일러스트레이터 패스파인더란 오브젝트들을 손쉽게 합치거나 자르고 분할 하는 등의 기능을 합니다. 모양 모드와 패스파인더 아이콘들과 기능들에 대해 같이 알아보시죠.
1. 모양 모드 (Shape Modes)
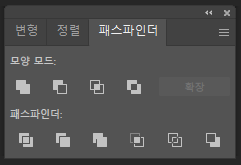
먼저 상단 메뉴 [창] - [패스파인터] 을 선택해 패스파인더 창을 열니다. 단축키는 Shift + Ctrl + F9
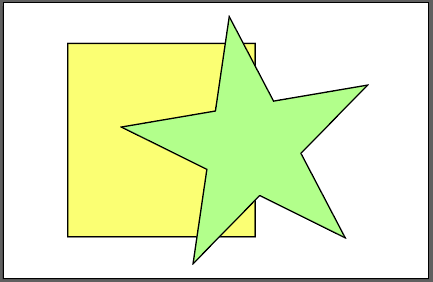
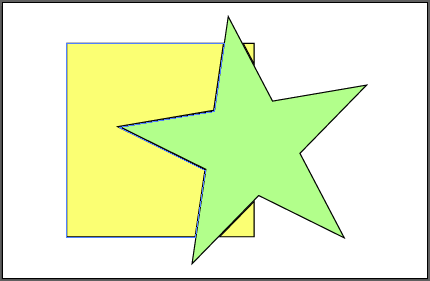
패스파인더를 사용하기 위해서는 2개 이상의 오브젝트가 동시에 선택된 상태여야 합니다. 대지에 겹쳐있는 도형 2개를 그려보겠습니다.



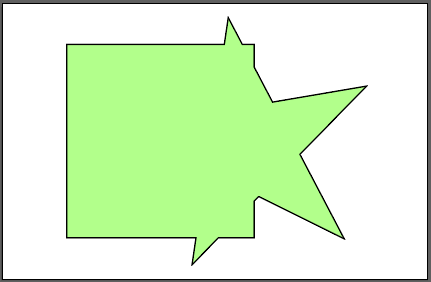
합치기 (Unite)
도형을 합칩니다. 도형의 색은 앞면 (위에 있는) 오브젝트의 색으로 채워집니다.

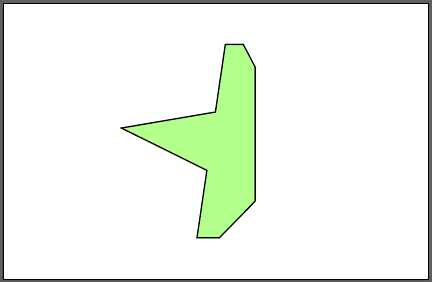
앞면 오브젝트 제외 (Minus Front)
뒷면 오브젝트가 기준으로 앞면(위에 있는) 오브젝트와 겹치는 부분을 빼게 됩니다.

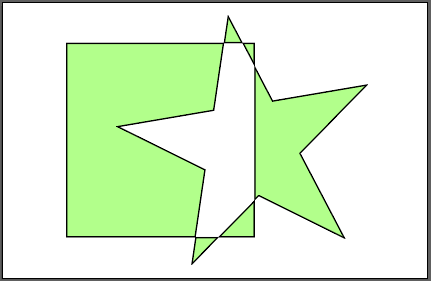
교집합 (Intersect)
앞면 오브젝트와 뒷면 오브젝트의 겹치는 부분만 남깁니다. 색은 항상 앞면 오브젝트의 색을 따릅니다.

교집합 제외 (Exclude)
앞면과 뒷면 오브젝트의 겹치는 부분을 제외시킵니다. 역시 앞면 오브젝트의 색을 따릅니다.
모양 모드는 직관적이고 쉽습니다. 다음 패스 파인더로 넘어가 보겠습니다.
2. 패스파인더 (Pathfinders)

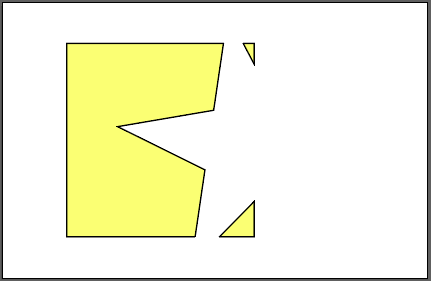
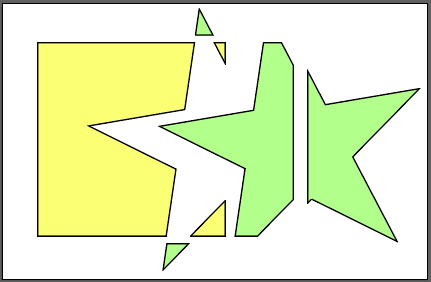
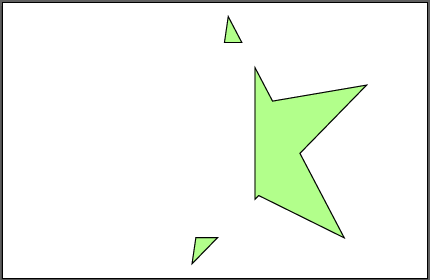
나누기 (Divide)
말 그대로 오브젝트를 나누는 기능입니다. 겹쳐진 부분이 모두 나눠져 개별 오브젝트가 됩니다. 로고 디자인을 할 때 자주 쓰이는 기능입니다.

동색 오브젝트 분리
▶ 앞면 (위에 있는) 오브젝트만 떼어내는 기능으로
아래 오브젝트와 겹쳐있던 부분은 제외되는 특징이 있습니다.

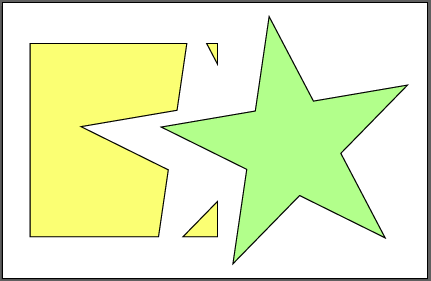
병합 (Merge)
병합은 모양 모드의 합치기 기능과 차이가 있습니다. 합치기는 두 오브젝트가 하나의 형태로 합쳐지지만 병합은 앞면과 뒷면 오브젝트가 각각의 색상을 유지하면서 하나의 오브젝트로 편집할 수 있습니다.

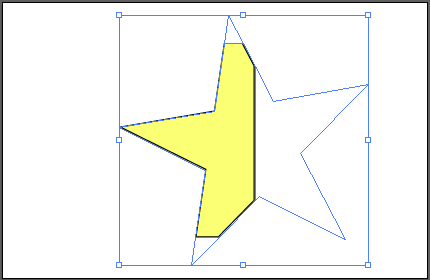
자르기 (Crop)
자르기 기능은 앞면 오브젝트의 패스가 유지되면서 겹쳐진 부분만 남게 됩니다.

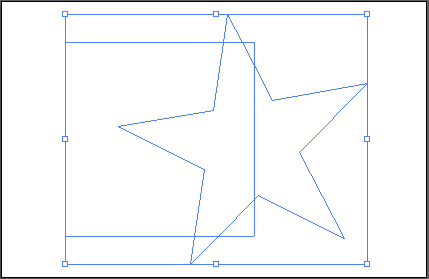
아웃라인 (Outline)
윤관선만 표시되는 기능입니다.

이면 오브젝트 제외
앞면에 있는 오브젝트를 기준으로 겹쳐진 부분이 제외되고 겹치지 않은 부분만 유지되는 기능입니다.
3. 문자와 패스파인더
도형 오브젝트를 그리고 위에 글자를 쓴 다음 글자모양으로 뚫기 위해서는 "윤곽선"을 만들어야 합니다.
글자를 선택한 뒤 상단 메뉴 [오브젝트] - [패스] - [윤곽선]을 선택해 윤곽선을 만들어 줍니다. 활성화가 안 된다면 단축키를 눌러주세요. Shift + Ctrl + O
글자깨기가 완료된 다음 도형 오브젝트와 깨진 글자를 선택하고 패스파인더 기능을 이용하면 됩니다.
| 관련포스트 |
| 일러스트레이터 | 기초 개념과 UI |
| 일러스트레이터 | 아트보드(대지)와 캔버스, 레이어 개념 |
| 일러스트레이터 | 패스, 이미지추적과 패스단순화 |
| 일러스트레이터 | 도구 및 툴바 기능 익히기 |
'컴퓨터공학 > 컴퓨터그래픽스' 카테고리의 다른 글
| 포토샵 사진보정 (뉴럴필터, 픽셀유동화, 생성형채우기) (1) | 2025.04.14 |
|---|---|
| 일러스트레이터 | 도구 칠과 선, 색 설정, 그리기 모드, 화면 모드 (35) | 2024.07.15 |
| 일러스트레이터 | 도구 및 툴바 기능 익히기 (32) | 2024.07.03 |
| 일러스트레이터 | 패스, 이미지추적과 패스단순화 (43) | 2024.05.03 |
| 일러스트레이터 | 아트보드(대지)와 캔버스, 레이어 개념 (127) | 2024.05.01 |
| 포토샵 | 레이어와 마스크, 블렌딩 (125) | 2024.04.29 |
| 프리미어 프로 | 패널 소개와 기본 편집 (94) | 2024.04.19 |
| 포토샵 | 툴바 도구 종류와 설명 (86) | 2024.03.18 |




댓글