워드프레스가 5.0으로 업데이트 되면서 '구텐베르크' 에디터가 새로 기본 에디터로 지정되었습니다. 블록 에디터를 기본적인 사용법을 소개합니다.
블록에디터란
에디터
1) 블록코딩이 뜨는 추세라 워드프레스도 적용된 것 같아요. 네이버 스마트에디터 같습니다.

2) 특징
- 블록 별로 글, 제목, 이미지, 갤러리, 리스트, 인용구, HTML코드, 재사용 문구 등을 블록으로 나눠 쓰게됩니다.
- 서식으로 지정해서 재사용이 가능합니다.
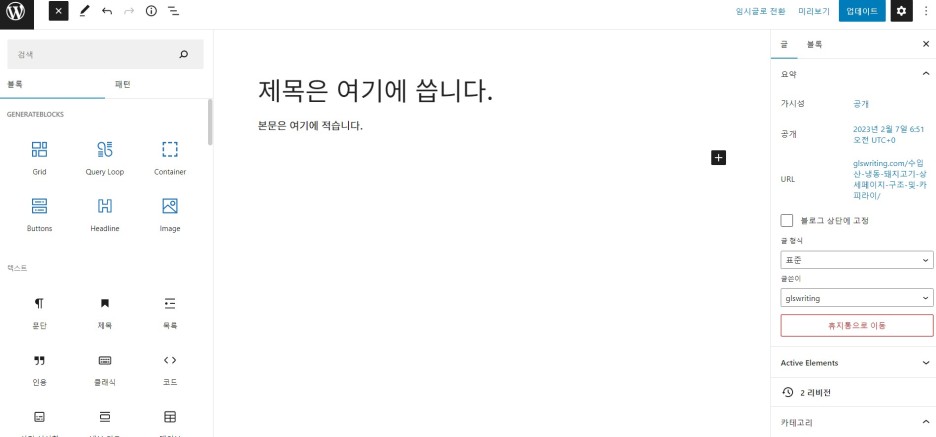
3) 인터페이스
- 상단 메뉴
- 사이드바 메뉴
- 콘텐츠 영역
메뉴



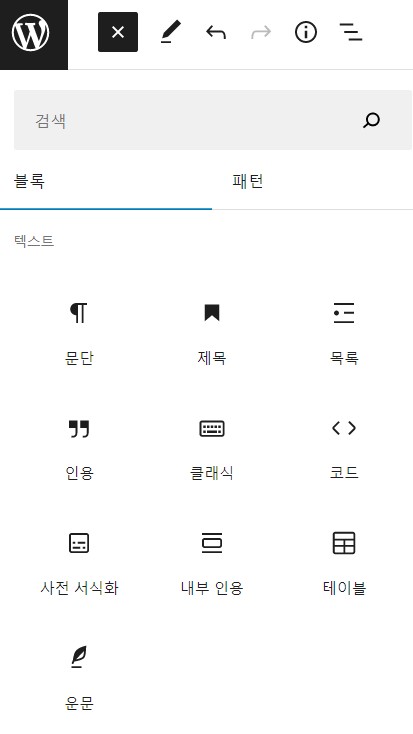
블록
1) 텍스트 - 아래 문단에서 설명
2) 미디어 - 사진, 오디오, 파일, 비디오를 업로드
- 커버 : 이미지 위에 글자를 입력할 수 있는 기능
3) 디자인
- 버튼 : 본문에 클릭가능한 버튼을 생생
- 컬럼 : 화면을 일정 비율로 나눔
4) 위젯
5) 테마
6) 임베드 - 각종 SNS버튼을 삽입하여 링크
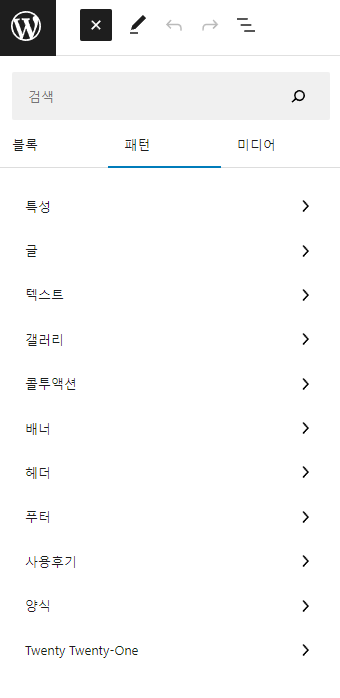
패턴
패턴이라는 기능은 블록을 직접 복사하여 페이지를 만들 수 있는 기술입니다. 사이트에 들어가서 블록을 복사하지 않아도 에디터에서 여러 패턴들과 파일을 볼 수 있습니다.
Block Pattern Directory
Add a beautifully designed, ready to go layout to any WordPress site with a simple copy/paste.
wordpress.org
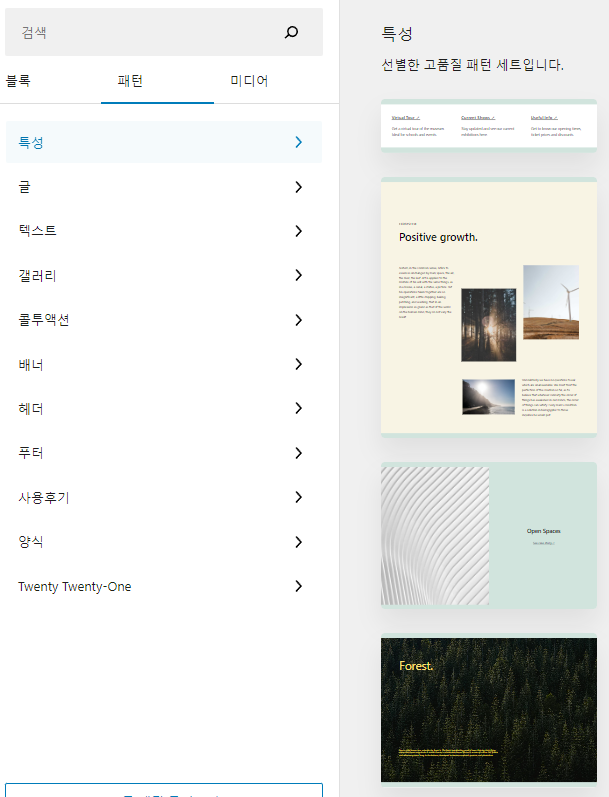
1) 특성
2) 글
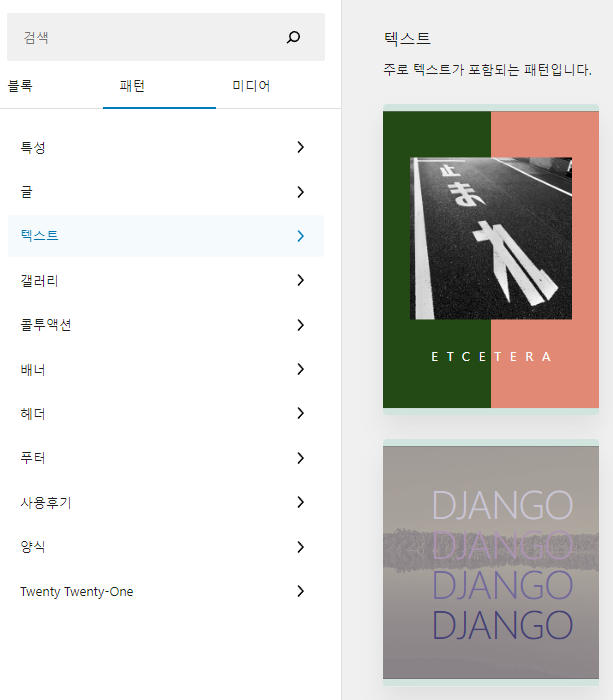
3) 텍스트
4) 갤러리
5) 콜투액션
6) 배너
7) 헤더
8) 푸터
9) 사용후기


미디어
1) 오픈버스
문단

버튼
1) 문단 - 해당 단락을 제목, 목록, 인용구 등으로 변경
2) 끌기 - 단락 전체를 끌어서 위, 아래로 이동
3) 위로 올리기 / 아래로 이동 - 한칸 씩 위, 아래로 이동
4) 정렬 - 텍스트 좌, 우, 가운데 정렬
5) 굵게 - 볼드체
6) 이탤릭 - 비스듬한 이탤릭체
7) 링크 - URL을 연결하거나 삽입
8) 더보기 - 텍스트나 배경에 색을 입힐 수 있습니다
9) 옵션 - 복사, 붙여넣기, 제거 등
기타 수정
관리표시줄 제거
1) 사용자 / 프로필 / 사이트를 볼 때 도구모음을 보기 - 체크 표시 제거
메뉴바 제거
1) 사이트 아이덴티티
2) 주메뉴 / 부메뉴 - 삭제
푸터 제거
1) Twenty Twenty 테마 사용 시 - FTP로 수정. (테마 파일 편집기는 수정이 되지 않습니다.)
- public_html/wp-content/themes/twentytwenty/바닥글 : WordPress 텍스트를 찾아 삭제
2) 기타 테마 사용 시 - 외모 / 사용자 정의하기
- 추가 CSS에 아래 코드 삽입
.site-info {display : none; }

'웹 개발 > 워드프레스' 카테고리의 다른 글
| 워드프레스 플러그인 | Yoast SEO 소개 및 설정 (51) | 2023.07.13 |
|---|---|
| 워드프레스 플러그인 | Jetpack 소개 (72) | 2023.06.22 |
| 워드프레스 | 사이트맵 만들고 구글 검색엔진 등록하기 (72) | 2023.06.17 |
| 워드프레스 플러그인 | 유용한 플러그인 모음 (56) | 2023.06.15 |
| CMS(콘텐츠 관리 시스템) 비교 - 워드프레스, XE, 그누보드 (60) | 2023.06.10 |
| 워드프레스 | 쇼핑몰 구축 과정 (0) | 2021.03.22 |
| 보안서버 SSL 이란? 설치방법과 가격 (0) | 2020.12.11 |
| 워드프레스 | 최적화 웹호스팅 (0) | 2020.11.26 |




댓글