반응형
고도몰 쇼핑몰에서 상하단 로고를 변경하는 방법과 푸터 영역 카피라이트를 변경하는 법을 살펴보겠습니다.
목차
1. 로고 수정
배너 관리
▶ 상단메뉴 [디자인] 클릭
▶ 좌측메뉴 [디자인 설정] 하위메뉴 [배너 관리]
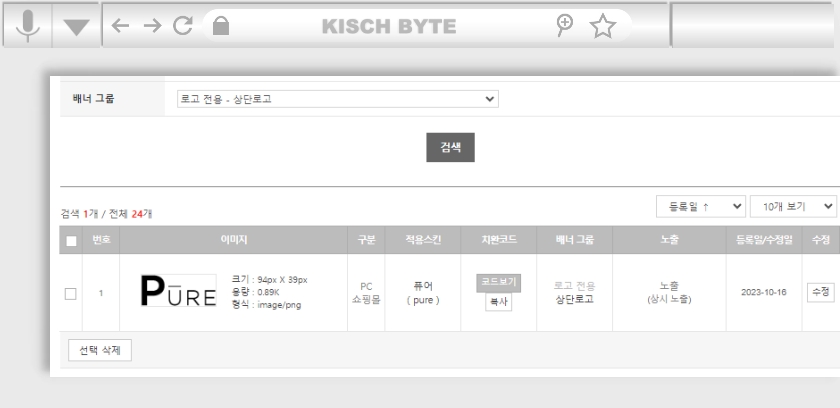
1) 고도몰에서 쇼핑몰 로고는 배너 형태로 삽입되어 있습니다. 배너 검색에서 배너 그룹을 "로고 전용 - 상단 로고"로 검색해 주세요.

2) 검색된 배너에서 우측 마지막에 [수정] 버튼을 누릅니다.
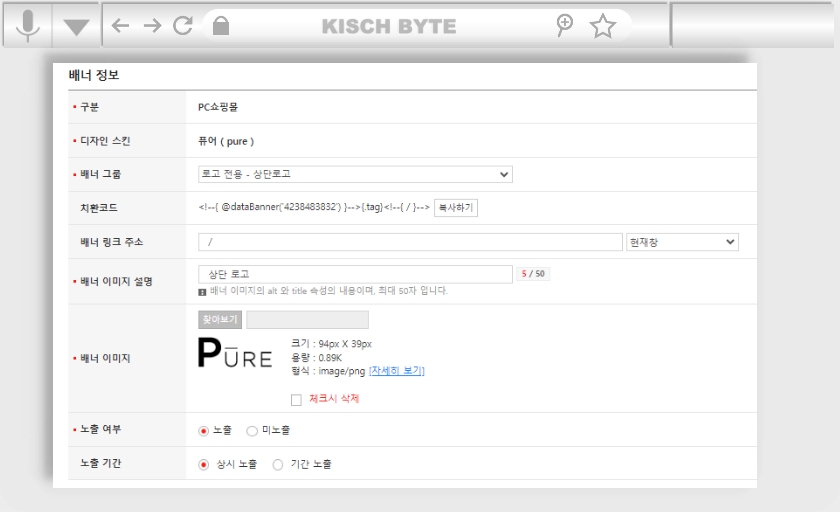
3) 배너 정보에서 배너 링크 주소, 배너 이미지 설명, 배너 이미지, 노출 여부, 노출 기간 등을 수정하실 수 있습니다.

4) "로고 전용 - 하단 로고"도 마찬가지로 수정하실 수 있습니다.
2. 카피라이트 (copyright)
레이아웃 편집하기
▶ 상단메뉴 [디자인] 클릭
▶ 좌측메뉴 [디자인 설정] 하위메뉴 [디자인 스킨 레이아웃 설정]

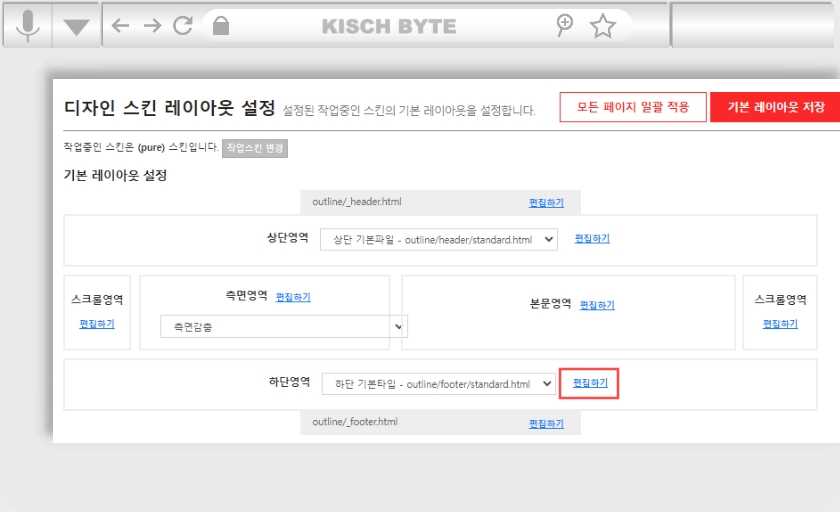
1) 디자인 스킨 레이아웃 설정에서 카피라이트는 footer에 있기 때문에 하단영역 [편집하기]를 클릭합니다.
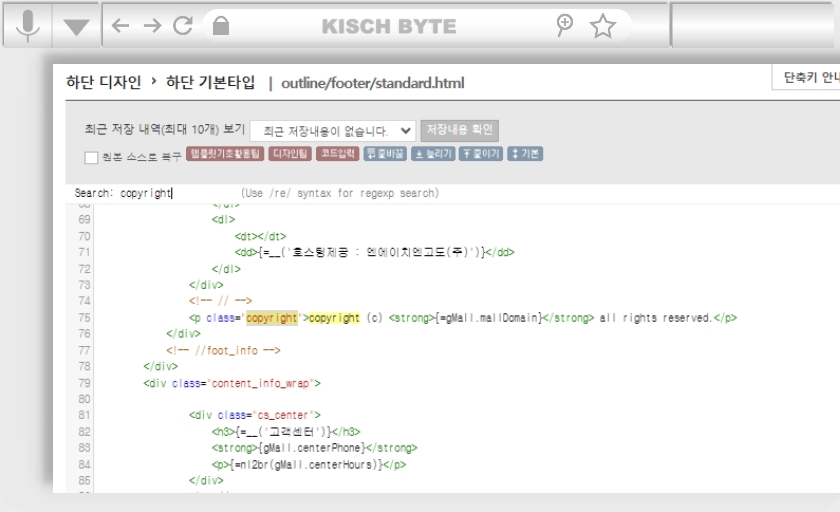
2) 소스에 포커스를 두고 Ctrl + F를 눌러 copyright를 검색합니다.

3) {=gMall.mallDomain} 은 치환코드이기 때문에 본인의 쇼핑몰명이 자동으로 입력됩니다. 원하시는 카피라이트 문구를 입력해서 바꿔준 다음 상단버튼 [디자인 페이지 저장] 을 클릭합니다.
4) 저는 블로그명으로 수정해 봤습니다. 내 쇼핑몰에서 확인해 볼까요?

지금까지 내 쇼핑몰에 맞는 로고와 카피라이트를 고도몰에 적용시키는 방법을 알아봤습니다.

반응형
'웹 개발 > 고도몰' 카테고리의 다른 글
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 8. 모바일샵 (69) | 2023.11.30 |
|---|---|
| 고도몰 쇼핑몰 | 무료 스킨 추가 및 변경 하는 법 (78) | 2023.11.28 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 7. 디자인 (29) | 2023.11.24 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 6. 프로모션 (65) | 2023.11.22 |
| 고도몰 쇼핑몰 | 자동 발급되는 쿠폰 만들기 (67) | 2023.11.20 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 5. 게시판 (29) | 2023.11.18 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 4. 회원 (30) | 2023.11.16 |
| 고도몰 | 관리자 화면 메뉴 자세히 살펴보기 3. 주문/배송 (64) | 2023.11.14 |




댓글