반응형
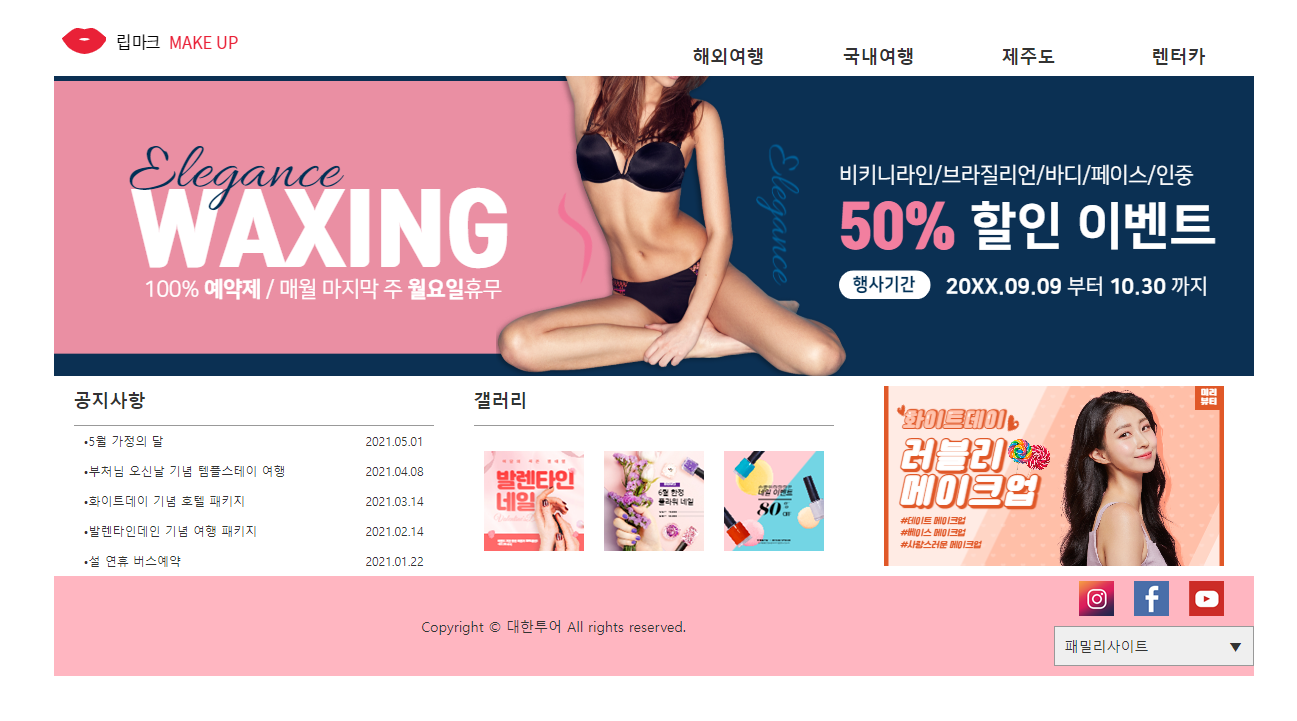
웹디자인기능사 실기 B-2 (대한투어)의 유형은 다음과 같습니다.
- 메뉴 : 가로형 서브메뉴 하단 전체배경
- 슬라이드 : 아래에서 위
- 공지사항 / 갤러리 : 분리형
- 바로가기
- 팝업창 : 모달레이어 팝업창
- 푸터 : 패밀리사이트
아래 첨부된 이미지는 "대한투어"와 아무 상관 없는 문제풀이용 더미이미지입니다. (출처 : 미리캔버스)

기본설정 / 레이아웃
파일 및 폴더
폴더 — css, images, js
파일 — index.html, css파일, js파일, jQuery파일, 이미지 파일(images폴더)
저는 헤더(네비), 섹션(슬라이드, 공지사항, 갤러리, 배너), 푸터(네비, 패밀리사이트) 등 레이아웃을 먼저 잡아놓고 합니다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/common.css">
<script src="js/jquery-1.12.3.js"></script>
<script src="js/common.js"></script>
</head>
<body>
<div class="popupBg">
<div class="popup"> <!--팝업창-->
<h2></h2>
<p></p>
<a href="#"> 닫기 X </a>
</div>
</div>
<header>
<h1> </h1>
<!-- 메뉴 -->
<nav class="nav_header">
</nav>
<div class="subMenuBg"></div> <!-- 전체 배경인 경우만 필요 -->
</header>
<section>
<!-- 슬라이드 -->
<div class="slide"> </div>
<!-- 공지사항 / 갤러리 2. 분리형 -->
<div class="notice"> </div>
<div class="gallery"> </div>
<div class="shortcut"> </div>
</section>
<!-- 푸터 -->
<footer>
<p> </p>
<div class="sns"> </div>
<!-- 패밀리사이트 있는 경우 -->
<div class="family">
<button>패밀리사이트<span class="icon">▼</span></button>
</div>
</footer>
</body>
</html>
CSS
*{
padding: 0; margin: 0;
font-family: "맑은 고딕", sans-serif;
font-size: 14px; color: #333333;
}
li { list-style: none; }
a { text-decoration: none; }
img { border: none; }
header { width: 1200px; height: 100px; margin: 0 auto; }
section { width: 1200px; height: 500px; margin: 0 auto; }
footer { width: 1200px; height: 100px; margin: 0 auto; }
/* 메뉴 */
.nav_header { width: 600px; height: 40px; }
/* 슬라이드 */
.slide { width: 1200px; height: 300px; }
/* 공지사항 */
.notice { width: 400px; height: 200px; }
/* 팝업창 */
.popupBg { width: 100%; height: 100%; background-color: rgba(0,0,0,0.5); } // 모달팝업 불투명배경
.popup { width: 300px; height: 300px; }
/* 갤러리 */
.gallery { width: 400px; height: 200px; }
/* 바로가기 */
.shortcut { width: 400px; height: 200px; }
/* 푸터 */
footer p { width: 1000px; height: 100px; }
.sns { width: 200px; height: 50px; }
/* 패밀리사이트 */
.family { width: 200px; height: 40px; }
.family button { cursor: pointer; width: 100%; height: 100%; }
로고 / 카피라이트 / SNS / 패밀리사이트
HTML
<header>
<h1>
<a href+"#"><img src="images/logo_header.png" alt="로고"></a>
</h1>
</header>
<!-- 푸터 -->
<footer>
<p> Copyright © 대한투어 All rights reserved. </p>
<div class="sns">
<ul>
<li><a href="#"><img src="images/sns_instagram.png" alt="sns1"></a></li>
<li><a href="#"><img src="images/sns_facebook.png" alt="sns2"></a></li>
<li><a href="#"><img src="images/sns_youtube.png" alt="sns3"></a></li>
</ul>
</div>
<!-- 패밀리사이트 있는 경우 -->
<div class="family">
<button>패밀리사이트<span class="icon">▼</span></button>
<ul>
<li><a href="#">대한버스</a></li>
<li><a href="#">대한항공</a></li>
<li><a href="#">대한뉴스</a></li>
<li><a href="#">대한민국</a></li>
</ul>
</div>
</footer>
CSS
/* 로고 */
header h1 { float: left; width: 200px; height: 40px; margin-top: 45px; box-sizing: border-box; }
/* 푸터 */
footer p {
float: left;
width: 1000px; height: 100px;
line-height: 100px; text-align: center;
}
.sns {
float: right;
width: 200px; height: 50px;
}
.sns ul { padding: 5px 15px; }
.sns li {
float: left;
width: 35px; height: 100%;
margin: 0 10px;
}
/* 패밀리사이트 */
.family {
float: right;
width: 200px; height: 40px;
background-color: cornsilk;
position: relative;
}
.family button {
cursor: pointer;
width: 100%; height: 100%;
border: 1px solid #999999;
box-sizing: border-box;
padding-left: 10px;
text-align: left; line-height: 38px;
}
.family button .icon {
display: block; float: right;
padding-right: 10px;
}
.family ul {
display: none;
width: 100%; height: 120px;
position: absolute;
top: -120px;
border: 1px solid #999999; border-bottom: none;
box-sizing: border-box;
background-color: #fff; line-height: 29px;
}
.family li {
width: 100%; height: 30px;
padding-left: 10px;
box-sizing: border-box;
}
JAVASCRIPT
$(document).ready(function(){
// 패밀리사이트
$('.family button').click(function(){
$('.family ul').fadeToggle('fast');
});
});
공지사항 / 팝업창
HTML
<body>
<div class="popupBg">
<div class="popup"> <!--팝업창-->
<h2>가정의 달 이벤트</h2>
<p>
2022년 가정의 달을 맞아 이벤트를 알려드립니다.<br/>
<br/>
어린이날, 어버이날 가족과 함께 집에 계신 인증샷을 올려주시면<br/>
추첨을 통해 플레이스테이션을 10분께 드립니다.<br/>
<br/>
</p>
<a href="#"> 닫기 X </a>
</div>
</div>
<!-- 공지사항 -->
<div class="notice">
<h3>공지사항</h3>
<ul>
<li><a href="#" class="popupOpen">•5월 가정의 달</a><span class="date">2021.05.01</span></li>
<li><a href="#">•부처님 오신날 기념 템플스테이 여행</a><span class="date">2021.04.08</span></li>
<li><a href="#">•화이트데이 기념 호텔 패키지</a><span class="date">2021.03.14</span></li>
<li><a href="#">•발렌타인데인 기념 여행 패키지</a><span class="date">2021.02.14</span></li>
<li><a href="#">•설 연휴 버스예약</a><span class="date">2021.01.22</span></li>
</ul>
</div>
</body>
CSS
/* 공지사항 */
.notice {
float: left; width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
.notice h3 {
width: 100%; height: 50px;
box-sizing: border-box; border-bottom: 1px solid #999999;
font-size: 18px; line-height: 49px;
}
.notice li {
width: 100%; height: 30px;
line-height: 30px; font-size: 12px;
}
.notice li a {
float: left; display: block;
width: 290px; height: 30px;
padding-left: 10px; box-sizing: border-box;
font-size: 12px;
}
.notice li .date {
float: right; display: block;
width: 70px; height: 30px;
padding-right: 10px; box-sizing: border-box;
font-size: 12px; text-align: right;
}
/* 팝업창 */
.popupBg {
width: 100%; height: 100%;
background-color: rgba(0,0,0,0.5);
display: none;
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.popup {
display: none;
width: 300px; height: 300px;
position: relative;
top: 150px; left: 0; right: 0; margin: 0 auto;
padding: 20px; box-sizing: border-box;
border: 1px solid #999999;
background-color: #fff;
z-index: 6000;
}
.popup h2 { font-size: 18px; margin-bottom: 10px; }
.popup p { font-size: 12px; color: #333333; line-height: 17px; margin-bottom: 10px; }
.popup a {
display: block;
font-size: 12px; text-align: right;
position: absolute;
right: 10px;
bottom: 10px;
}
JAVASCRIPT
$(document).ready(function(){
// 팝업창
$('.popupOpen').click(function(){
$('.popupBg').fadeIn(0);
$('.popup').fadeIn(0);
});
$('.popup a').click(function(){
$('.popupBg').fadeOut(0);
$('.popup').fadeOut(0);
});
});
갤러리 / 바로가기
HTML
<section>
<div class="gallery">
<h3>갤러리</h3>
<ul>
<li><a href="#"><img src="images/gallery1.png" alt="갤러리이미지1"></a></li>
<li><a href="#"><img src="images/gallery2.png" alt="갤러리이미지2"></a></li>
<li><a href="#"><img src="images/gallery3.png" alt="갤러리이미지3"></a></li>
</ul>
</div>
<div class="shortcut">
<a href="#"><img src="images/shortcut.png" alt="바로가기"></a>
</div>
</section>
CSS
/* 갤러리 */
.gallery {
float: left;
width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
.gallery h3 {
width: 100%; height: 50px;
box-sizing: border-box; border-bottom: 1px solid #999999;
font-size: 18px; line-height: 49px;
}
.gallery ul { padding: 25px 0; }
.gallery li {
float: left;
width: 100px; height: 100px;
margin: 0 10px;
}
/* 바로가기 */
.shortcut {
float: left;
width: 400px; height: 200px;
padding: 10px 30px 0; box-sizing: border-box;
}
슬라이드
HTML
<section>
<!-- 슬라이드 -->
<div class="slide">
<ul>
<li><a href="#"><img src="images/slide1.png" alt="슬라이드1"></a></li>
<li><a href="#"><img src="images/slide2.png" alt="슬라이드2"></a></li>
<li><a href="#"><img src="images/slide3.png" alt="슬라이드3"></a></li>
</ul>
</div>
CSS
/* 슬라이드 */
.slide {
overflow: hidden; position: relative;
width: 1200px; height: 300px; }
.slide ul {
position: absolute;
width: 1200px; height: 900px;
top: 0;
}
.slide li {
float: left;
width: 1200px; height: 300px;
}
JAVASCRIPT
// 슬라이드
var num = 0;
setInterval(function(){
if(num<2){
$('.slide ul').animate({
top: '-=' + 300
},'slow');
num++;
} else {
$('.slide ul').animate({
top: 0
},'slow');
num = 0;
}
}, 3000);
메뉴
HTML
<header>
<!-- 메뉴 -->
<nav class="nav_header">
<ul>
<li>
<a href="#" class="mainMenu">해외여행 </a> <!--메인메뉴-->
<ul class="subMenu">
<li><a href="#">동남아/대만</a></li>
<li><a href="#">중국/홍콩</a></li>
<li><a href="#">유럽/두바이</a></li>
<li><a href="#">미주/하와이</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 국내여행 </a> <!--메인메뉴-->
<ul class="subMenu">
<li><a href="#">서울/경기권</a></li>
<li><a href="#">충청권</a></li>
<li><a href="#">전라권</a></li>
<li><a href="#">경상/강원권</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 제주도 </a> <!--메인메뉴-->
<ul class="subMenu">
<li><a href="#">버스여행</a></li>
<li><a href="#">자유여행</a></li>
<li><a href="#">호텔/팬션</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 렌터카 </a> <!--메인메뉴-->
<ul class="subMenu">
<li><a href="#">국내 렌터카</a></li>
<li><a href="#">국외 렌터카</a></li>
</ul>
</li>
</ul>
</nav>
<div class="subMenuBg"></div> <!-- 전체 배경인 경우만 필요 -->
</header>
CSS
/* 메뉴 */
.nav_header {
float: right;
width: 600px; height: 40px;
margin-top: 60px;
}
.nav_header > ul li {
float: left; position: relative;
width: 150px; height: 40px;
text-align: center; line-height: 40px;
}
.nav_header > ul > li:hover .mainMenu { color: #fff; background-color: #5b9bd5; }
.mainMenu {
display: block;
width: 100%; height: 100%;
font-size: 18px; font-weight: bold;
}
.subMenu {
position: absolute;
top: 40px; width: 100%; height: 120px;
z-index: 5000;
}
.subMenu li {
width: 100%; height: 40px;
text-align: center;
line-height: 40px;
}
.subMenu li a {
display: block;
width: 100%; height: 100%;
font-size: 14px; color: #fff;
}
.subMenu li a:hover {
color: #333;
background-color: #ededed;
}
.subMenuBg {
position: absolute;
top: 100px; left: 0;
z-index: 4000;
width: 100%; height: 120px;
background-color: #5b9bd5;
}
JAVASCRIPT
// 메뉴
$('.subMenu, .subMenuBg').slideUp(0);
$('.nav_header').hover(function(){
$('.subMenu, .subMenuBg').stop().slideDown('fast');
}, function(){
$('.subMenu, .subMenuBg').stop().slideUp('fast');
});
관련포스트
웹디자인기능사 실기 | 문제 풀이 A-1 (JUST쇼핑몰)
웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단)

반응형
'컴퓨터자격증 > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 | 유형별 CSS 총정리 (0) | 2022.03.19 |
|---|---|
| 웹디자인기능사 실기 | 유형별 jQuery 총정리 (0) | 2022.03.18 |
| 웹디자인기능사 실기 | 문제 풀이 C-3 (남도맛기행 축제) (0) | 2022.03.15 |
| 웹디자인기능사 실기 | 문제 풀이 B-3 (세계의 미술작품) (0) | 2022.03.14 |
| 웹디자인기능사 실기 | 문제 풀이 C-1 (해운대 빛축제) (0) | 2022.03.08 |
| 웹디자인기능사 실기 | 문제 풀이 A-4 (유진건설) (0) | 2022.03.04 |
| 웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단) (0) | 2022.02.23 |
| 웹디자인기능사 실기 | 메뉴, 슬라이드, 본문 유형 (0) | 2022.02.17 |




댓글