스마트디자인은 에디봇디자인과 비교하면 HTML을 직접 수정해서 더 디테일하게 디자인할 수 있는 장점을 갖고 있습니다. 스마트디자인 편집창에서 모듈을 이용해 수정하는 방법을 소개합니다.
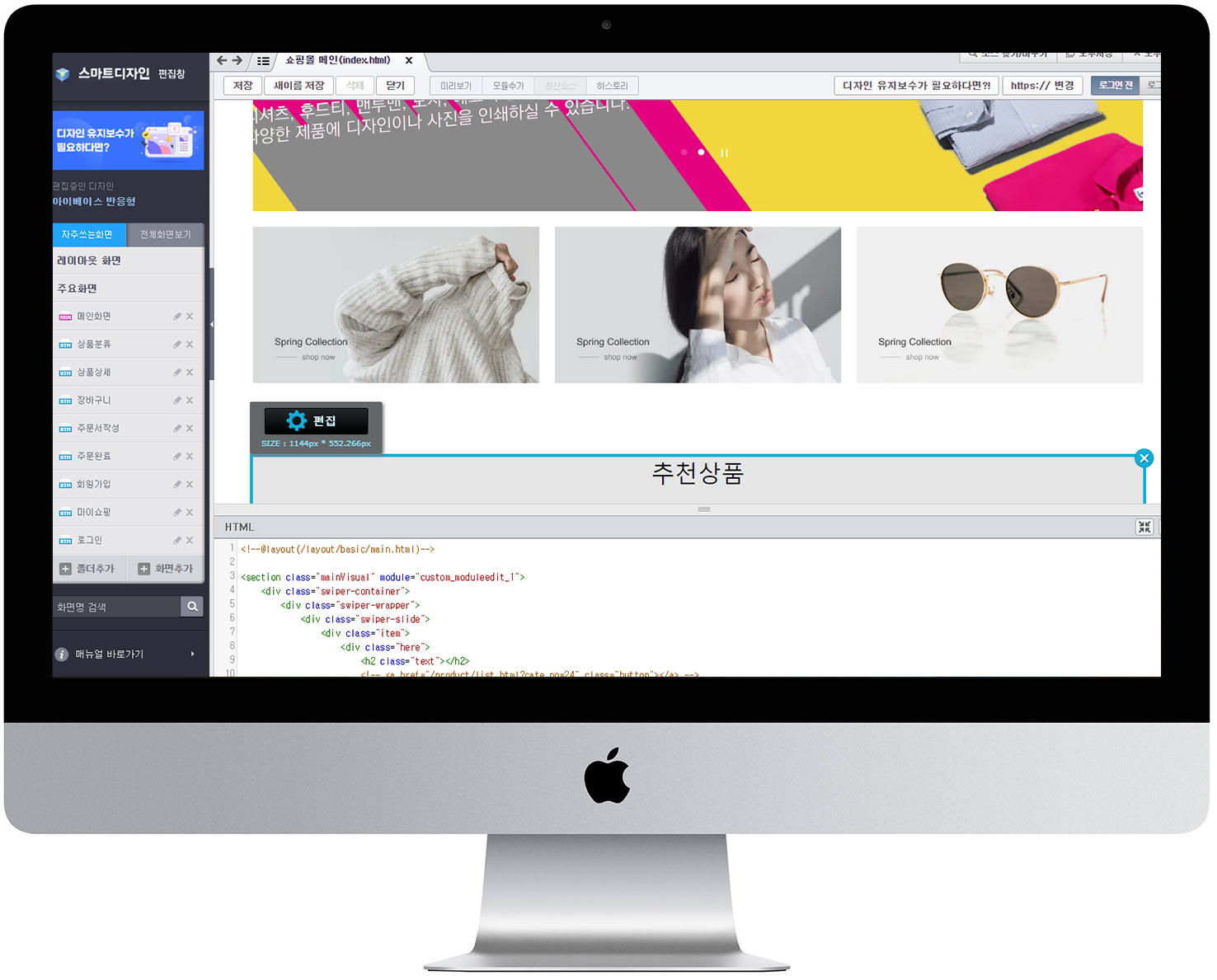
스마트디자인 편집창
편집창 상세 기능
▶ 폴더 추가 / 화면 추가 - 원하는 경로에 폴더나 화면을 생성할 수 있습니다. 예를 들어, 새로운 기능을 안내하는 페이지를 만들고자 할 경우 화면 추가를 이용하시면 됩니다.
▶ 새 이름 저장 - 선택한 파일 이름을 변경
▶ 최신 소스 - 현재 수정 화면에 적용할 수 있는 최신 버전을 볼 수 있습니다. 수정 후에는 '저장'을 꼭 누르시길 바랍니다.
▶ 소스 일괄 변경 - 수정 중인 파일에서 특정 소스를 찾아 치환할 수 있습니다. 히스토리를 통해 되돌리기도 가능합니다
▶ 수정 화면 모드
- 화면 보기 - 수정하는 화면을 미리보기로 마우스 움직임에 따라 모듈 단위로 영역이 표시됩니다. 아래 그림에서 파란색 박스가 모듈 부분으로 [편집] 버튼을 눌러 수정할 수 있습니다.
- 분할 보기 - 수정하는 화면과 HTML영역으로 나누어 보기. 아래 그림처럼 '화면 보기'와 'HTML'영역이 위아래로 나뉘어져 있습니다.
- HTML 보기 - HTML소스만 보기. 모듈 추가 기능이 지원됩니다.

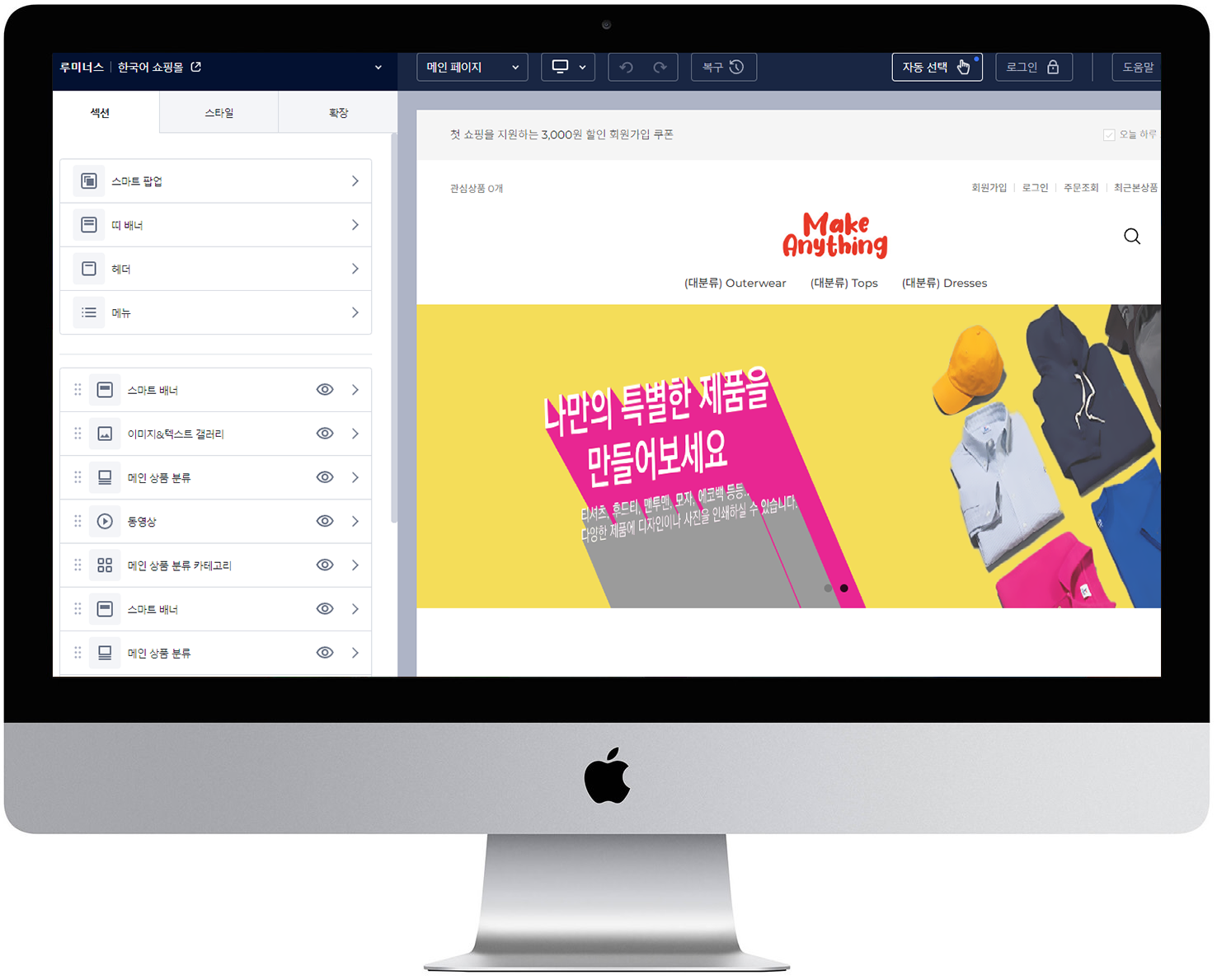
스마트디자인 Easy
▶ 소개 - 디자인에서 'Easy'가 붙어있는 디자인을 선택하면 스마트디자인 Easy로 편집할 수 있습니다.
▶ 스마트디자인 편집창과 차이점 - 좀 더 직관적이며 쉽게 수정할 수 있습니다. HTML 소스를 몰라도 되기 때문에 HTML이 익숙하지 않다면 'Easy'가 붙어있는 디자인을 선택하시기 바랍니다.

모듈
소개
▶ 개념 - 모듈이란 다른 구성 요소와 독립된 하나의 기능을 하는 최소 단위 요소입니다. 구글블로그의 '가젯'처럼 생각하시면 됩니다.
▶ 구성 - HTML과 CSS, Script 그리고 변수의 조합으로 이루어져 있습니다.
▶ 형태
module-"모듈 아이디(모듈명)"
▶ 사용 - 카페24에는 다양한 모듈을 제공하고 있으면 원하는 위치에 삽입해서 사용합니다.

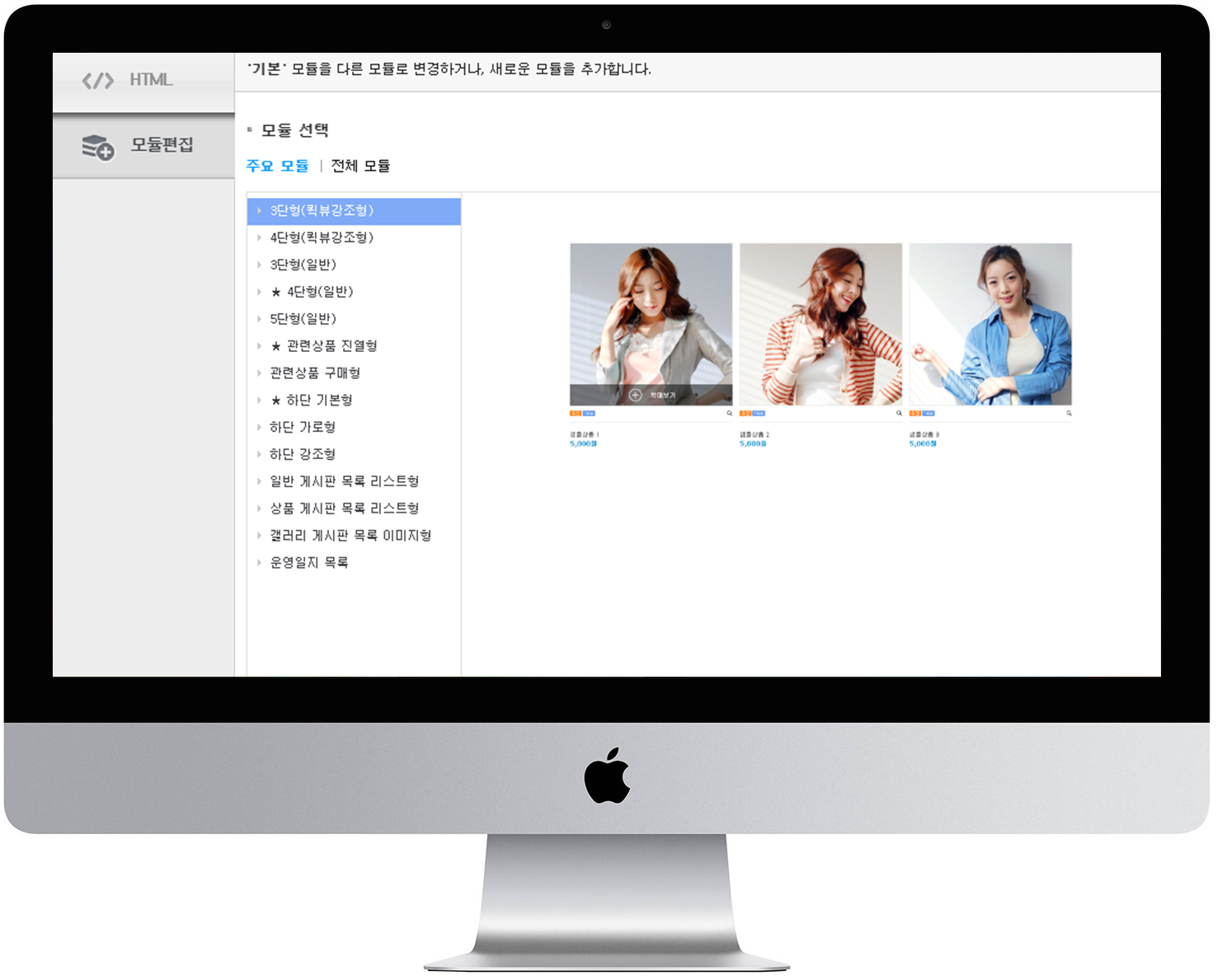
모듈 추가 / 교체하기
1) 모듈 편집창 - 모듈 편집창에서 원하는 모듈을 선택하고 하단에 셀렉트박스에서 아래 메뉴 중 하나를 선택합니다.
- 현재 모듈과 변경
- 현재 모듈의 위쪽에 추가
- 현재 모듈의 아래쪽에 추가
2) 모듈추가 버튼 이용 - 스마트디자인 편집창에서 모듈을 추가할 위치를 HTML영역에서 선택한 후, 상단 메뉴 중 [모듈 추가]를 눌러 선택, 적용합니다.
레이아웃 / 반응형
레이아웃
스마트디자인 편집창으로 수정하기 위해서는 웹사이트의 영역을 아시는 것이 도움이 됩니다.
1) 머리글 (Header) - 온라인 쇼핑몰 모든 페이지 맨 위에 표시되는 영역으로 로고, 로그인 정보, 검색창, 바로가기 등이 있는 영역입니다.
2) 탐색 (Side) - 좌 혹은 우에 있는 사이드 영역입니다. 보통 상품 분류나 게시판, 고객 센터 전화번호 등이 있는 영역입니다.
3) 본문 (Body) - 머리글과 바닥글 사이에 영역으로 웹사이트의 페이지가 나오는 메인 영역입니다.
4) 바닥글 (Footer) - 쇼핑몰 맨 아래 표시되는 영역으로 회사 소개, 이용 안내 등이 노출되는 영역입니다.
PC 디자인만 제공하는 반응형 스킨
▶ PC디자인만 표시
▶ 모바일 쇼핑몰 '사용안함' 설정
- 디자인 > 디자인 보관함 > 모바일 탭 > '모바일 전용 디자인 사용설정' 항목 '사용안함'을 선택
- 쇼핑몰 설정 > 사이트 설정 > 쇼핑몰 환경설정 > 모바일 탭 > 기본설정 > 사용설정 화면 내 '모바일 전용 디자인 사용설정' 항목 '사용안함'을 선택
PC와 모바일 디자인을 각각 제공하는 반응형 스킨
▶ 디자인 > 디자인 보관함 > 모바일 탭 > '모바일 전용 디자인 사용설정' 항목 '사용함'을 선택
| 관련포스트 |
| CAFE24 쇼핑몰 제작 | 디자인 메뉴 사용법 |
| CAFE24 쇼핑몰 제작 | 상품 메뉴 사용법 |
'웹 개발 > CAFE24' 카테고리의 다른 글
| CAFE24 쇼핑몰 제작 | 결제 서비스 신청하기 (82) | 2024.03.15 |
|---|---|
| CAFE24 쇼핑몰 제작 | 상품 메뉴 사용법 (26) | 2024.03.13 |
| CAFE24 쇼핑몰 제작 | 디자인 메뉴 사용법 (97) | 2024.03.08 |
| Cafe24 쇼핑몰 | 디자인 관리 팁 (0) | 2021.07.17 |
| Cafe24 쇼핑몰 | 모듈 (0) | 2021.07.15 |
| Cafe24 쇼핑몰 | 변수명 (1) | 2021.07.08 |
| Cafe24 쇼핑몰 | 부가서비스 메뉴 (0) | 2021.07.02 |
| Cafe24 쇼핑몰 | 프로모션 메뉴 (0) | 2021.06.30 |




댓글