업 스킨
- data/skin/mobile/skin명/js : 모바일에서 작동할 외부 스크립트 추가
i18n — json 관련 모듈
module — 운영소스
plusshop — 고도몰 플러그인
tmp —
고도몰 원본소스
고도몰에서 제공하는 원본소스입니다. 이 소스를 복사해 오면 개발 작업소스가 되고 개발 후 적용을 시키면 운영소스가 됩니다. 원본소스 자체는 코어파일로 고도몰 개발자가 아니면 접근할 수 없다고 합니다.
원본소스 전체를 다운로드하면 3개의 폴더가 생깁니다.
Asset :
Bundle :
src :
개발 작업소스
폴더 — data/module
고도몰 원본소스에서 복사해 오는 폴더입니다. 개발중인 소스로 사이트에 적용은 되지 않습니다. Controller 의 경우 개발소스관리에서 미리보기를 통해 확인이 가능합니다.
운영소스
폴더 — module
개발작업이 끝난 소스를 올려 운영사이트에 적용이 되도록 합니다. 개발모드와 운영모드를 나누어 놓은 이유는 현재 운영 중이 사이트에 영향이 없도록 개발이 끝나면 적용시킬 수 있게 해준 것 같습니다. 실제 운영되고 있지 않은 사이트의 경우는 module 에서 직접 개발하셔도 상관이 없다고 합니다.

관련포스트
'웹 개발 > 고도몰' 카테고리의 다른 글
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 1. 기본설정 (68) | 2023.11.06 |
|---|---|
| 고도몰 | 도메인 리디렉션 (0) | 2021.03.08 |
| 고도몰 | 쇼핑몰 구축 팁 (0) | 2021.01.23 |
| 고도몰 | 메인페이지 하단에 상품 후기 (1) | 2020.12.18 |
| 고도몰 | PRO 폴더 구조 (0) | 2020.11.24 |
| 고도몰 | 플러스샵 유료 무료 서비스 소개 (0) | 2020.11.23 |
| 고도몰 | 5 Pro 관리자 화면 (0) | 2020.11.18 |
| 고도몰 | Shop by 쇼핑몰 메뉴얼 (0) | 2020.10.07 |




댓글