반응형
워드프레스에서 페이지와 블록을 구축하는 엘리멘터 빌더 무료버전에 대해 설정과 편집방법을 간단히 설명드리겠습니다.

엘리멘터 메뉴
설정
1) 일반
- 게시물 유형 : 글, 페이지, 랜딩 페이지 등 포스팅하고 싶은 유형을 선택하시면 됩니다.
2) 통합
- Google Maps Embed API : 사이트에 구글지도를 사용할 수 있는 API키를 입력
3) 고급
- CSS 인쇄 방법 : 외부 파일, 내부 임베딩 선택
- 필터링되지 않은 파일 업로드 활성화 : SVG파일을 활용하고 싶다면 활성화하시면 되요.
4) 특징
- 실험 및 기능
역할 관리자
사용자가 엘리멘터에서 편집할 수 있는 항목을 관리할 수 있지만 프로버전이 필요합니다.
도구
1) 일반 - CSS및 데이터 재생성, 동기화 라이브러리, 안전 모드, 디버그 표시줄
2) URL 바꾸기 - 도메인 이전, HTTPS
3) 버전 관리 - 이전 버전으로 롤백
4) 유지 관리 모드 - 유지 관리 모드, Coming Soon 모드 설정
5) 가져오기/내보내기 키트 - 템플릿을 가져오거나 내보낼 수 있어요.
시작하기
1) 첫페이지 만들기
2) 전체 가이드 보기
사용자 정의
역시 프로 버전에서만 가능합니다.
1) 글꼴
2) 아이콘
3) 코드
엘리멘터 편집화면
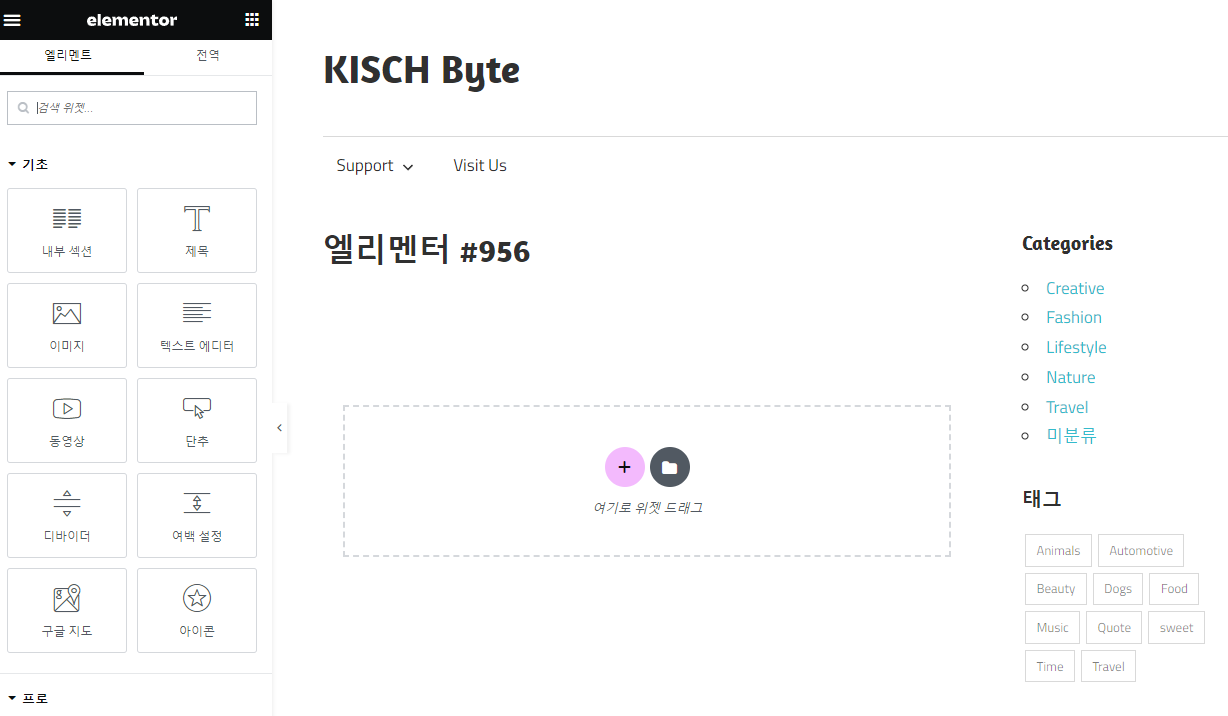
시작하기 - 첫페이지 만들기로 들어가면 다음과 같은 화면이 보입니다.

설정
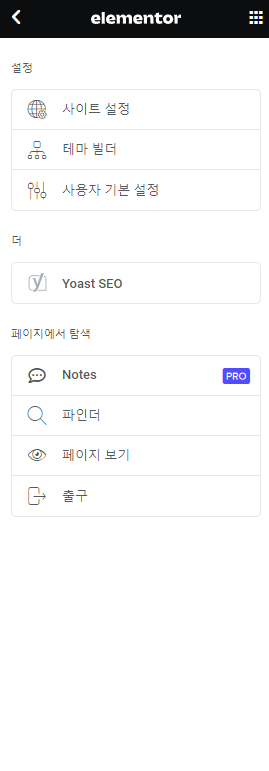
좌측상단 줄 세개를 클릭하면 여러 가지 설정 메뉴가 나옵니다



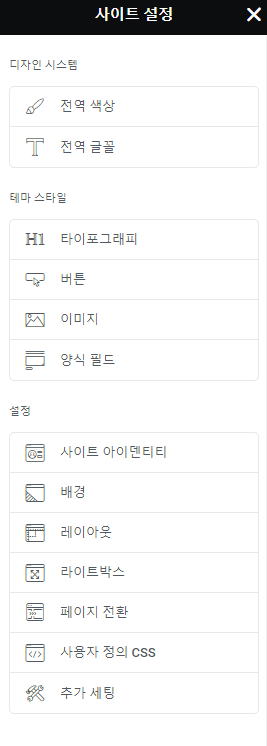
1) 사이트 설정 - 웹 사이트 전반에 걸쳐 색상, 폰트, 스타일 등 설정을 할 수 있습니다.
- 전역 색상
- 전역 글꼴 : 웹 사이트 폰트 설정
- 타이포그래피 : 텍스트에 따른 설정
- 버튼, 이미지, 폼 필드 : html요소들에 대해 스타일을 지정할 수 있어요
- 라이트박스 : 사진을 클릭했을 때 사진이 확대되는 형태를 설정
2) 테마 빌더
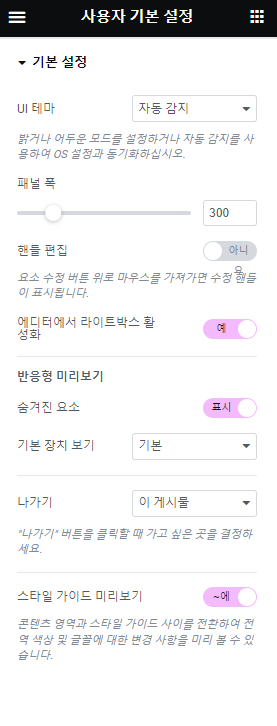
3) 사용자 기본 설정
위젯 배치
먼저 위젯 배치를 위해 알아야할 개념들입니다.
- 섹션 - 가장 큰 단위로 내부를 1개 이상의 컬럼들이 채우고 있어요
- 컬럼 - 위젯들을 포함하는 공간으로 위젯들이 위아래로 나열됩니다.
- 엘리먼츠 - 엘리멘터에서 제공하는 위젯
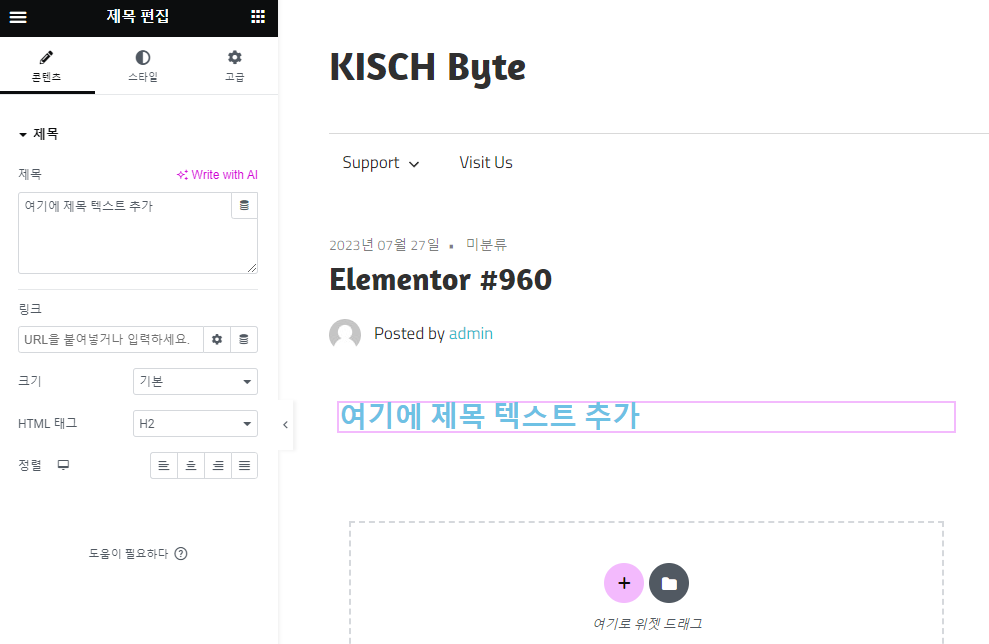
위젯 다루기

1) 콘텐츠 - 제목, 링크, 크기, 정렬 등 어떤 것을 어떻게 보여줄지 설정합니다.
2) 스타일 - 위젯의 색상, 텍스트, 크기, 정렬 등 위젯의 디자인을 설정합니다.
3) 고급
- 여백 : 위젯 주위에 여백이나 공간을 주고 싶을 때
- CSS ID : 위젯에 네임택을 달아 링크를 걸어서 이동할 수 있게 만들어 줍니다.
- 모션 효과 : 애니매이션 효과
- 반응형 : 데스크탑, 태블릿, 모바일에서 보기 좋게 설정
반응형
'웹 개발 > 워드프레스' 카테고리의 다른 글
| 워드프레스 테마 | 자식테마 쉽게 만드는 방법 (32) | 2024.09.13 |
|---|---|
| 워드프레스 쇼핑몰 | 우커머스 테마 추천 (무료 vs 유료) (44) | 2024.09.11 |
| 워드프레스 쇼핑몰 | 우커머스 결제 플러그인 종류 (33) | 2024.09.09 |
| 워드프레스 쇼핑몰 | 우커머스 소개 및 시작하기 (38) | 2024.09.06 |
| 워드프레스 | 블로그 장단점 및 비용 (45) | 2023.07.17 |
| 워드프레스 플러그인 | Yoast SEO 소개 및 설정 (51) | 2023.07.13 |
| 워드프레스 플러그인 | Jetpack 소개 (72) | 2023.06.22 |
| 워드프레스 | 사이트맵 만들고 구글 검색엔진 등록하기 (72) | 2023.06.17 |




댓글