반응형
저는 다음과 같은 순서로 실기 문제를 풀어보겠습니다.
1. 세팅 : 파일과 폴더
2. 레이아웃 :
3. 로고, 푸터 메뉴, 카피라이트
4. 배너, 바로가기
5. 메뉴
6. 슬라이드
7. 공지사항, 갤러리 : 팝업

세팅
1. 파일과 폴더
폴더 — 수험번호 폴더 생성 후 images, css, js 폴더 생성
파일 — index.html, js/jquery파일, images/이미지 파일
2. HTML 과 CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>대한은행</title>
<link rel="stylesheet" href="css/common.css">
<script src="js/jquery-1.12.3.js"></script>
<script src="js/common.js"></script>
</head>
<body>
<header>
<div class="wrap"></div> <!-- 가운데 정렬을 위한 -->
</header>
<section></section>
<footer>
<div class="wrap"></div>
</footer>
</body>
</html>* {
padding: 0; margin: 0;
font-family: "맑은 고딕", sans-serif;
font-size: 14px; color: #333333;
list-style: none;
text-decoration: none;
}
img {border: none;}
header {
width: 100%; height: 100px;
border-top: 3px solid #0076BE;
box-sizing: border-box;
}
section {
width: 1200px; height: 500px; margin: 0 auto;
background-color: pink;
}
footer {
width: 100%; height: 100px;
background-color: #666;
}
.wrap {
width: 1200px; height: 100%;
margin: 0 auto;
}
레이아웃
1. HTML
<header>
<div class="wrap">
<h1></h1>
<nav class="hNav"></nav>
</div>
</header>
<section>
<div class="slide"></div>
<div class="board"></div>
<div class="banner"></div>
<div class="shortcut"></div>
</section>
<footer>
<div class="wrap">
<h1></h1>
<nav class="fNav"></nav>
<p></p>
</div>
</footer>
2. CSS
header h1 {
float: left;
width: 200px; height 40px; margin-top: 30px;
}
.hNav {
float: right;
width: 600px; height: 40px; margin-top: 30px;
}
.slide {
width: 1200px; height: 300px;
}
.board {
float: left;
width: 400px; height: 200px;
}
.banner {
float: left;
width: 400px; height: 200px;
}
.shortcut {
float: left;
width: 400px; height: 200px;
}
footer h1 {
float: left;
width: 200px; height 40px; margin-top: 30px;
}
footer p {
float: left;
width: 1000px; height: 50px; text-align: center;
color: #fff;
}
.fNav {
float: left;
width: 1000px; height: 50px;
line-height: 50px; text-align: center;
}
로고, 푸터 메뉴, 카피라이트
1. HTML
<header>
<div class="wrap">
<h1>
<a href="#">
<img src="images/logo_top.png" alt="logo">
</a>
</h1>
<nav class="hNav"></nav>
</div>
</header>
<section>
...
</section>
<footer>
<div class="wrap">
<h1>
<a href="#">
<img src="images/logo_bottom.png" alt="logo">
</a>
</h1>
<nav class="fNav">
<ul>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">저작권정책</a></li>
<li class="last"><a href="#">RSS</a></li>
</ul>
</nav>
<p> Copyright ⓒ DAEHAN BANK. All Right Reseved. </p>
</div>
</footer>
2. CSS
.fNav {
float: left;
width: 1000px; height: 50px;
line-height: 50px; text-align: center;
}
.fNav li {
display: inline-block;
padding-right: 10px;
}
.fNav li:after {
color: #fff;
content: '|';
position: relative;
left: 7px; top: -2px;
}
.fNav .last { padding-right: 0; }
.fNav .last:after { content: ''; }
.fNav li a { color: #fff; }
배너, 바로가기
1. HTML
<section>
<div class="slide"></div>
<div class="board"></div>
<div class="banner">
<a href="#"><img src="images/banner.png" alt="배너"></a>
</div>
<div class="shortcut">
<a href="#"><img src="images/shortcut.png" alt="바로가기"></a>
</div>
</section>
2. CSS
.banner {
float: left;
width: 400px; height: 200px;
padding: 10px 20px 0; box-sizing: border-box;
}
.shortcut {
float: left;
width: 400px; height: 200px;
padding: 10px 20px 0; box-sizing: border-box;
}
메뉴
1. HTML
<nav class="hNav">
<ul>
<li>
<a href="#" class="mainNav">개인</a>
<ul class="subNav">
<li><a href="#">조회</a></li>
<li><a href="#">이체</a></li>
<li><a href="#">공과금</a></li>
<li><a href="#">예금/신탁</a></li>
</ul>
</li>
<li>
<a href="#" class="mainNav">기업</a>
<ul class="subNav">
<li><a href="#">조회</a></li>
<li><a href="#">이체</a></li>
<li><a href="#">전자결제</a></li>
<li><a href="#">수표/어음</a></li>
</ul>
</li>
<li>
<a href="#" class="mainNav">금융상품</a>
<ul class="subNav">
<li><a href="#">저축상품</a></li>
<li><a href="#">대출상품</a></li>
<li><a href="#">투자상품</a></li>
</ul>
</li>
<li>
<a href="#" class="mainNav">카드</a>
<ul class="subNav">
<li><a href="#">카드 정보</a></li>
<li><a href="#">카드 신청</a></li>
<li><a href="#">이용내역조회</a></li>
</ul>
</li>
</ul>
</nav>
2. CSS
.hNav {
float: right;
width: 600px; height: 40px;
margin-top: 30px;
}
.hNav > ul > li {
float: left;
width: 150px; height: 40px;
text-align: center; line-height: 40px;
position: relative;
}
.hNav > ul > li:hover .mainNav { color:#0076BE; }
.mainNav {
display: block;
font-size: 18px; font-weight: bold; }
.subNav {
position: absolute; top: 40px;
z-index: 5000;
width: 100%; height: 160px;
background-color: #0076BE;
}
.subNav li {
width: 100%; height: 40px;
text-align: center; line-height: 40px;
}
.subNav li a {
display: block;
width: 100%; height: 100%;
font-size: 14px; color: #fff;
}
.subNav li a:hover {
background-color: #fff;
color: #333;
}
3. JAVASCRIPT
$('.subNav').slideUp(0);
$('.hNav').hover(function(){
$(this).find('.subNav').slideDown('fast');
}, function(){
$(this).find('.subNav').slideUp('fast');
});
슬라이드
1. HTML
<div class="slide">
<ul>
<li>
<a href="#"><img src="images/slide1.png" alt="메인이미지1"></a>
</li>
<li>
<a href="#"><img src="images/slide2.png" alt="메인이미지2"></a>
</li>
<li>
<a href="#"><img src="images/slide3.png" alt="메인이미지3"></a>
</li>
</ul>
</div>
2. CSS
.slide {
width: 1200px; height: 300px;
position: relative; overflow: hidden;
}
.slide ul {
width: 3600px; height: 300px;
position: absolute;
left: 0;
}
.slide li {
float: left; width: 1200px; height: 300px;
}
3. JAVASCRIPT
var num = 1;
setInterval(function(){
if (num<3){
$('.slide ul').animate({
left: '-=' + 1200
}, 'slow');
num++;
} else {
$('.slide ul').animate({
left: 0
}, 'slow');
num = 1;
}
}, 3000);
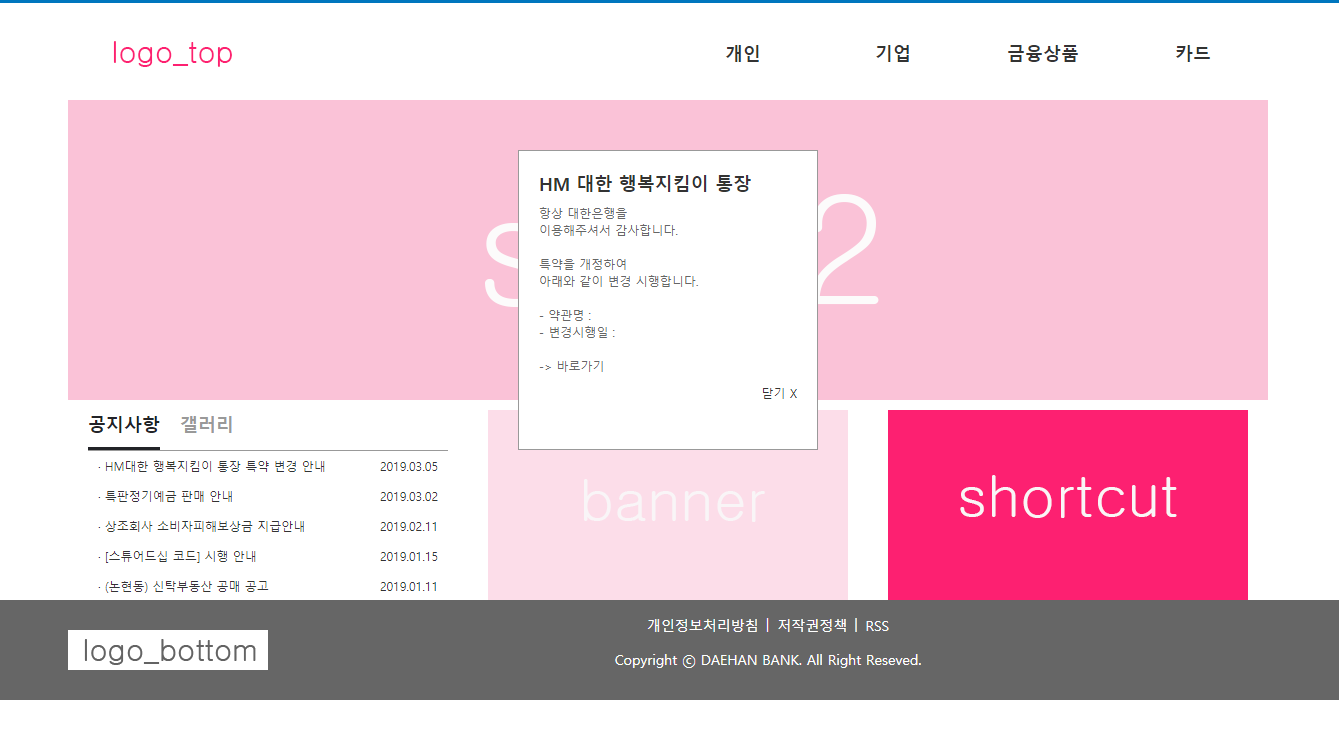
공지사항(팝업), 갤러리
1. HTML
<body>
<div class="popup">
<h2> HM 대한 행복지킴이 통장 </h2>
<p>
항상 대한은행을 <br>
이용해주셔서 감사합니다. <br>
<br>
특약을 개정하여 <br>
아래와 같이 변경 시행합니다. <br>
<br>
- 약관명 : <br>
- 변경시행일 : <br>
<br>
-> 바로가기
</p>
<a href="#">닫기 X</a>
</div>
<header>
...
<div class="board">
<ul class="btn">
<li class="first"><a href="#tab01">공지사항</a></li>
<li><a href="#tab02">갤러리</a></li>
</ul>
<div class="bWrap">
<div class="notice">
<ul>
<li>
<a href="#" class="popupOpen"> · HM한민 행복지킴이 통장 특약 변경 안내 </a>
<span class="date">2019.03.05</span>
</li>
<li>
<a href="#"> · 특판정기예금 판매 안내 </a>
<span class="date">2019.03.02</span>
</li>
<li>
<a href="#"> · 상조회사 소비자피해보상금 지급안내 </a>
<span class="date">2019.02.11</span>
</li>
<li>
<a href="#"> · [스튜어드십 코드] 시행 안내 </a>
<span class="date">2019.01.15</span>
</li>
<li>
<a href="#"> · (논현동) 신탁부동산 공매 공고 </a>
<span class="date">2019.01.11</span>
</li>
</ul>
</div>
<div class="gallery">
<ul>
<li>
<a href="#">
<img src="images/gallery1.png" alt="갤러리이미지1">
</a>
</li>
<li>
<a href="#">
<img src="images/gallery2.png" alt="갤러리이미지2">
</a>
</li>
<li>
<a href="#">
<img src="images/gallery3.png" alt="갤러리이미지3">
</a>
</li>
</ul>
</div>
</div>
</div>
2. CSS
.board {
float: left;
width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
.board .btn {
width: 100%; height: 50px;
border-bottom: 1px solid #999999;
}
.board .btn li {
float: left; margin: 0 10px;
height: 100%; line-height: 49px;
}
.board .btn li a {
display: block;
width: 100%; height: 100%;
box-sizing: border-box;
font-size: 18px; font-weight: bold; color: #999999;
}
.board .btn li.on a { color: #222328; border-bottom: 3px solid #222328; }
.board .btn .first { margin-left: 0; }
.board .bWrap {width: 100%; height: 140px; }
.bWrap > div { display: none; }
.notice { width: 100%; height: 140px; }
.notice li {
width: 100%; height: 30px;
line-height: 30px; font-size: 12px;
}
.notice li a {
float: left;
display: block; width: 290px; height: 30px;
padding-left: 10px; box-sizing: border-box;
font-size: 12px;
}
.notice li .date {
float: right;
display: block; width: 70px; height: 30px;
padding-right: 10px; box-sizing: border-box;
font-size: 12px; text-align: right;
}
.gallery { width: 100%; height: 140px; }
.gallery ul { padding: 25px 0; }
.gallery li {
float: left;
width: 100px; height: 100px;
margin: 0 10px;
}
.popup {
display: none;
position: fixed; left: 0; right: 0; top: 150px; margin: 0 auto;
z-index: 6000;
width: 300px; height: 300px; border: 1px solid #999999;
padding: 20px; box-sizing: border-box; background-color: #fff;
}
.popup h2 { font-size: 18px; margin-bottom: 10px; }
.popup p { font-size: 12px; color: #666666; line-height: 17px; margin-bottom: 10px; }
.popup a { display: block; font-size: 12px; text-align: right; }
3. JAVASCRIPT
$('.board .btn li').first().addClass('on');
$('.bWrap > div').first().fadeIn(0);
$('.board .btn li a').click(function(){
$('.board .btn li').removeClass('on');
$(this).parent().addClass('on');
var i = $(this).parent().index();
$('.bWrap > div').fadeOut(0);
$('.bWrap > div').eq(i).fadeIn(0);
})
$('.popupOpen').click(function(){
$('.popup').fadeIn(0);
});
$('.popup a').click(function(){
$('.popup').fadeOut(0);
});관련포스트

반응형
'컴퓨터자격증 > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 | 문제 풀이 A-4 (유진건설) (0) | 2022.03.04 |
|---|---|
| 웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단) (0) | 2022.02.23 |
| 웹디자인기능사 실기 | 메뉴, 슬라이드, 본문 유형 (0) | 2022.02.17 |
| 웹디자인기능사 실기 | 기본적인 와이어프레임 구조 (0) | 2022.01.19 |
| 웹디자인기능사 실기 | 주요 코드 정리 (2) | 2021.08.04 |
| 웹디자인기능사 실기 | 문제 풀이 A-3 (강원천문대) (0) | 2021.08.03 |
| 웹디자인기능사 실기 | 메뉴(네비게이션) 유형별 소스 (1) | 2021.07.20 |
| 웹디자인기능사 실기 | 슬라이드 패턴 (0) | 2021.02.23 |




댓글