반응형
크롬으로 웹사이트나 블로그를 보다가 개발자 도구를 보면 원인을 알 수 없는 경고와 오류가 많이 뜨는데요. 자주뜨는 경고와 오류를 해결하는 방법을 정리해봤습니다.
목차
크롬 브라우저 관련 경고
DevTools failed to load Source map
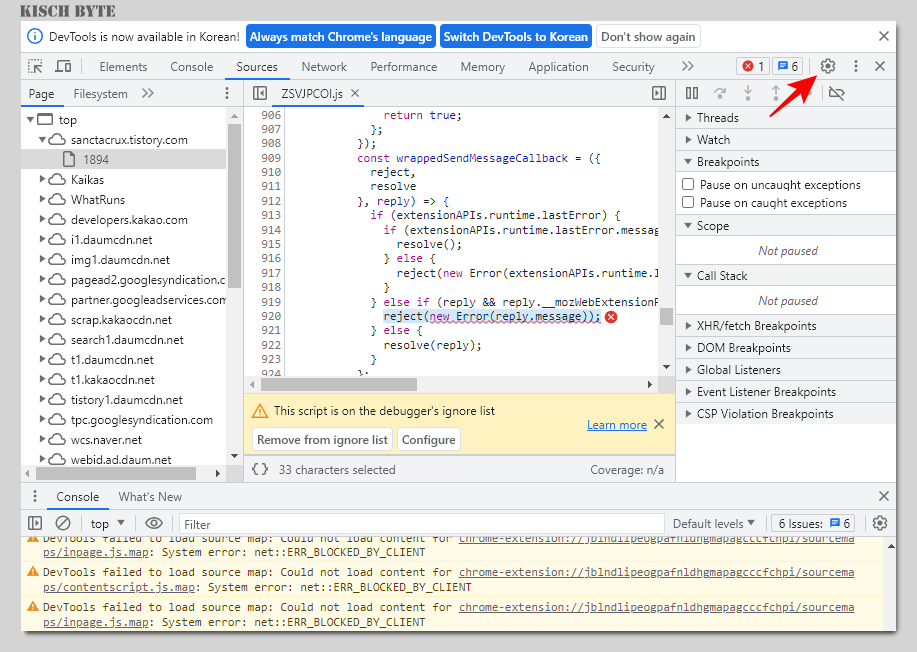
소스맵 로드 오류 메시지입니다.
chrome-extension:// 이라고 뜨면 크롬 확장프로그램 관련입니다.
1) 개발자도구에서 설정을 눌러줍니다.

2) Enable JavaScript source maps 체크를 해제해 주세요.

자바스크립트 오류
에러 종류
1) Syntaxerror - 구문(문법) 오류입니다. 쉼표, 괄호, 따옴표같은 기호를 빠뜨리거나 더 입력하는 경우가 많습니다.
2) InternalError: - 자바스크립트 엔진 내부에서 오류 발생
3) ReferenceError: - 잘못된 참조
4) TypeError - 변수나 매개변수가 유효한 자료형이 아닐 경우
- Cannot read properties of null :

티스토리 관련 에러
hljs.initHighlightingOnLoad()
코드 하일라이트 highlight.js 에서 뜨는 경고입니다.
deprecated() 은 앞으로 사라지게 될 함수라는 뜻입니다.
<script src="./images/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>를 highlightAll()로 바꿔주세요.
<script src="./images/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
adsgoogle.push() error
애드센스 관련 에러입니다.
only one 'enable_page_level_ads' allowed per page
1) 스킨편집 - html 안에 다음 코드가 여러 개 있는 지 확인하고 <head>부분에 하나만 남겨 주세요.
<script async src="https://paged2.googlesyndication.com/paged/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxx"
crossrigin="anonymous"></script>
2) 그래도 해결되지 않는다면 본문에 수동 단위 광고 삽입 시 위의 코드를 또 넣고 있는 지 확인해 주세요. 아래 코드만 넣으면 됩니다.
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoolge || []).push({});
</script>
반응형
'소프트웨어 > 웹 애플리케이션' 카테고리의 다른 글
| 웹브라우저 | 크롬 실행 안 될 때 빠른 해결 방법 (43) | 2023.11.02 |
|---|---|
| 웹브라우저 | jfif를 jpg로 저장하는 법과 변환 방법 (66) | 2023.10.28 |
| 웹브라우저 | 크롬 시작페이지 설정 (25) | 2023.10.02 |
| 웹브라우저 | 크롬 브라우저로 PDF 파일 열기 (47) | 2023.09.26 |
| 웹브라우저 | 크롬 개발자 도구 소개와 간단한 사용법 (73) | 2023.09.14 |
| 웹브라우저 | 크롬 웨일 업데이트 안내 팝업 차단하는 법 (23) | 2023.09.04 |
| 웹브라우저 | 엣지 시작페이지 쉽게 바꾸기 (78) | 2023.07.29 |
| 웹브라우저 | 크롬 원격 데스크톱 웹 앱 (0) | 2020.03.25 |




댓글