웹사이트나 블로그를 개발하다 보면 웹브라우저로 확인해봐야 하곤 합니다. 크롬 개발자 도구로 오류나 경고 등을 살펴볼 수 있는데요. 개발자 도구의 메뉴와 사용법에 대해 소개해드립니다.
크롬 개발자 도구 (Devtools)
블로그나 웹사이트를 둘러보다가 폰트나 구조 등을 보고 싶을때 개발자 도구를 열어 보는데요, 크롬 개발자 도구로 들어가는 방법은 3가지가 있습니다.
1) F12
2) Ctrl + Shift + I - 간혹 F12가 막혀있는 경우가 있습니다.
3) 점 3개 -> 도구 더보기 -> 개발자 도구

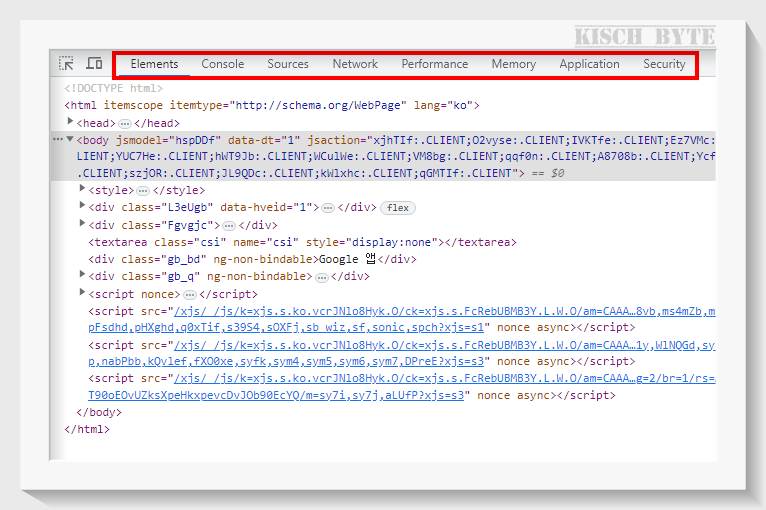
패널 메뉴

Elements
현재 로딩된 웹페이지의 html/css 요소들을 확인해 볼 수 있습니다.
1) Elements 패널 메뉴를 선택하면 우측이나 하단에 Styles패널이 표시됩니다.
- Styles - 선택된 태그의 모든 CSS가 표시됩니다. CSS속성은 이 곳에서 수정
- Computed - 선택된 태그의 최종 CSS가 표시됩니다.
Console
콘솔은 오류나 경고 등의 메세지가 표시되고 웹브라우저에서 발생하는 모든 메세지를 표시하는 곳입니다.
Source
웹페이지에 포함된 모든 리소스를 열어볼 수 있는 메뉴입니다.
- 스크립트 디버깅 (break point 지정 및 변수 모니터링 등)
- Ctrl + P를 누르면 검색 입력창이 표시되어 빠르게 찾아볼 수 있습니다.
Network
웹페이지와 포함된 모든 리소스들이 로딩되는 시간, 파일 크기, 타입 등 네트워크 전송 정보를 확인할 수 있습니다.
- 브라우저 통신 상태
- XHR(XMLHttpRequest)를 포함해 JS, CSS, IMG등의 정적 파일까지 로드가 잘 되었는지 확인할 수 있습니다.
Performance (formerTimeline)
웹페이지의 로딩 성능을 측정합니다.
Memory (former Profiles)
웹페이지의 메모리 사용 형태를 작성하고 메모리 누수를 탐색합니다.
Application (ex-Resources)
크롬 내에서 실행 중인 코드의 프로세스, 캐시, 쿠키 및 스토리지 등의 내용을 수집합니다.
Security
웹 페이지의 도메인 보안 접속 결과, 이슈, 인증서 문제 등을 디버깅할 수 있습니다.
Lighthouse: 리포트도구
웹페이지에 대한 분석 결과를 리포트로 제공합니다.
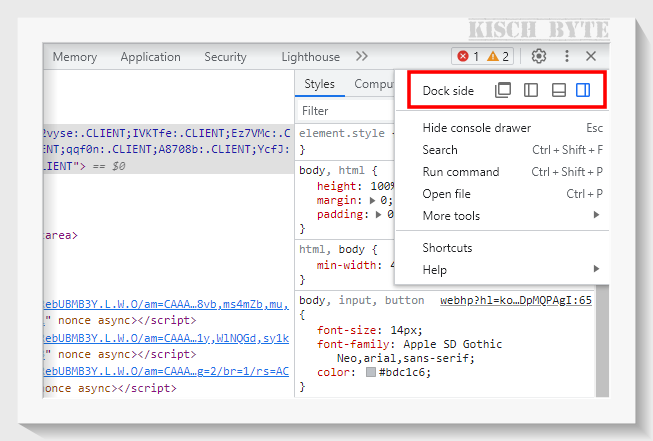
Dock side: 도구 위치 바꾸기
개발자도구를 원하는 곳에 위치 시킬 수 있는 도구

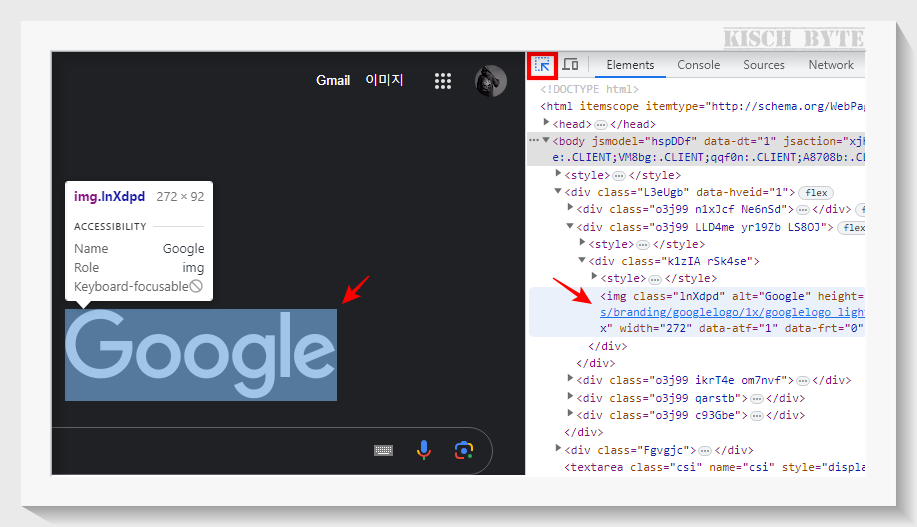
검사 도구
웹페이지를 구성하는 Elements를 쉽게 찾을 수 있게 도와주는 도구

사용 방법
1) 버튼 클릭 -> 파란색으로 활성화
2) 페이지뷰에서 원하는 요소를 선택합니다.
- 마우스를 오버하는 것만으로 정보를 제공
- 선택한 요소의 태그를 찾아 하이라이트로 표시
- 선택한 요소의 styles를 찾아 표시
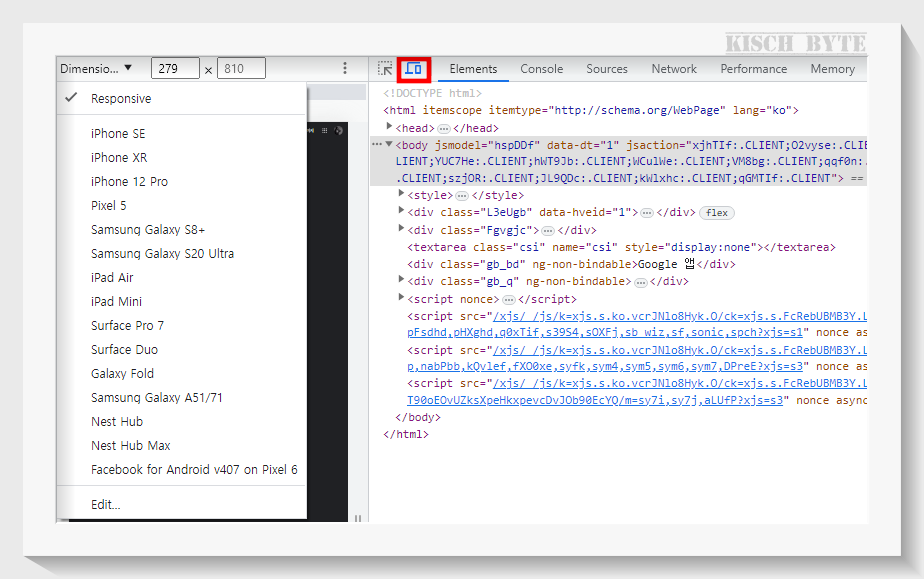
디바이스 모드
디바이스별 해상도 미리보기

마이크로소프트 신형 엣지는 구글 크롬과 같은 크로미움 엔진을 사용합니다.
크롬보다 장점은 한글화가 낫다는 점입니다. 개발자 도구 또한 모두 한글화가 되어 있기 때문에 크롬으로 디버깅이 복잡하신 분들은 엣지로 디버깅을 진행하는 것도 도움이 될 것 같습니다.
'소프트웨어 > 웹 애플리케이션' 카테고리의 다른 글
| 웹브라우저 | jfif를 jpg로 저장하는 법과 변환 방법 (66) | 2023.10.28 |
|---|---|
| 웹브라우저 | 크롬 시작페이지 설정 (25) | 2023.10.02 |
| 웹브라우저 | 크롬 브라우저로 PDF 파일 열기 (47) | 2023.09.26 |
| 웹브라우저 | 크롬 개발자 도구 경고와 오류 해결 (22) | 2023.09.16 |
| 웹브라우저 | 크롬 웨일 업데이트 안내 팝업 차단하는 법 (23) | 2023.09.04 |
| 웹브라우저 | 엣지 시작페이지 쉽게 바꾸기 (78) | 2023.07.29 |
| 웹브라우저 | 크롬 원격 데스크톱 웹 앱 (0) | 2020.03.25 |
| APP | 웹 브라우저의 종류와 특징 (0) | 2020.03.19 |




댓글