자바스크립트 객체 중 내장객체와 문서객체모델(DOM), 그리고 브라우저 객체 모델(BOM)에 대해 살펴보고 하위 객체들의 사용법을 간단하게 정리해 보겠습니다.
1. 내장객체
생성
var 참조변수 = new Object();
날짜정보객체
var 참조변수 = new Date();
- toLacaleString() : 현재날짜와 시간정보 로컬형식으로 반환
수학객체
Math객체는 따로 new키워드로 인스턴스를 생성하지 않고 사용합니다.
- Math.random() : 무작위수 생성
배열객체
var 참조변수 = new Array();
문자열객체
var 참조변수 = new String();
indexOf() : String 객체에서 주어진 값과 일치하는 첫 번째 인덱스를 반환합니다. 없으면 -1을 반환
match() : String 객체에서 찾을 문자열이 있으면 문자열을 반환
템플릿 리터럴 (Template Literals)
내장된 표현식을 허용하는 문자열 리터럴입니다. 키보드의 ~ 버튼과 같이 있는 ` 로 문자열을 감싸주면 됩니다.
`저는 ${age}살 입니다.` 이 경우 `(벡틱) 안의 '${}' 는 변수처리가 됩니다. 문자열 안에 변수를 넣을 수가 있죠.
▶ FileReader - File 혹은 Blob 객체를 이용해 파일의 내용을 읽고 사용자의 컴퓨터에 저장하는 것을 가능하게 합니다.
FileReader.onload : 읽기 동작이 성공적으로 완료되었을 때 발생합니다.
FileReader.readAsText (FILE, ENCODING) : 파일을 읽을 때 사용되는 인코딩을 지정할 수 있습니다.
function readFile(FILE_ELEMENT, CALLBACK){
const READER = new FileReader();
READER.onload = function () {
CALLBACK(READER.result);
}
READER.readAsText(FILE_ELEMENT.files[0], "EUC-KR");
}
2. 문서 객체 모델 (DOM)

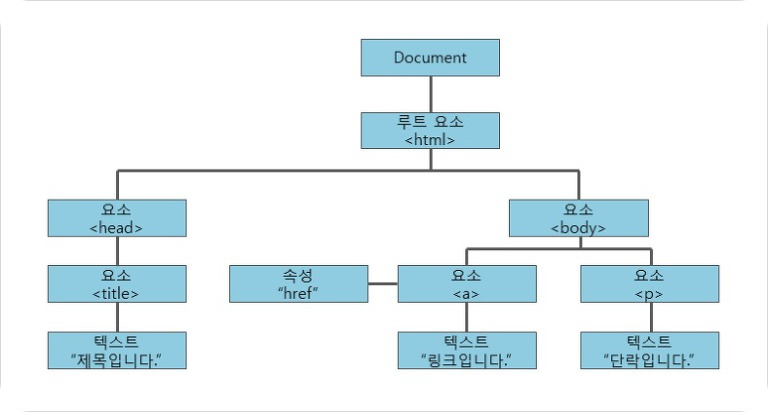
DOM
▶ HTML문서의 구조를 나타내는 표기법이며 브라우저가 HTML문서를 조작하는 핵심입니다.
▶ 트리구조로 표현되고 DOM트리는 노드로 구성되어있습니다.
▶ 루트노드 제외한 모든 노드는 부모노드를 갖고 있고, 자식 노드는 있을 수도 없을 수도 있습니다.
▶ 루트노드는 document
▶ DOM트리 모든 노드는 Node클래스의 인스턴스입니다.
▶ Node객체 트리구조 parentNode, childNodes 프로퍼티를 갖고 있습니다.
▶ 모든 노드는 자신의 프로퍼티 nodeName, nodeType
▶ 프로퍼티 참조 : 객체이름.프로퍼티이름
DOM API get 메소드
HTML요소를 빨리 찾을 수가 있습니다.
▶ getElementById() : 선택자(class or id) 를 불러내는 함수
▶ getElementByClassName() :
▶ getElementByTagName() :
▶ getAttribute() : 태그 속성에 접근
▶ setAttribute() : 태그 속성 값 변경
DOM 요소쿼리
CSS선택자를 사용해 요소를 찾는 메서드
- querySelector() : 모든 노드에 접근
- querySelectorAll() :
위의 getElementxxx메서드는 DOM 노드 중 요소노드까지만 접근하고 querySelector메서드는 요소뿐 아니라 텍스트와 속성까지 접근합니다.
DOM 요소조작
콘텐츠 수정
▶ textContent : HTML을 제거하고 텍스트 데이터를 제공합니다.
▶ innerHTML : HTML 그대로 제공
노드
appenchild() : 새로운 노드를 해당 노드의 맨 마지막에 추가합니다
3. 브라우저 객체 모델 (BOM)
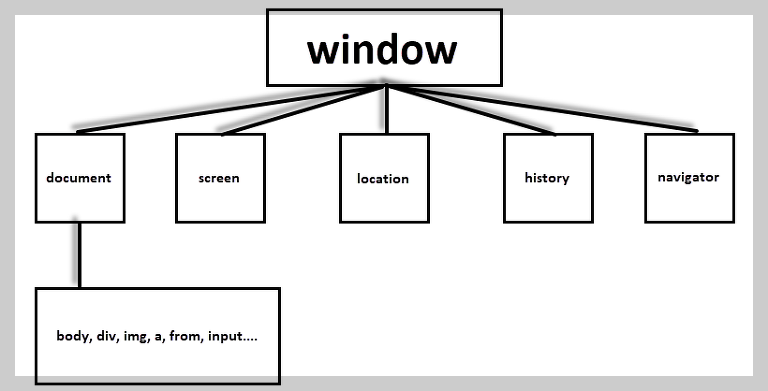
브라우저에 계층구조로 내장되어 있으며 브라우저 전체를 객체로 관리합니다.

window 객체
▶ 브라우저 객체 모델 최상위 객체. 최상위 객체이므로 window. 생략 가능합니다.
▶ 브라우저가 열리면 window객체가 생성됩니다.
- open() 메서드
- alert() : 경고창, 알림창으로 출력
- prompt() : 사용자에게 어떤 값을 입력받을 때 사용
- confirm() : 확인 / 취소
- console.log() : 콘솔에 출력
- setInterval() / clearInterval() : 시간간격
- setTimeout() / clearTimeout() : 코드실행종료
document 객체
▶ <body> 태그를 만나면 만들어 지는 객체
▶ HTML문서 정보를 가지고 있습니다.
▶ 이 부분이 DOM (문서객체모델) 입니다.
screen
▶ 사용자의 모니터 정보를 제공
location 객체
▶ 사용자의 브라우저와 관련된 속성과 메서드 제공
history 객체
▶ 방문한 사이트 기록
navigator 객체
▶ 방문자가 사용하는 브라우저 정보와 운영체제 정보
- navigator.vendor : 브라우저 제조업체 정보
- navigator.onLine : 인터넷 연결 여부
| 관련포스트 |
| ▶ Javascript | 자바스크립트 기초 문법 |
| ▶ JavaScript | 자바스크립트 객체 |
| ▶ Javascript | jQuery UI 소개와 사용방법 |
| ▶ JavaScript | jQuery 셀렉터와 동작 |

'웹 개발 > 웹프로그래밍' 카테고리의 다른 글
| 스프링 부트 웹 애플리케이션 구조와 빌드 도구 (2) | 2025.03.27 |
|---|---|
| HTML | 콘텐츠 삽입 태그 iframe, embed, object 비교 (102) | 2024.07.26 |
| Javascript | 사용자 정의 객체와 이벤트 객체 (81) | 2024.04.10 |
| Javascript | 자바스크립트 기초 문법 (75) | 2024.04.03 |
| Javascript | 비동기 처리 (콜백, 프로미스, await) (74) | 2024.04.01 |
| Javascript | jQuery 유용한 플러그인과 라이브러리 소개 (53) | 2024.03.25 |
| Javascript | jQuery UI 소개와 사용방법 (35) | 2024.03.22 |
| 파일업로드 dropzone.js 으로 손쉽게 구현하기 (84) | 2024.03.20 |




댓글