반응형
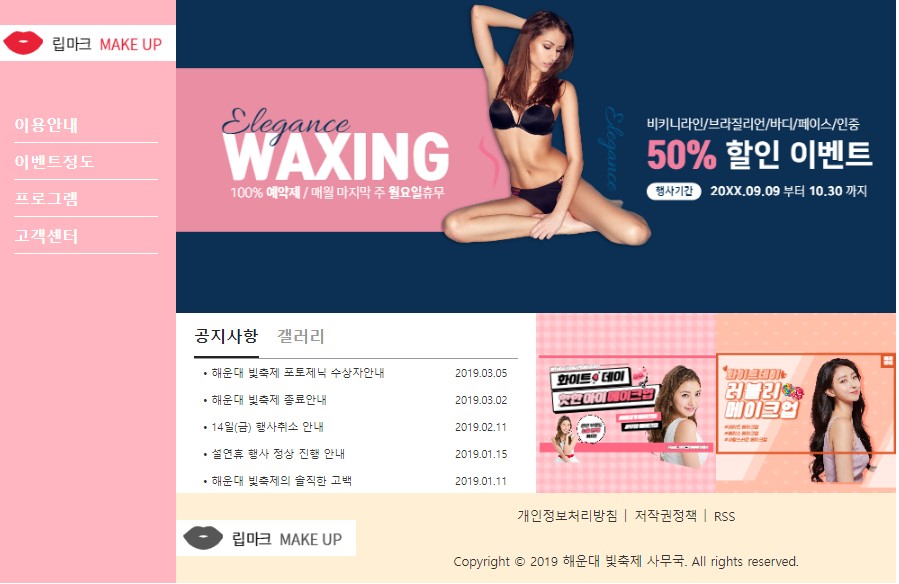
웹디자인기능사 실기 C-1 (해운대 빛축제)의 유형은 다음과 같습니다.
- 메뉴 : 세로형 서브메뉴 하단
- 슬라이드 : Fade In / Out
- 공지사항 / 갤러리 : 탭
- 배너 / 바로가기
- 팝업창 : 일반팝업창
- 푸터 : 패밀리사이트 없음
기본설정 / 레이아웃
파일 및 폴더
폴더 — css, images, js
파일 — index.html, css파일, js파일, jQuery파일, 이미지 파일(images폴더)
저는 헤더(네비), 섹션(슬라이드, 공지사항, 갤러리, 배너), 푸터(네비, 패밀리사이트) 등 레이아웃을 먼저 잡아놓고 합니다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/common.css">
<script src="js/jquery-1.12.3.js"></script>
<script src="js/common.js"></script>
</head>
<body>
<div class="popup"> </div>
<header>
<h1> </h1>
<nav class="nav_header"> </nav>
</header>
<section>
<div class="slide"> </div>
<div class="contents">
<div class="board">
<ul class="btn"> </ul>
<div class="frame">
<div class="notice"> </div>
<div class="gallery"> </div>
</div>
</div>
<div class="banner"> </div>
<div class="shortcut"> </div>
</div>
<footer>
<h1> </h1>
<nav class="nav_footer"> </nav>
<p> </p>
</footer>
</section>
</body>
</html>
CSS
*{
padding: 0; margin: 0;
font-family: "맑은 고딕", sans-serif;
font-size: 14px; color: #222328; /* 문제지 제시한 기본 텍스트색 */
}
li { list-style: none; }
a { text-decoration: none; }
img { border: none; }
body { width: 1000px; height: 650px; } /* 메뉴 세로형 넓이 1000 */
header { float: left; width: 200px; height: 650px; }
section { float: left; width: 800px; height: 650px; }
footer { width: 800px; height: 100px; }
header h1 {
width: 200px; height: 100px;
padding: 30px 0; box-sizing: border-box;
}
/* 메뉴 */
.nav_header {
width: 200kpx; overflow: hidden;
padding: 20px; box-sizing: border-box;
}
/* 슬라이드 */
.slide { width: 800px; height: 350px; }
/* 컨텐츠 : 공지사항, 갤러리, 배너, 바로가기 */
.contents { width: 800px; height: 200px; }
/* 공지사항 */
.notice { width: 100%; height: 150px; }
/* 팝업창 */
.popup { width: 300px; height: 300px; }
/* 갤러리 */
.gallery { width: 100%; height: 140px; }
/* 배너 */
.banner { width: 200px; height: 200px; }
.shortcut { width: 200px; height: 200px; }
/* 푸터 */
footer h1 { width: 200px; height: 100px; }
.nav_footer, footer p { width: 600px; height: 50px; }
로고 / 카피라이트 / 패밀리사이트
HTML
<header>
<h1>
<a href="#"><img src="images/logo_header.png" alt="로고"></a>
</h1>
...
<footer>
<h1> <a href="#"><img src="images/logo_footer.png" alt="로고"></a> </h1>
<nav class="nav_footer">
<ul>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">저작권정책</a></li>
<li><a href="#">RSS</a></li>
</ul>
</nav>
<p> Copyright © 2019 해운대 빛축제 사무국. All rights reserved. </p>
</footer>
</section>
CSS
header h1 {
width: 200px; height: 100px;
padding: 30px 0; box-sizing: border-box;
}
/* 푸터 */
footer h1 {
float: left;
width: 200px; height: 100px;
padding: 30px 0; box-sizing: border-box;
}
.nav_footer, footer p {
float: left;
width: 600px; height: 50px;
line-height: 50px; text-align: center;
}
.nav_footer li {
display: inline-block; /* 리스트 요소들 한 줄로 처리 */
padding-right: 10px
}
.nav_footer li:after {
content: '|'; /* 리스트 요소 구분바 */
position: relative;
left: 7px; top: -2px;
}
.nav_footer li:last-child { padding-right: 0; }
.nav_footer li:last-child:after { content: ''; } /* 마지막 요소 뒤 구분바 없음 */
공지사항 / 갤러리 / 팝업창
HTML
<body>
<div class="popup">
<h2>포토제닉 수상자안내</h2>
<p>
2019년 해운대 빛축제 포토제닉 수상자를 다음과 같이 알려드립니다. <br />
<br />
* 수상자안내 <br />
- 최우수상 : 김XX(3762) <br />
- 우수상 : 강XX(3872), 최XX(6568) <br />
<br />
수상자분들께는 개별 연락을 드렸으며 상장과 상품권을 우편으로 보내드릴 예정입니다. <br />
진심으로 축하드리며, 내년에는 안 합니다. <br />
<br />
<a href="#">닫기 X</a>
</p>
</div>
<header>
...
</header>
<section>
<div class="contents">
<div class="board">
<ul class="btn">
<li class="tab1"><a href="#tab1">공지사항</a></li>
<li><a href="#tab2">갤러리</a></li>
</ul>
<div class="frame">
<div class="notice">
<li><a href="#" class="popupOpen">• 해운대 빛축제 포토제닉 수상자안내</a><span class="date">2019.03.05</span></li>
<li><a href="#">• 해운대 빛축제 종료안내</a><span class="date">2019.03.02</span></li>
<li><a href="#">• 14일(금) 행사취소 안내</a><span class="date">2019.02.11</span></li>
<li><a href="#">• 설연휴 행사 정상 진행 안내</a><span class="date">2019.01.15</span></li>
<li><a href="#">• 해운대 빛축제의 솔직한 고백</a><span class="date">2019.01.11</span></li>
</div>
<div class="gallery">
<ul>
<li>
<a href="#">
<img src="images/gallery1.png" alt="갤러리이미지1">
</a>
</li>
<li>
<a href="#">
<img src="images/gallery2.png" alt="갤러리이미지2">
</a>
</li>
<li>
<a href="#">
<img src="images/gallery3.png" alt="갤러리이미지3">
</a>
</li>
</ul>
</div>
</div>
</div>
CSS
section {
float: left;
width: 800px; height: 650px;
}
/* 컨텐츠 */
.contents { width: 800px; height: 200px; } /* 공지사항 + 갤러리 + 배너 + 바로가기 */
.board { /* 공지사항 + 갤러리 */
float: left;
width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
.board .btn { /* 탭 버튼 */
width: 100%; height: 50px;
border-bottom: 1px solid #999999;
}
.board .btn li {
float: left; margin: 0 10px;
height: 100%; line-height: 49px;
}
.board .btn li a {
display: block; width: 100%; height: 100%;
box-sizing: border-box;
font-size: 18px; font-weight: bold; color: #999999;
}
.board .btn li.on a { color: #222328; border-bottom: 3px solid #222328; }
.board .btn .tab1 { margin-left: 0; }
.board .frame { width: 100%; height: 140px; }
.frame > div { display: none; }
/* 공지사항 */
.notice { width: 100%; height: 150px; }
.notice li {
width: 100%; height: 30px;
line-height: 30px; font-size: 12px;
}
.notice li a {
float: left; display: block;
width: 290px; height: 30px;
padding-left: 10px; box-sizing: border-box;
font-size: 12px;
}
.notice li .date {
float: right; display: block;
width: 70px; height: 30px;
padding-right: 10px; box-sizing: border-box;
font-size: 12px;
}
/* 팝업창 */
.popup {
display: none;
position: fixed; left: 0; right: 0; top:150px; margin: 0 auto;
z-index: 6000;
width: 300px; height: 300px; border: 1px solid #999999;
padding: 20px; box-sizing: border-box; background-color: #fff;
}
.popup h2 { font-size: 18px; margin-bottom: 10px; }
.popup p { font-size: 12px; color: #666666; line-height: 17px; margin-bottom: 10px; }
.popup a { display: block; font-size: 12px; text-align: right; }
/* 갤러리 */
.gallery { width: 100%; height: 140px; }
.gallery ul { padding: 25px 0; }
.gallery li {
float: left;
width: 100px; height: 100px;
margin: 0 10px;
}
Javascript
// 공지사항 갤러리
$('.board .btn li').first().addClass('on');
$('.frame > div').first().fadeIn(0);
$('.board .btn li a').click(function(){
$('.board .btn li').removeClass('on')
$(this).parent().addClass('on');
var i = $(this).parent().index();
$('.frame > div').fadeOut(0);
$('.frame > div').eq(i).fadeIn(0);
});
// 팝업창
$('.popupOpen').click(function(){
$('.popup').fadeIn(0);
});
$('.popup a').click(function(){
$('.popup').fadeOut(0);
});
배너 / 바로가기
HTML
<div class="banner">
<a href="#"><img src="images/banner.png" alt="배너"></a>
</div>
<div class="shortcut">
<a href="#"><img src="images/shorcut.png" alt="바로가기"></a>
</div>
CSS
/* 배너 */
.banner {
float: left; width: 200px; height: 200px;
}
.shortcut {
float: left;
width: 200px; height: 200px;
}
슬라이드
HTML
<div class="slide">
<ul>
<li>
<a href="#"><img src="images/slide1.png" alt="슬라이드1"></a>
</li>
<li>
<a href="#"><img src="images/slide2.png" alt="슬라이드2"></a>
</li>
<li>
<a href="#"><img src="images/slide3.png" alt="슬라이드3"></a>
</li>
</ul>
</div>
CSS
/* 슬라이드 */
.slide { width: 800px; height: 350px; }
.slide ul {
width: 100%; height: 100%;
position: relative;
}
.slide li {
display: none;
position: absolute; top: 0; left: 0; /* 이미지 모두 겹치게 */
width: 100%; height: 100%;
}
.slide li img {
display: block; /* 이미지아래 여백 제거 */
width: 100%; height: 100%;
}
Javascript
// 슬라이드
var num = 0;
$('.slide li').eq(num).fadeIn(0); // 첫번째 요소 페이드인
setInterval(function(){
if(num<2){
num++;
} else {
num = 0;
}
$('.slide li').fadeOut('slow'); // 모두 페이드아웃
$('.slide li').eq(num).fadeIn('slow'); // 다음 이미지 페이드인
}, 3000);
메뉴
HTML
<header>
<h1>
<a href="#"><img src="images/logo_header.png" alt="로고"></a>
</h1>
<nav class="nav_header">
<ul>
<li>
<a href="#" class="mainMenu">이용안내</a>
<ul class="subMenu">
<li><a href="#">이용방법</a></li>
<li><a href="#">이용시간</a></li>
<li><a href="#">이용요금</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu">이벤트정도</a>
<ul class="subMenu">
<li><a href="#">현장이벤트</a></li>
<li><a href="#">온라인이벤트</a></li>
<li><a href="#">이벤트예약</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu">프로그램</a>
<ul class="subMenu">
<li><a href="#">프로그램안내</a></li>
<li><a href="#">온라인예약</a></li>
<li><a href="#">단체상담예약</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu">고객센터</a>
<ul class="subMenu">
<li><a href="#">공지사항</a></li>
<li><a href="#">자주문는질문</a></li>
<li><a href="#">자료실</a></li>
</ul>
</li>
</ul>
</nav>
</header>
CSS
/* 메뉴 */
.nav_header {
width: 200kpx; overflow: hidden;
padding: 20px; box-sizing: border-box;
}
.nav_header > ul > li { width: 100%; overflow: hidden; }
.nav_header > ul > li:hover .mainMenu { color: #f0e1b8; } /* 마우스 오버 시 글자색 변경 */
.mainMenu {
display: block;
width: 100%; height: 40px;
line-height: 40px;
color: #fff; font-weight: bold; font-size: 18px;
border-bottom: 1px solid #fff;
}
.subMenu {
width: 100%; overflow: hidden;
background-color: #fff;
}
.subMenu a {
display: block;
width: 100%; height: 30px;
line-height: 30px;
padding-left: 10px; box-sizing: border-box;
}
.subMenu a:hover {
background-color: #344980; color: #fff;
}
Javascript
// 메뉴
$('.subMenu').slideUp(0); // 메뉴 일단 다 슬라이드업
$('.mainMenu').mouseenter(function(){ // 마우스 들어오면
$(this).find('.subMenu').stop().slideDown('fast'); // 해당 서브메뉴 슬라이드다운
$(this).parent().mouseleave(function(){ // 마우스 떠나면 (자기 자신 포함)
$(this).find('.subMenu').stop().slideUp('fast');
});
});
관련포스트
웹디자인기능사 실기 | 문제 풀이 A-1 (JUST쇼핑몰)
웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단)

반응형
'컴퓨터자격증 > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 | 유형별 jQuery 총정리 (0) | 2022.03.18 |
|---|---|
| 웹디자인기능사 실기 | 문제 풀이 C-3 (남도맛기행 축제) (0) | 2022.03.15 |
| 웹디자인기능사 실기 | 문제 풀이 B-3 (세계의 미술작품) (0) | 2022.03.14 |
| 웹디자인기능사 실기 | 문제 풀이 B-2 (대한투어) (0) | 2022.03.11 |
| 웹디자인기능사 실기 | 문제 풀이 A-4 (유진건설) (0) | 2022.03.04 |
| 웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단) (0) | 2022.02.23 |
| 웹디자인기능사 실기 | 메뉴, 슬라이드, 본문 유형 (0) | 2022.02.17 |
| 웹디자인기능사 실기 | 기본적인 와이어프레임 구조 (0) | 2022.01.19 |





댓글