반응형
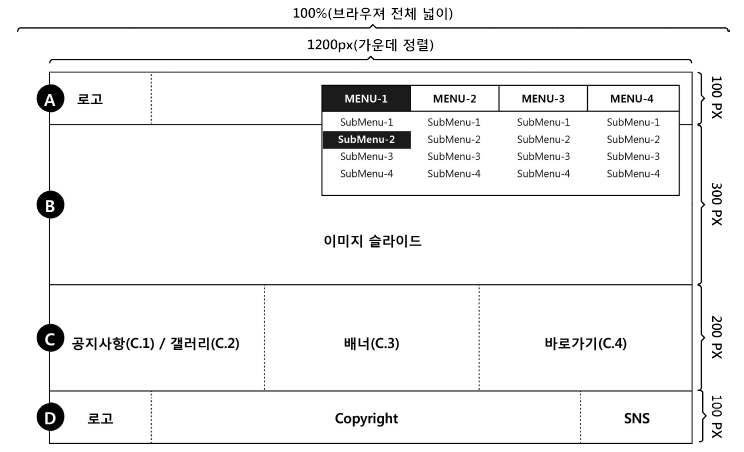
A. 가로형 하단 전체 : 마우스 오버 시 서브 메뉴 전체 아래로 슬라이드
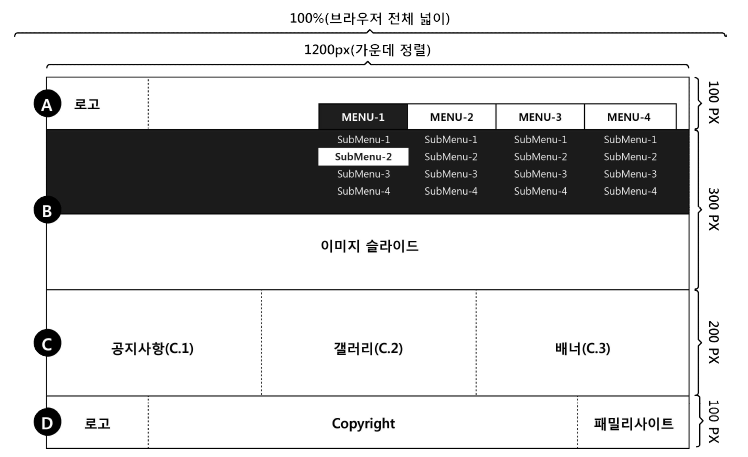
B. 가로형 하단 전체 배경 : 마우스 오버 시 서브 메뉴 전체 아래로 슬라이드
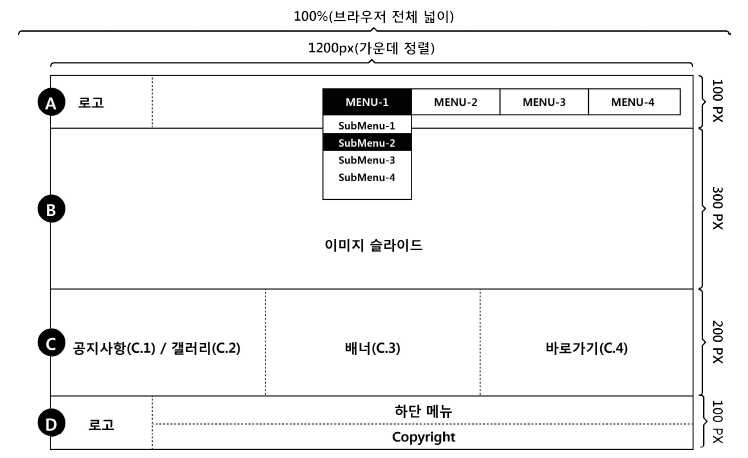
C. 가로형 하단 개별 : 마우스 오버 시 해당 서브 메뉴 아래로 슬라이드
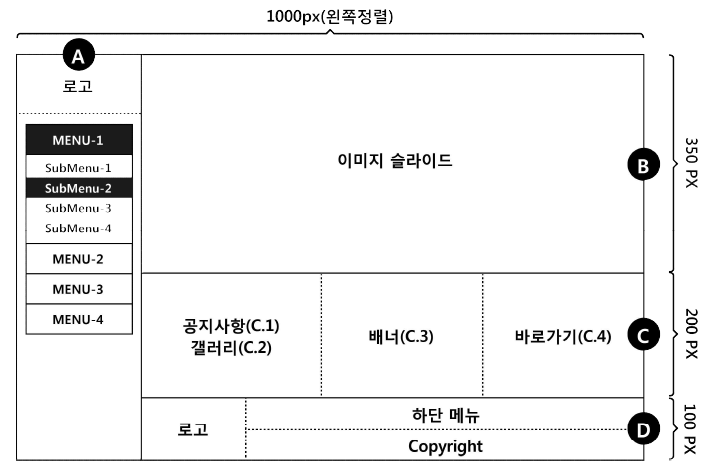
D. 세로형 하단 : 마우스 오버 시 해당 서브 메뉴 아래로 슬라이드
E. 세로형 우측 : 마우스 오버 시 해당 서브 메뉴 우측으로 슬라이드
위의 구분과 같이 5가지 메뉴패턴이 있어요. 가로형에서 A와 B는 색만 반전된 형태고, C는 서브메뉴가 하나만 슬라이드다운 되는 형태입니다. 세로형 D와 E는 서브메뉴가 아래냐 우측이냐 차이입니다. 소스를 볼까요?
- HTML 형태는 같습니다. (B는 한 줄 추가되는 부분이 있어요.)
- CSS는 전부 차이가 있습니다. 각각 외워야합니다.
- Javascript는 A와 B(2줄 추가)가 비슷한 형태이고, C,D,E가 같은 형태입니다.
기본 HTML
<nav class="nav_header">
<ul>
<li>
<a href="#" class="mainMenu">메인메뉴1</a>
<ul class="subMenu">
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu">메인메뉴2</a>
<ul class="subMenu">
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu">메인메뉴3</a>
<ul class="subMenu">
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu">메인메뉴4</a>
<ul class="subMenu">
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
<li><a href="#">sub메뉴</a></li>
</ul>
</li>
</ul>
</nav>
가로형 하단 전체 / 가로형 하단 개별

HTML과 CSS는 똑같습니다.
CSS
header { width: 1200px; height: 100px; margin: 0 auto; }
section { width: 1200px; height: 500px; margin: 0 auto; }
footer { width: 1200px; height: 100px; margin: 0 auto; }
.nav_header {
float: right; /* 네비 전체 우측 정렬 */
width: 600px; height: 40px;
margin-top: 30px;
}
.nav_header > ul > li {
float: left; position: relative;
width: 150px; height: 40px;
text-align: center; line-height: 40px;
}
.nav_header > ul > li:hover .mainMenu { color: #fff; background-color: #5b9bd5; }
.mainMenu {
display: block;
width: 100%; height: 40px;
font-size: 18px; font-weight: bold;
}
.subMenu {
position: absolute; top: 40px;
z-index: 5000;
width: 100%; height: 160px;
background-color: #fff;
}
.subMenu li {
width: 100%; height: 40px;
text-align: center; line-height: 40px;
}
.subMenu li a {
display: block;
width: 100% height: 100%;
font-size: 14px;
}
.subMenu li a:hover { color: #fff; background-color: #5b9bd5; }
Javascript : 가로형 하단
$(document).ready(function(){
// 메뉴
$('.subMenu').slideUp(0);
$('.nav_header').hover(function(){
$('.subMenu').stop().slideDown('fast');
}, function(){
$('.subMenu').stop().slideUp('fast');
});
});

Javascript : 가로형 하단 개별
// 메뉴
$('.subMenu').slideUp(0);
$('.mainMenu').mouseenter(function(){
$(this).find('+ .subMenu').stop().slideDown('fast');
$(this).parent().mouseleave(function(){
$(this).find('.subMenu').stop().slideUp('fast');
});
});
가로형 하단 전체 배경

HTML
<header>
<nav>
...
</nav>
<div class="subback"></div>
</header>추가되는 부분이 있습니다. 색반전을 위한 블록입니다.
CSS
header {
width: 1200px; height: 100px; margin: 0 auto;
position: relative; /* 서브메뉴 전체배경 있는 경우 */
}
.nav_header {
float: right; /* 네비 전체 우측 정렬 */
width: 600px; height: 40px;
margin-top: 30px;
}
.nav_header > ul > li {
float: left; position: relative;
width: 150px; height: 40px;
text-align: center; line-height: 40px;
}
.nav_header > ul > li:hover .mainMenu { color: #fff; background-color: #5b9bd5; }
.mainMenu {
display: block;
width: 100%; height: 40px;
font-size: 18px; font-weight: bold;
}
.subMenu {
position: absolute; top: 40px;
z-index: 5000;
width: 100%; height: 160px;
}
.subMenu li {
width: 100%; height: 40px;
text-align: center; line-height: 40px;
}
.subMenu li a {
display: block;
width: 100%; height: 100%;
font-size: 14px; color: #fff;
}
.subMenu li a:hover {
color: #000; background-color: #fff;
}
.subMenuBg { /* 서브메뉴 전체배경 */
display: none;
position: absolute;
top: 70px; left: 0;
width: 100%; height: 160px;
z-index: 4000;
background-color: #5b9bd5;
}
Javascript
$('.subMenu, .subMenuBg').slideUp(0);
$('.nav_header').hover(function(){
$('.subMenu, .subMenuBg').stop().slideDown('fast');
}, function(){
$('.subMenu, .subMenuBg').stop().slideUp('fast');
});
세로형

CSS
header { float: left; width: 200px; height: 650px; margin: 0 auto;}
section { float: left; width: 800px; height: 550px; margin: 0 auto; }
footer { float: left; width: 800px; height: 100px; margin: 0 auto; }
.nav_header {
width: 200px; overflow: hidden;
padding: 20px; box-sizing: border-box;
}
.nav_header > ul > li {
width: 200px; overflow: hidden;
}
.nav_header > ul > li:hover .mainMenu { color: hotpink; }
.mainMenu {
display: block;
width: 100%; height: 40px;
color: #fff; line-height: 40px;
font-size: 18px; font-weight: bold;
border-bottom: 1px solid #fff;
}
.subMenu {
width: 100%; background-color: #fff;
}
.subMenu li {
width: 100%; height: 30px;
line-height: 30px;
}
.subMenu li a {
display: block;
width: 100%; height: 30px;
font-size: 14px; line-height: 30px;
padding-left: 10px; box-sizing: border-box;
}
.subMenu li a:hover { color: #fff; background-color: #344980; }
Javascript
$('.subMenu').slideUp(0);
$('.mainMenu').mouseenter(function(){
$(this).find('+ .subMenu').stop().slideDown('fast');
$(this).parent().mouseleave(function(){
$(this).find('.subMenu').stop().slideUp('fast');
});
});
세로형 우측

CSS
.nav_header {
width: 200px; overflow: hidden;
padding: 20px; box-sizing: border-box;
}
.nav_header > ul > li {
width: 200px; overflow: hidden;
}
.nav_header > ul > li:hover .mainMenu { color: hotpink; }
.mainMenu {
display: block;
width: 100%; height: 40px;
color: #fff; line-height: 40px;
font-size: 18px; font-weight: bold;
border-bottom: 1px solid #fff;
position: relative;
}
.subMenu {
display: none;
width: 180px; height: 200px; z-index: 5000;
position: absolute;
top: 100px; left: 180px;
padding: 20px; box-sizing: border-box;
background-color: #fff;
}
.subMenu li {
width: 140px; height: 40px; line-height: 39px;
border-bottom: 1px solid #999999;
font-weight: bold; font-size: 12px;
}
.subMenu li a { display: block; }
.subMenu li a:hover { color: #fff; background-color: #344980; }
Javascript
$('.subMenu').slideUp(0);
$('.mainMenu').mouseenter(function(){
$(this).find('+ .subMenu').stop().slideDown('fast');
$(this).parent().mouseleave(function(){
$(this).find('.subMenu').stop().slideUp('fast');
});
});
관련포스트
웹디자인기능사 실기 | 문제 풀이 A-1 (JUST쇼핑몰)
웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단)
웹디자인기능사 실기 | 문제 풀이 A-3 (강원천문대)

반응형
'컴퓨터자격증 > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 | 기본적인 와이어프레임 구조 (0) | 2022.01.19 |
|---|---|
| 웹디자인기능사 실기 | 문제 풀이 B-1 (대한은행) (0) | 2021.08.10 |
| 웹디자인기능사 실기 | 주요 코드 정리 (2) | 2021.08.04 |
| 웹디자인기능사 실기 | 문제 풀이 A-3 (강원천문대) (0) | 2021.08.03 |
| 웹디자인기능사 실기 | 슬라이드 패턴 (0) | 2021.02.23 |
| 웹디자인기능사 실기 | 문제 풀이 A-1 (JUST쇼핑몰) (0) | 2021.02.08 |
| 웹디자인기능사 필기 | 웹그래픽디자인 (0) | 2021.01.14 |
| 웹디자인기능사 필기 | 인터넷일반 (0) | 2021.01.13 |




댓글