고도몰에서는 기본적으로 무료 스킨을 제공합니다. 27종의 무료 스킨을 추가하는 방법과 내 쇼핑몰에 적용하는 방법을 간단하게 설명드릴게요.
1. 무료 스킨 추가
디자인 메뉴
1) 고도몰 상단 메뉴 중 [디자인] 탭을 클릭합니다.
2) 좌측 메뉴 [디자인 관리] 의 하위 메뉴 [디자인 스킨 리스트]를 클릭합니다.
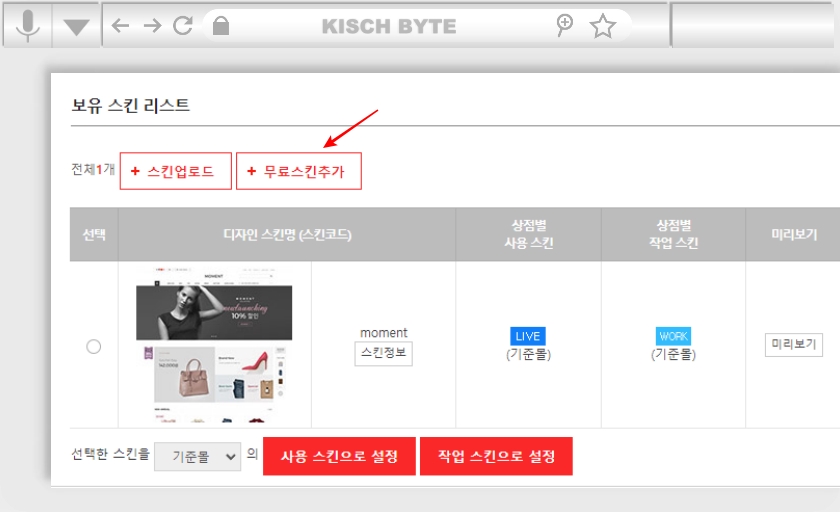
3) 우측 메뉴 "보유 스킨 리스트"에서 [무료스킨추가]를 클릭합니다.

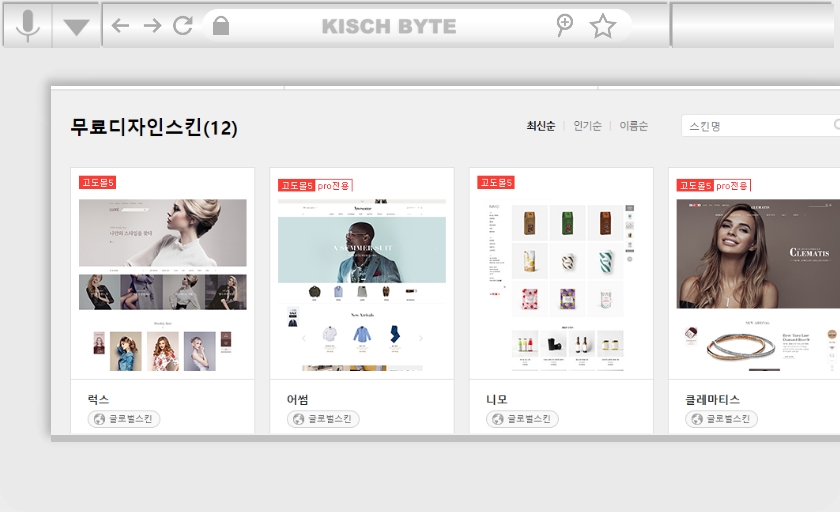
4) 무료디자인 스킨에서 원하는 스킨을 선택합니다. 스킨명을 알고 계시다면 검색을 하셔도 됩니다.

5) 원하는 스킨 위에 마우스를 오버하면 "+ 추가하기" 버튼이 나타납니다. 추가하기를 누릅니다.
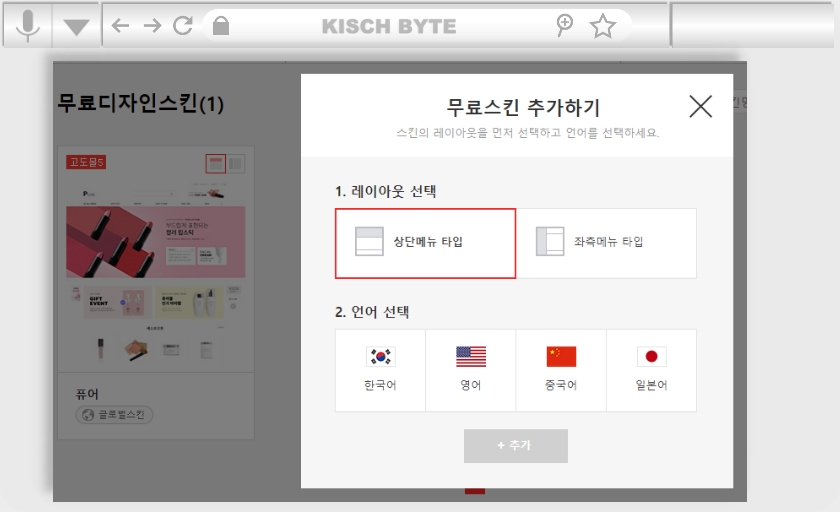
6) 레이아웃과 언어를 선택할 수 있습니다. 선택 후 하단에 "+ 추가" 버튼을 눌러주세요.

자 이제 보유 스킨 리스트에 스킨을 담았습니다.
2. 스킨 적용
사용 스킨으로 설정
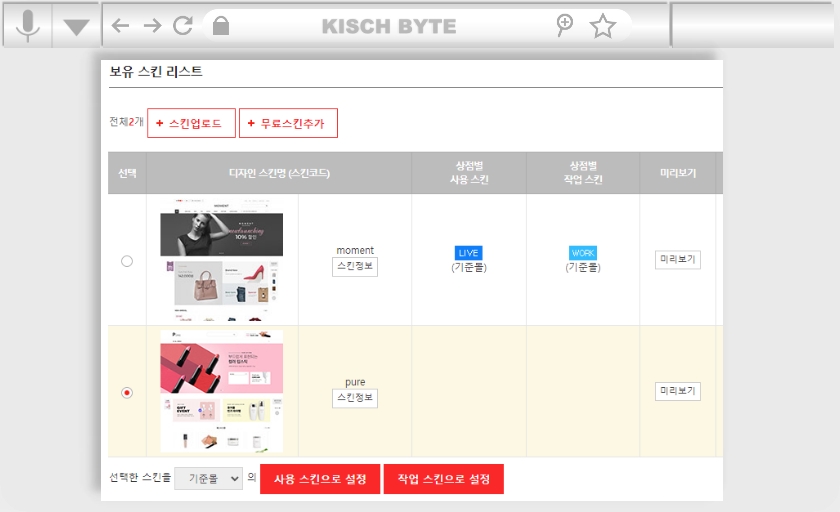
1) 팝업창을 닫고 다시 고도몰 관리자 메뉴로 돌아오면 보유 스킨 리스트에 스킨이 추가된 것을 보실 수 있습니다.
2) 라디오 버튼을 선택하고 하단 [사용 스킨으로 설정] 버튼을 누르면 내 쇼핑몰의 스킨이 바뀝니다.

3) 고도몰 관리자 메뉴 상단에 [내 쇼핑몰] 버튼을 눌러 스킨이 바뀐 것을 확인해주세요.

작업 스킨으로 설정
현재 사용중인 스킨과 스킨을 바꾸기 전 스킨 적용을 위해 문제는 없는지 테스트 해 보려면 작업중인 스킨을 사용하시면 됩니다. [사용스킨으로 설정] 버튼을 누르면 팝업창에 '작업 스킨도 동시 변경되도록 처리' 선택상자를 보실 수 있습니다. 선택을 하시면 사용스킨과 작업스킨이 다 변경되는 점 참고하시기 바랍니다.
고도몰에서 무료 스킨을 추가하는 방법을 살펴봤습니다. 무료스킨추가로 원하는 스타일을 스킨을 추가하셔서 내 쇼핑몰에 맞는 스킨을 사용하시기 바랍니다.

'웹 개발 > 고도몰' 카테고리의 다른 글
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 8. 모바일샵 (69) | 2023.11.30 |
|---|---|
| 고도몰 쇼핑몰 | 상하단 로고 수정과 카피라이트 변경 (70) | 2023.11.26 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 7. 디자인 (29) | 2023.11.24 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 6. 프로모션 (65) | 2023.11.22 |
| 고도몰 쇼핑몰 | 자동 발급되는 쿠폰 만들기 (67) | 2023.11.20 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 5. 게시판 (29) | 2023.11.18 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 4. 회원 (30) | 2023.11.16 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 3. 주문/배송 (64) | 2023.11.14 |




댓글