clipboard.js 자바스크립트를 사용해 클릭 시 내용이 복사되는 버튼을 만들어 보겠습니다. 티스토리에도 적용되도록 쉽게 설명드릴게요.
clipboard.js
clipboard.js는 요소를 클릭했을 때 클립보드를 복사해주는 자바스크립트입니다. 아래 관련 페이지로 가시면 자세한 내용을 확인하실 수 있어요.
- 홈페이지 - https://clipboardjs.com/
- GitHub - https://github.com/zenorocha/clipboard.js/
자바스크립트 파일을 다운로드해서 사용하는 방법과 CDN으로 연결하는 방법 둘 중 하나로 사용하시면 됩니다.
다운로드
자바스크립트 파일을 다운로드해서 티스토리 html/파일업로드에 올려서 사용할 수 있습니다.
1) 다운로드 - https://clipboardjs.com/ 로 가셔서 Install에서 [download a ZIP]을 클릭하시면 다운로드 받으실 수 있어요.
2) 자바스크립트파일 html에 불러오기 - 압축을 풀고 clipboard.min.js 파일을 파일업로드에서 올리신 뒤 html의 <head>와 </head> 사이에 아래 코드를 넣어주세요.
<script type="text/javascript" src="./image/clipboard.min.js"></script>
CDN
파일업로드를 하기 싫으신 분은 CDN으로 바로 연결해 사용하실 수 있어요.
▶ CDN
콘텐츠 전송 네트워크로 지리적으로 여러 개의 분산된 서버에서 사용자와 가까운 서버에서 전송해 웹페이지 로딩 속도를 높이는 기술입니다.
1) 다운로드 - https://github.com/zenorocha/clipboard.js/wiki/CDN-Providers 로 가시면 CDN주소를 확인할 수 있어요. 계속 버전이 바뀌기 때문에 최신 버전의 주소는 위에 링크에서 확인하는 것이 좋습니다.
2) 자바스크립트파일 html에 불러오기 - 제가 확인한 최신주소는 아래와 같아요. 마찬가지로 <head>와 </head>사이에 아래 코드를 넣어주세요.
<!-- CDN -->
<script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.11/dist/clipboard.min.js"></script>
공통
위에 코드 중 하나를 선택해서 넣으신 뒤에 아래 코드를 넣어주시기 바랍니다.
<script>
$(function(){
var clipboard = new ClipboardJS('#copy');
clipboard.on('success', function(e) {
alert("Copy");
});
clipboard.on('error', function(e) {
alert("Copy Failed");
});
});
</script>
클릭해서 복사 성공 시 팝업alert창으로 'copy', 복사 실패 시 'copy failed'라고 알려주는 코드입니다.
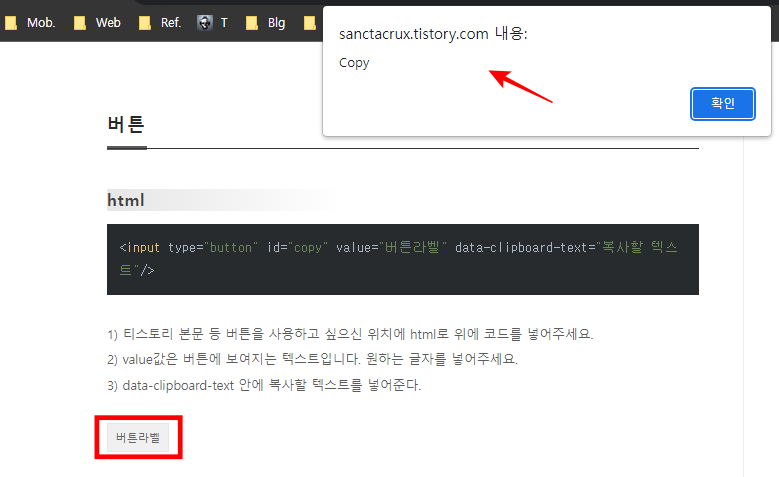
버튼 생성
html
<input type="button" id="copy" value="버튼라벨" data-clipboard-text="복사할 텍스트"/>
1) 티스토리 본문 등 버튼을 사용하고 싶으신 위치에 html로 위에 코드를 넣어주세요.
2) value값은 버튼에 보여지는 텍스트입니다. 원하는 글자를 넣어주세요.
3) data-clipboard-text 안에 복사할 텍스트를 넣어준다.
4) 위에 생성된 버튼을 누르면 "복사할 텍스트" 란 글자가 복사됩니다.

참고로 브라우저가 자바스크립트를 미지원할 경우 error로 "Copy Failed"가 뜰 수 있습니다.

'웹 개발 > 웹프로그래밍' 카테고리의 다른 글
| Javascript | 비동기 처리 (콜백, 프로미스, await) (74) | 2024.04.01 |
|---|---|
| Javascript | jQuery 유용한 플러그인과 라이브러리 소개 (53) | 2024.03.25 |
| Javascript | jQuery UI 소개와 사용방법 (35) | 2024.03.22 |
| 파일업로드 dropzone.js 으로 손쉽게 구현하기 (84) | 2024.03.20 |
| JavaScript | Swiper 슬라이드 메뉴 (1) | 2021.02.07 |
| 코드이그나이터 | 데이터베이스 (0) | 2021.01.30 |
| 코드이그나이터 | 라이브러리 (0) | 2021.01.29 |
| 코드이그나이터 | index.php 제거 (0) | 2021.01.26 |




댓글