블로그를 하다보면 자신의 블로그에 발행한 글을 페이스북 페이지 등에 자동으로 RSS 발행시키기 위해 IFTTT를 이용하게 됩니다. 이 포스팅에서는 IFTTT의 기본 개념과 애플릿을 만드는 법을 설명드립니다.
1. IFTTT
소개
1) 사이트 주소 - https://ifttt.com/explore
Explore Integrations - IFTTT
Get more from the services you love on IFTTT. Explore the latest tips and tricks, browse by category, or search by name.
ifttt.com
2) 발음 - IFTTT는 If This Then That의 약자로 'g'가 없지만 '기프트'로 발음합니다
3) 기능 - 인터넷과 컴퓨터의 여러 별개의 서비스와 어플들을 연동시켜주는 서비스입니다. Evernote, Dropbox, Gmail, Facebook, LinkedIn 등 여러가지 SNS와 웹 서비스를 애플릿(former Recipe) 형식으로 연결시켜줍니다.
사용 방법
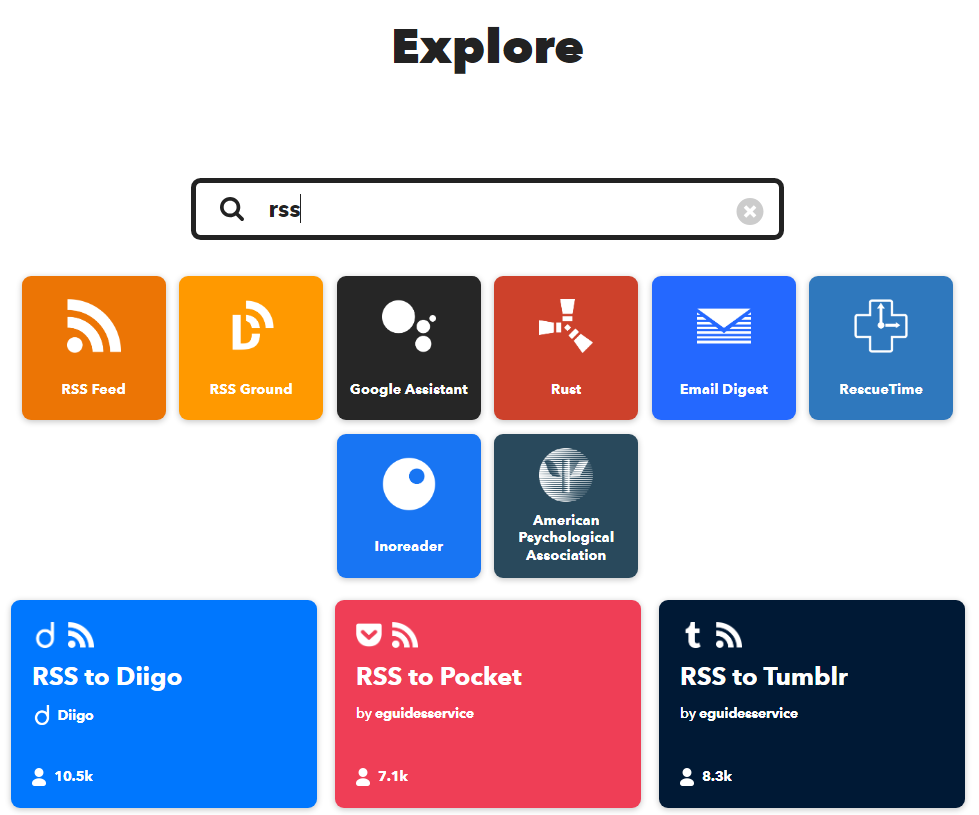
1) 다른 사용자들이 만들어서 발행한 애플릿을 사용하는 방법이 있습니다. 예를 들어 사이트 검색창에 "rss"를 입력하면 플랫폼별로 많은 애플릿들이 뜨게 되고 필요한 것을 골라 사용하시면 됩니다.

2) 원하는 애플릿이 없다면 본인이 직접 필요한 애플릿을 만드는 방법이 있습니다.
2. 애플릿
애플릿 형태

1) Trigger - 액션이 일어나는 데 필요한 조건입니다.
2) Action - 조건이 충족되면 시작되는 행동을 뜻합니다.
애플릿 만들기
티스토리에서 글을 발행할 경우 구글 블로그(Blogger)에 자동으로 사진과 본문링크로 이루어진 RSS를 발행해보겠습니다.
1) IFTTT 사이트에서 상단 메뉴 "Create"를 선택해주세요.
2) This의 "Add" 버튼을 누릅니다. 트리거 부분을 만드는 과정입니다. "티스토리에 글을 발행하면"이 조건이 되겠네요.
서비스로 rss를 검색해 "RSS feed"를 선택합니다.


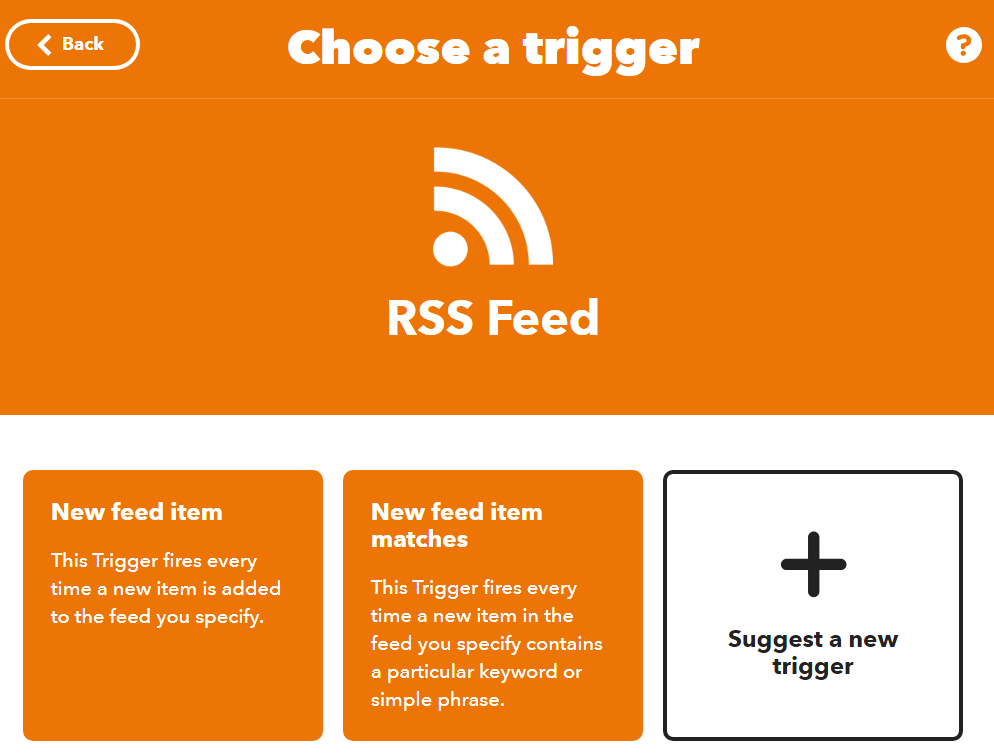
3) "New feed item"을 선택합니다.


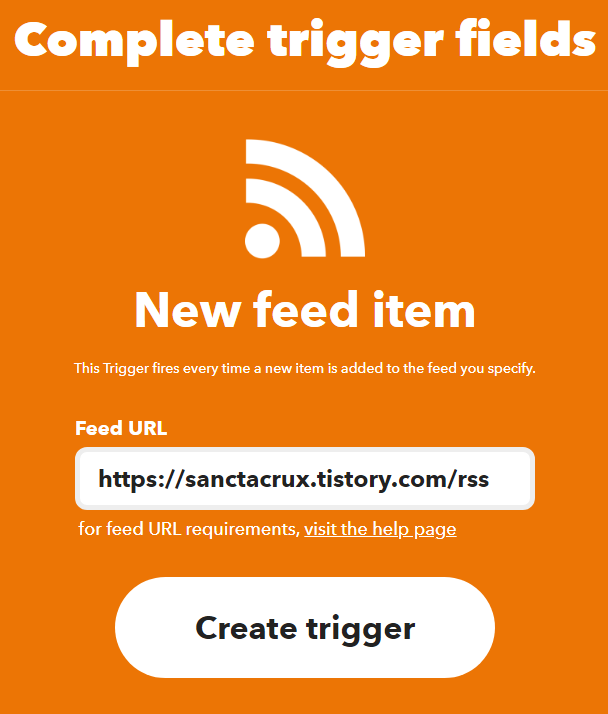
3) Feed(정보를 제공하는 주최) URL에 "본인의 티스토리 주소/rss"를 입력하고 "Create trigger" 버튼을 누릅니다.
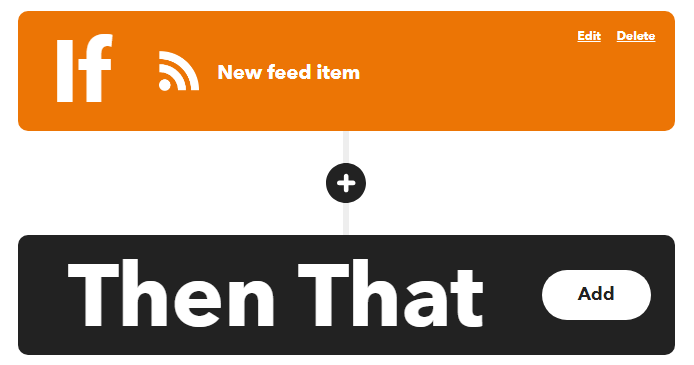
4) 이제 "Action" 부분입니다. "Add"를 눌러 구글 "blogger"를 검색해 주세요.


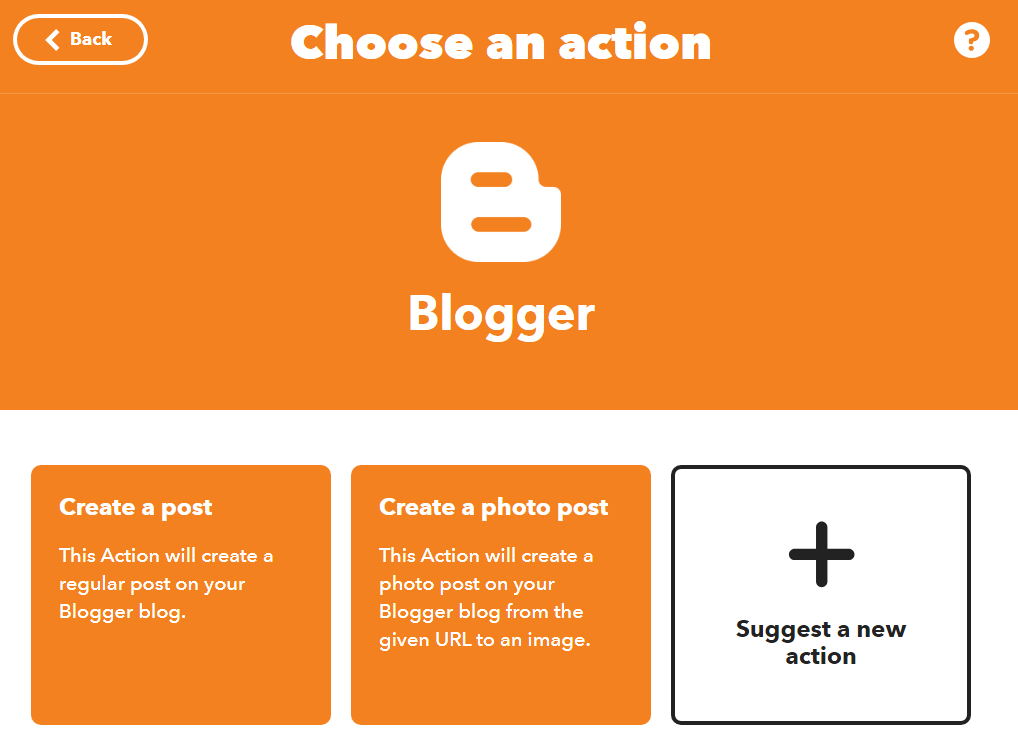
5) 어떤 액션을 취할 것인지 선택하는 부분입니다. "Create a photo post"를 해 보겠습니다.
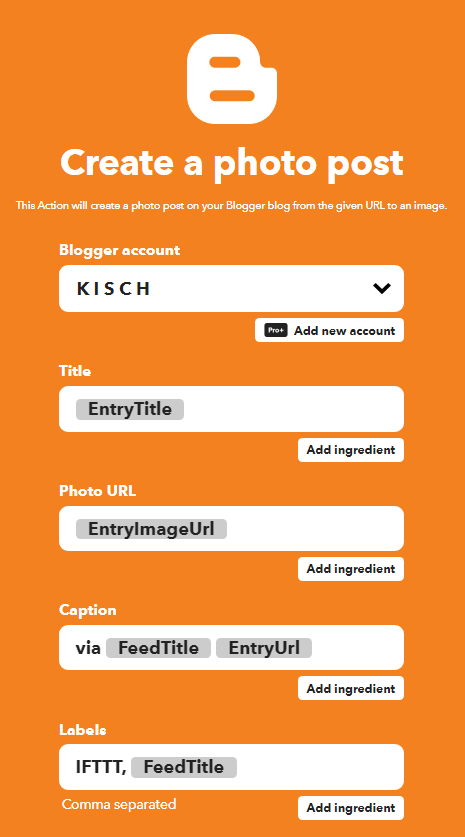
제목, 사진URL, 캡션, 라벨 등 필요한 변수값이 자동으로 입력될 것입니다. 다른 재료(Ingredient)를 선택할 수도 있습니다.


- ingredients : 트리거에서 가져오는 데이터값들입니다. 포스팅 제목, 이미지주소, 링크주소 등
간단하게 IFTTT에서 애플릿을 만드는 방법을 살펴봤습니다. 무료 사용자는 애플릿을 2개까지 밖에 못 만드는 점 참고하시기 바랍니다.
'웹 개발 > 블로그' 카테고리의 다른 글
| 구글블로그 | 블로거 이미지 썸네일 깨지는 경우 (127) | 2024.01.18 |
|---|---|
| 구글블로그 | 이미지와 동영상 본문 넓이에 맞게 조정하기 (124) | 2024.01.15 |
| 구글블로그 | 블로거(Blogger) 장단점과 테마 추천 (40) | 2024.01.11 |
| 브런치스토리 | 브런치 매거진과 브런치 북 (31) | 2023.11.04 |
| SEO | 구글 검색엔진 최적화 기초 (69) | 2023.09.06 |
| 브런치스토리 가입, 작가, 스토리크리에이터, 수익구조 (66) | 2023.08.14 |
| 블로그 | 개인블로그 개발 과정 정리 (40) | 2022.05.25 |
| 블로그 | 카카오뷰와 티스토리 연동 (12) | 2022.04.25 |




댓글