반응형
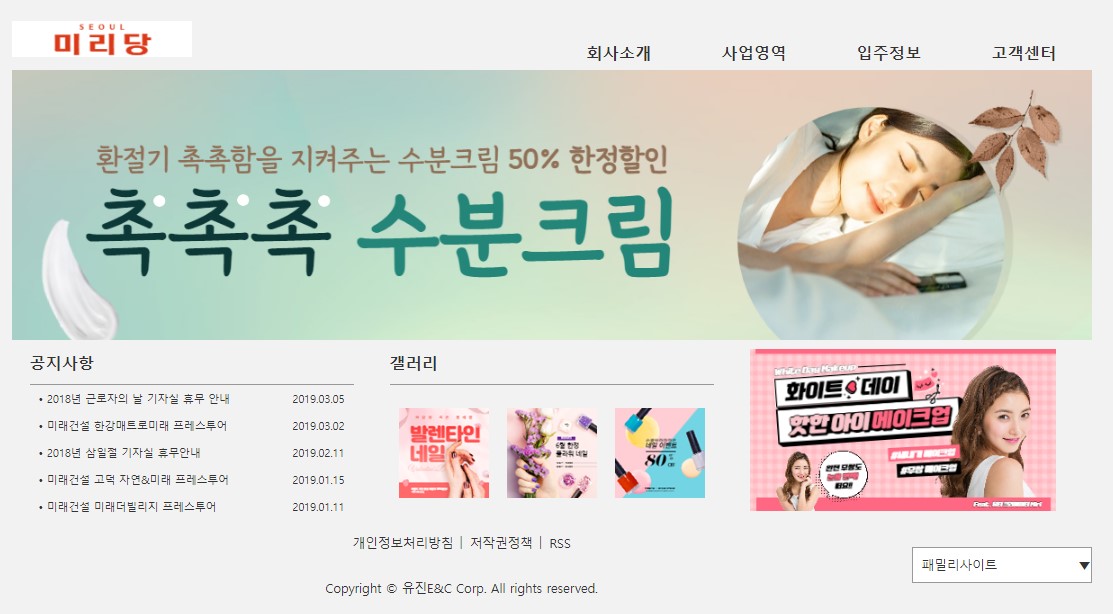
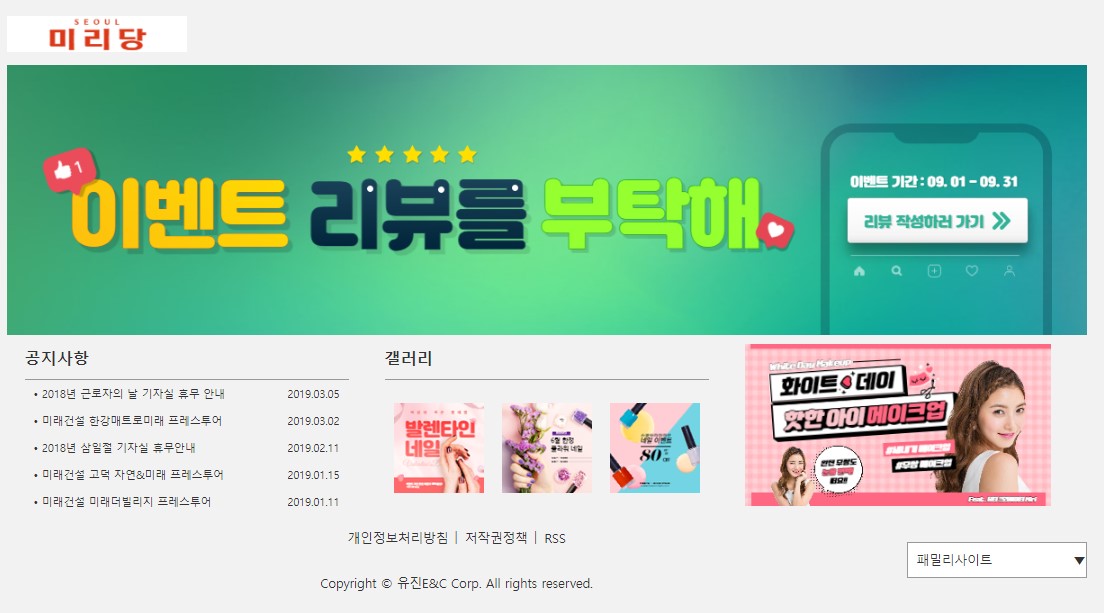
웹디자인기능사 실기 A-4 유진건설의 유형은 다음과 같습니다.
- 메뉴 : 가로형 서브메뉴 하단 전체
- 슬라이드 : Fade In / Out
- 공지사항 / 갤러리 : 분리형
- 팝업창 : 일반팝업창
- 푸터 : 패밀리사이트
아래 첨부된 이미지는 유진건설이랑 아무상관 없는 문제풀이용 더미이미지입니다. (출처 : 미리캔버스)
webdesign.zip
0.97MB

기본설정 / 레이아웃
파일 및 폴더
폴더 — css, images, js
파일 — index.html, css파일, js파일, jQuery파일, 이미지 파일(images폴더)
저는 헤더(네비), 섹션(슬라이드, 공지사항, 갤러리, 배너), 푸터(네비, 패밀리사이트) 등 레이아웃을 먼저 잡아놓고 합니다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>유진건설</title>
<link rel="stylesheet" href="css/common.css">
<script src="js/jquery-1.12.3.js"></script>
<script src="js/common.js"></script>
</head>
<body>
<div class="popup"> <!--팝업창-->
</div>
<header>
<h1>
</h1>
<nav class="nav_header"> <!--헤더 네비게이션-->
</nav>
<div class="subMenuBg"></div>
</header>
<section>
<div class="slide"> <!--슬라이드-->
</div>
<div class="notice"> <!--공지사항-->
</div>
<div class="gallery"> <!--갤러리-->
</div>
<div class="banner"> <!--배너-->
</div>
</section>
<footer>
<div class="family"> <!--패밀리사이트-->
</div>
<nav class="nav_footer"> <!--푸터 네비게이션-->
</nav>
</footer>
</body>
</html>
CSS
*{
padding: 0; margin: 0; /*모든 태그 여백*/
font-family: "맑은 고딕", sans-serif;
font-size: 14px; color: #333333; /*글자색*/
}
li { list-style: none; } /*리스트 기호 없게*/
a { text-decoration: none; } /*링크태그 밑줄 없게*/
img { border: none; } /*이미지 링크 선 없게*/
body { background-color: #f2f2f2; } /*배경색 있는 경우*/
header { width: 1200px; height: 100px; margin: 0 auto; }
section { width: 1200px; height: 500px; margin: 0 auto; }
footer { width: 1200px; height: 100px; margin: 0 auto; }
/*메뉴*/
.nav_header {
float: right;
width: 600px; height: 40px;
margin-top: 60px;
}
/*슬라이드*/
.slide {
width: 1200px; height: 300px;
overflow: hidden;
}
/*공지사항*/
.notice {
float: left;
width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
/*갤러리*/
.gallery {
float: left;
width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
/*배너*/
.banner {
float: left;
width: 400px; height: 200px;
padding: 10px 20px 0; box-sizing: border-box;
}
/*하단네비게이션*/
.nav_footer {
float: left;
width: 1000px; height: 50px;
line-height: 50px; text-align: center;
}
footer p {
float: left;
width: 1000px; height: 50px;
line-height: 50px; text-align: center;
}
.family {
float: right;
width: 200px; height: 40px; margin-top: 30px;
position: relative;
}
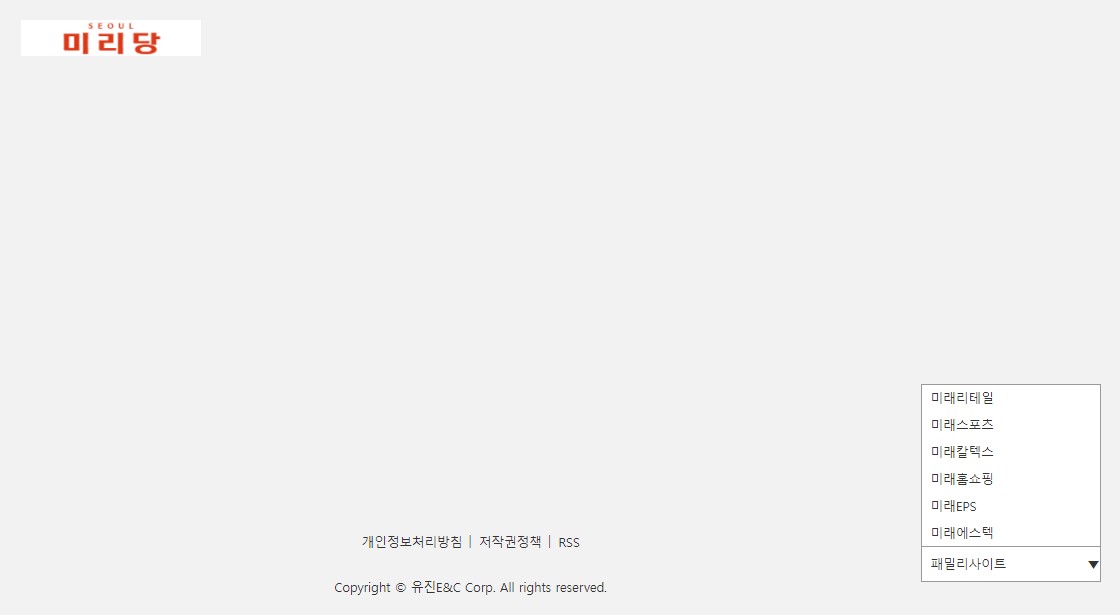
로고 / 카피라이트 / 패밀리사이트
HTML
<header>
<h1>
<a href="#">
<img src="images/logo_header.png" alt="로고">
</a>
</h1>
</header>
<footer>
<div class="family"> <!--패밀리사이트-->
<button>패밀리사이트<span class="icon">▼</span></button>
<ul>
<li><a href="#">미래리테일</a></li>
<li><a href="#">미래스포츠</a></li>
<li><a href="#">미래칼텍스</a></li>
<li><a href="#">미래홈쇼핑</a></li>
<li><a href="#">미래EPS</a></li>
<li><a href="#">미래에스텍</a></li>
</ul>
</div>
<nav class="nav_footer"> <!--푸터 네비게이션-->
<ul>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">저작권정책</a></li>
<li class="last"><a href="#">RSS</a></li>
</ul>
</nav>
<p>Copyright © 유진E&C Corp. All rights reserved.</p>
</footer>
CSS
header h1 {
float: left;
width: 200px; height: 55px;
margin-top: 45px;
}
/*하단네비게이션*/
.nav_footer {
float: left;
width: 1000px; height: 50px;
line-height: 50px; text-align: center;
}
.nav_footer li {
display: inline-block; /* 수평 */
padding-right: 10px;
}
.nav_footer li:after {
content: '|'; /* 하단 메뉴 사이 | */
position: relative; left: 7px; top: -2px;
}
.nav_footer .last { padding-right: 0; }
.nav_footer .last:after { content: ''; } /* 마지막 리스트 | 없앰 */
footer p {
float: left;
width: 1000px; height: 50px;
line-height: 50px; text-align: center; /* 여백설정 */
}
.family {
float: right;
width: 200px; height: 40px; margin-top: 30px;
position: relative;
}
.family button {
cursor: pointer; /* 커서모양 */
width: 100%; height: 100%; /* .family크기 100% */
border: 1px solid #999999;
box-sizing: border-box;
background-color: #fff;
padding-left: 10px;
text-align: left; line-height: 38px;
}
.family button .icon {
display: block; float: right; /* 아이콘 오른쪽 */
padding-left: 10px;
}
.family ul {
display: none;
position: absolute; top: -180px; /* 위로 */
width: 100%; height: 180px;
box-sizing: border-box;
border: 1px solid #999999; border-bottom: none;
background-color: #fff; line-height: 29px;
}
.family li {
width: 100%; height: 30px;
padding-left: 10px;
box-sizing: border-box;
}
Javascript
$('.family button').click(function(){
$('.family ul').fadeToggle('fast');
});

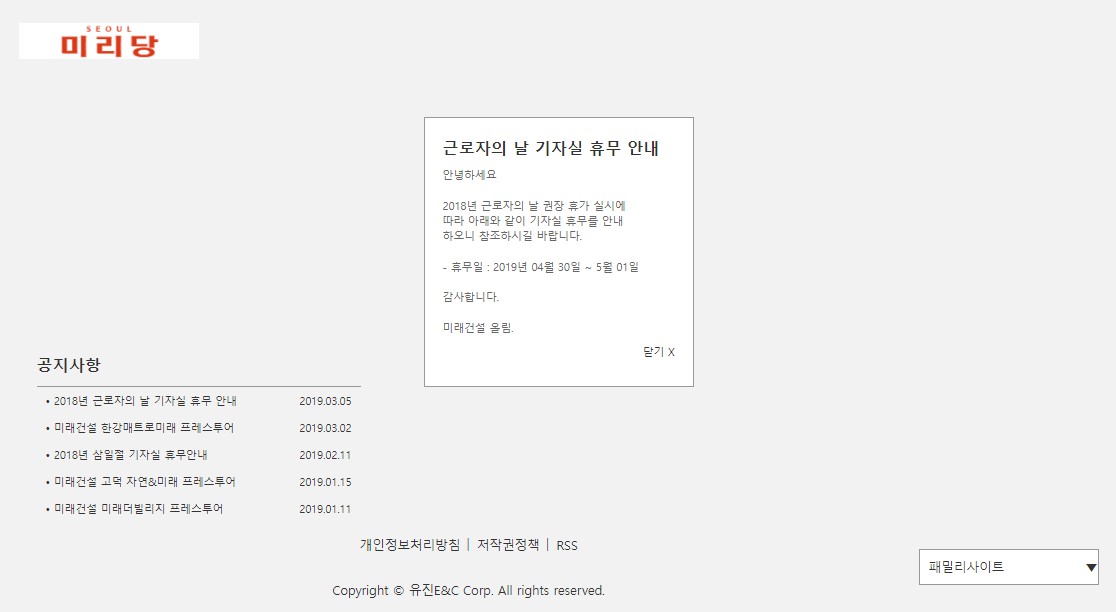
공지사항 / 팝업창
HTML
<body>
<div class="popup"> <!--팝업창-->
<h2>근로자의 날 기자실 휴무 안내</h2>
<p>
안녕하세요 <br>
<br>
2018년 근로자의 날 권장 휴가 실시에 <br>
따라 아래와 같이 기자실 휴무를 안내 <br>
하오니 참조하시길 바랍니다. <br>
<br>
- 휴무일 : 2019년 04월 30일 ~ 5월 01일 <br>
<br>
감사합니다. <br>
<br>
미래건설 올림.
</p>
<a href="#"> 닫기 X </a>
</div>
<header>
<!-- 중간코드 생략 -->
</header>
<section>
<!-- 중간코드 생략 -->
<div class="notice"> <!--공지사항-->
<h3>공지사항</h3>
<ul>
<li>
<a href="#" class="popupOpen">• 2018년 근로자의 날 기자실 휴무 안내</a>
<span class="date">2019.03.05</span>
</li>
<li>
<a href="#">• 미래건설 한강매트로미래 프레스투어</a>
<span class="date">2019.03.02</span>
</li>
<li>
<a href="#">• 2018년 삼일절 기자실 휴무안내</a>
<span class="date">2019.02.11</span>
</li>
<li>
<a href="#">• 미래건설 고덕 자연&미래 프레스투어</a>
<span class="date">2019.01.15</span>
</li>
<li>
<a href="#">• 미래건설 미래더빌리지 프레스투어</a>
<span class="date">2019.01.11</span>
</li>
</ul>
</div>
CSS
/*공지사항*/
.notice {
float: left;
width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
.notice h3 {
width: 100%; height: 50px;
box-sizing: border-box; border-bottom: 1px solid #999999;
font-size: 18px; line-height: 49px;
}
.notice li {
width: 100%; height: 30px;
line-height: 30px; font-size: 12px;
}
.notice li a {
float: left;
display: block; width: 290px; height: 30px;
padding-left: 10px; box-sizing: border-box;
font-size: 12px;
}
.notice li .date {
float: right;
display: block; width: 70px; height: 30px;
padding-right: 10px; box-sizing: border-box;
font-size: 12px; text-align: right;
}
/*팝업창*/
.popup {
display: none;
width: 300px; height: 300px;
position: absolute; z-index: 6000;
left: 0; right: 0; margin: 0 auto;
top: 150px;
border: 1px solid #999999;
padding: 20px; box-sizing: border-box;
background-color: #fff;
}
.popup h2 {
font-size: 18px; margin-bottom: 10px;
}
.popup p {
font-size: 12px; color: #666666;
line-height: 17px; margin-bottom: 10px;
}
.popup a {
display: block;
font-size: 12px; text-align: right;
}
Javascript
$('.popupOpen').click(function(){ // 첫번째 글 클릭
$('.popup').fadeIn(0); // 팝업창 보이게
});
$('.popup a').click(function(){ // 닫기 버튼 클릭
$('.popup').fadeOut(0); // 팝업창 안보이게
});

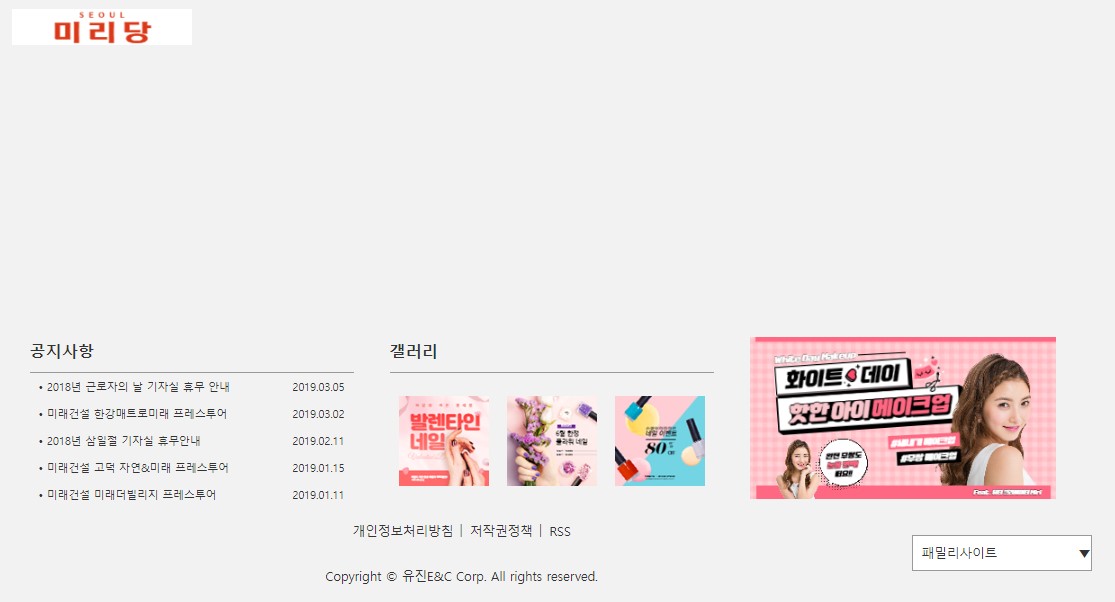
갤러리 / 배너
HTML
<div class="gallery"> <!--갤러리-->
<h3>갤러리</h3>
<ul>
<li>
<a href="#">
<img src="images/gallery1.png" alt="갤러리이미지1">
</a>
</li>
<li>
<a href="#">
<img src="images/gallery2.png" alt="갤러리이미지2">
</a>
</li>
<li>
<a href="#">
<img src="images/gallery3.png" alt="갤러리이미지3">
</a>
</li>
</ul>
</div>
<div class="banner"> <!--배너-->
<a href="#">
<img src="images/banner.png" alt="배너">
</a>
</div>
CSS
/*갤러리*/
.gallery {
float: left;
width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
.gallery h3 {
width: 100%; height: 50px;
box-sizing: border-box; border-bottom: 1px solid #999999;
font-size: 18px; line-height: 49px;
}
.gallery ul {
padding: 25px 0; /* 위아래 여백 */
}
.gallery li {
float: left;
width: 100px; height: 100px; /* 사진 한개 영역 */
margin: 0 10px; /* 좌우 여백 */
}
.gallery li img { transition: 0.3s; } /* 사진 변화 시간 */
.gallery li a:hover img { opacity: 0.5; } /* 마우스 오버 시 사진 투명도 조절 */
/*배너*/
.banner {
float: left;
width: 400px; height: 200px;
padding: 10px 20px 0; box-sizing: border-box;
}

슬라이드
HTML
<div class="slide"> <!--슬라이드-->
<ul>
<li>
<a href="#">
<img src="images/slide1.png" alt="슬라이드1">
</a>
</li>
<li>
<a href="#">
<img src="images/slide2.png" alt="슬라이드2">
</a>
</li>
<li>
<a href="#">
<img src="images/slide3.png" alt="슬라이드3">
</a>
</li>
</ul>
</div>
CSS
/*슬라이드*/
.slide {
width: 1200px; height: 300px;
overflow: hidden; /* 슬라이드 영역 넘어가면 안보이게 */
}
.slide ul {
width: 1200px; height: 300px;
position: relative;
}
.slide li {
position: absolute; top: 0; left: 0; /* 슬라이드 모두 겹치기 */
width: 1200px; height: 300px;
}
Javascript
var num = 0;
$('.slide li').fadeOut(0);
$('.slide li').eq(num).fadeIn(0);
setInterval(function(){ // 3초마다 반복
if(num<2){
num++;
} else { // 마지막 사진이면 처음으로
num = 0;
}
$('.slide li').fadeOut('slow'); // 다 안보이게
$('.slide li').eq(num).fadeIn('slow'); // 해당 번호 슬라이드 나타나게
}, 3000);

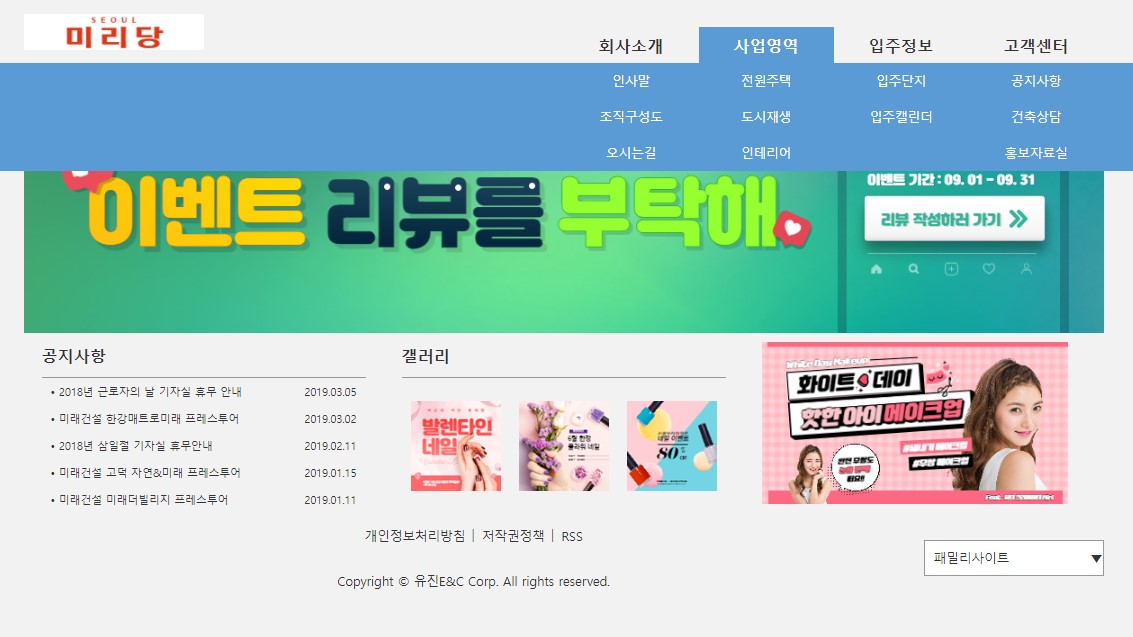
메뉴
HTML
<header>
<h1>
<a href="#">
<img src="images/logo_header.png" alt="로고">
</a>
</h1>
<nav class="nav_header"> <!--헤더 네비게이션-->
<ul>
<li>
<a href="#" class="mainMenu"> 회사소개 </a> <!--메인메뉴-->
<ul class="subMenu">
<li><a href="#"> 인사말 </a></li>
<li><a href="#"> 조직구성도 </a></li>
<li><a href="#"> 오시는길 </a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 사업영역 </a> <!--메인메뉴-->
<ul class="subMenu">
<li><a href="#"> 전원주택 </a></li>
<li><a href="#"> 도시재생 </a></li>
<li><a href="#"> 인테리어 </a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 입주정보 </a> <!--메인메뉴-->
<ul class="subMenu">
<li><a href="#"> 입주단지 </a></li>
<li><a href="#"> 입주캘린더 </a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 고객센터 </a> <!--메인메뉴-->
<ul class="subMenu">
<li><a href="#"> 공지사항 </a></li>
<li><a href="#"> 건축상담 </a></li>
<li><a href="#"> 홍보자료실 </a></li>
</ul>
</li>
</ul>
</nav>
<div class="subMenuBg"></div>
</header>
CSS
/*메뉴*/
.nav_header {
float: right;
width: 600px; height: 40px;
margin-top: 60px;
}
.nav_header > ul li {
float: left;
width: 150px; height: 40px;
text-align: center; line-height: 40px;
position: relative;
}
.nav_header > ul > li:hover .mainMenu { color: #fff; background-color: #5b9bd5; }
.mainMenu {
display: block;
width: 100%; height: 100%;
font-size: 18px; font-weight: bold;
}
.subMenu {
position: absolute;
top: 40px; width: 100%; height: 120px; /* 서브메뉴 전체영역 */
z-index: 5000; /* 슬라이드보다 z축 위 */
}
.subMenu li {
width: 100%; height: 40px; /* 서브메뉴 한개영역 */
text-align: center;
line-height: 40px;
}
.subMenu li a {
display: block; /* 서브메뉴 링크영역 */
width: 100%; height: 100%;
font-size: 14px; color: #fff;
}
.subMenu li a:hover { /* 서브메뉴 마우스오버 시 배경 바뀜 */
color: #333; background-color: #ededed;
}
.subMenuBg { /* 서브메뉴 전체배경 */
position: absolute;
top: 100px; left: 0;
z-index: 4000;
width: 100%; height: 120px;
background-color: #5b9bd5;
}
Javascript
$('.subMenu, .subMenuBg').slideUp(0);
$('.nav_header').hover(function(){
$('.subMenu, .subMenuBg').stop().slideDown('fast');
}, function(){
$('.subMenu, .subMenuBg').stop().slideUp('fast');
});

관련포스트
웹디자인기능사 실기 | 문제 풀이 A-1 (JUST쇼핑몰)
웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단)
웹디자인기능사 실기 | 문제 풀이 A-3 (강원천문대)

반응형
'컴퓨터자격증 > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 | 문제 풀이 C-3 (남도맛기행 축제) (0) | 2022.03.15 |
|---|---|
| 웹디자인기능사 실기 | 문제 풀이 B-3 (세계의 미술작품) (0) | 2022.03.14 |
| 웹디자인기능사 실기 | 문제 풀이 B-2 (대한투어) (0) | 2022.03.11 |
| 웹디자인기능사 실기 | 문제 풀이 C-1 (해운대 빛축제) (0) | 2022.03.08 |
| 웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단) (0) | 2022.02.23 |
| 웹디자인기능사 실기 | 메뉴, 슬라이드, 본문 유형 (0) | 2022.02.17 |
| 웹디자인기능사 실기 | 기본적인 와이어프레임 구조 (0) | 2022.01.19 |
| 웹디자인기능사 실기 | 문제 풀이 B-1 (대한은행) (0) | 2021.08.10 |




댓글