반응형
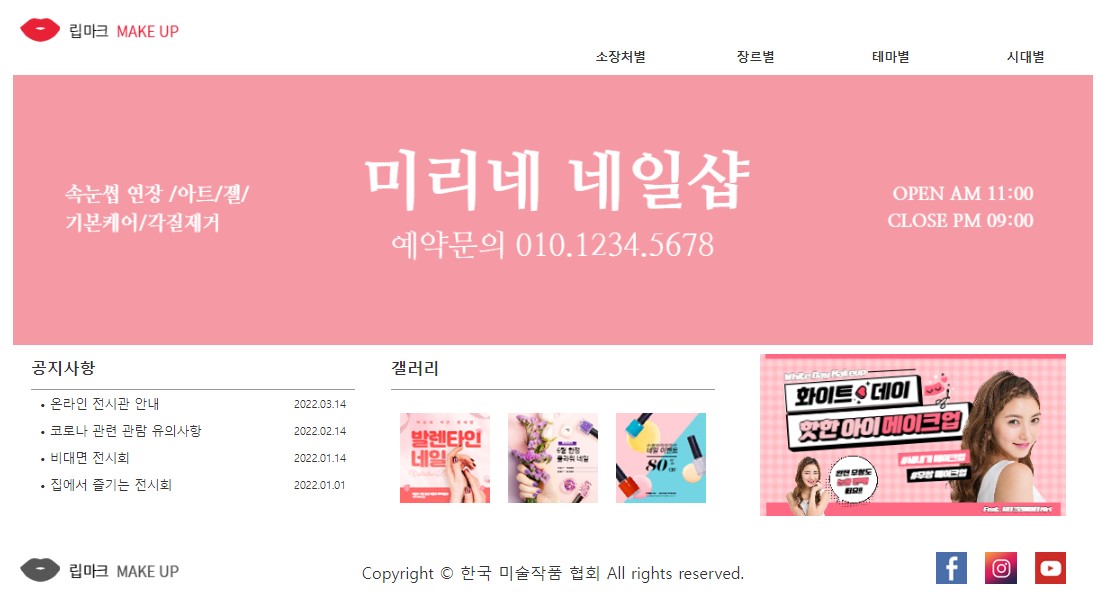
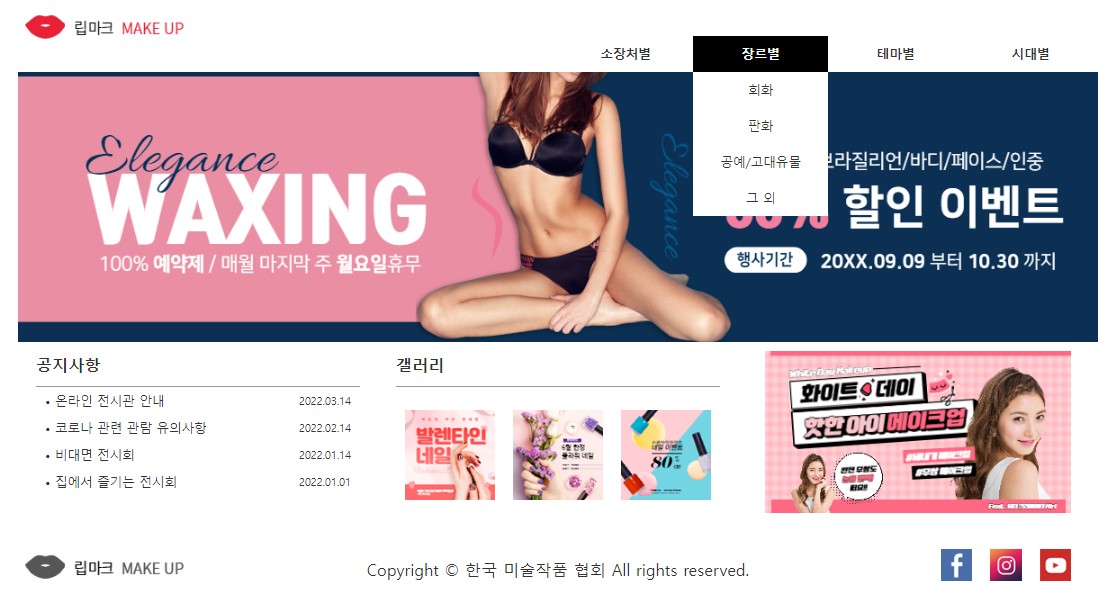
웹디자인기능사 실기 B-3 (세계의 미술작품)의 유형은 다음과 같습니다.
- 메뉴 : 가로형 서브메뉴 하단
- 슬라이드 : 아래에서 위
- 공지사항 / 팝업창 : 공지사항/갤러리 분리형, 일반 팝업창
- 갤러리 : 마우스 오버 시 투명도
- 배너
- 푸터 : SNS
아래 첨부된 이미지는 "세계의 미술작품"와 아무상관 없는 문제풀이용 더미이미지입니다. (출처 : 미리캔버스)
images.zip
0.03MB

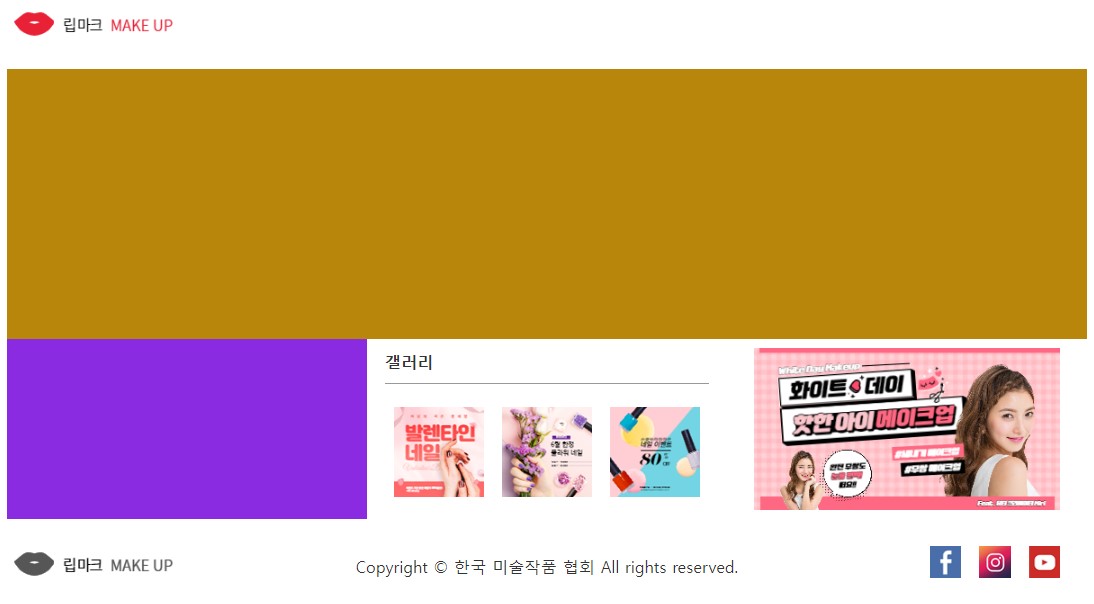
기본설정 / 레이아웃
파일 및 폴더
폴더 — css, images, js
파일 — index.html, css파일, js파일, jQuery파일, 이미지 파일(images폴더)
저는 헤더(네비), 섹션(슬라이드, 공지사항, 갤러리, 배너), 푸터(네비, 패밀리사이트) 등 레이아웃을 먼저 잡아놓고 합니다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/common.css">
<script src="js/jquery-1.12.3.js"></script>
<script src="js/common.js"></script>
</head>
<body>
<div class="popup"> <!--팝업창-->
<h2></h2>
<p></p>
<a href="#"> 닫기 X </a>
</div>
<header>
<h1></h1>
<!-- 메뉴 -->
<nav class="nav_header"></nav>
</header>
<section>
<!-- 슬라이드 -->
<div class="slide"></div>
<div class="notice"></div>
<div class="gallery"></div>
<div class="banner"></div>
</section>
<!-- 푸터 -->
<footer>
<h1></h1>
<p></p>
<div class="sns"></div>
</footer>
</body>
</html>
CSS
*{
padding: 0; margin: 0;
font-family: "맑은 고딕", sans-serif;
font-size: 14px; color: #333333;
}
li { list-style: none; }
a { text-decoration: none; }
img { border: none; }
header { width: 1200px; height: 100px; margin: 0 auto; background-color: darkcyan; }
section { width: 1200px; height: 500px; margin: 0 auto; }
footer { width: 1200px; height: 100px; margin: 0 auto; background-color: darkorange; }
header h1 { float: left; width: 200px; height: 40px; }
/* 메뉴 */
.nav_header { float: right; width: 600px; height: 40px; }
.mainMenu { display: block; width: 100%; height: 100%; }
.subMenu { position: absolute; width: 100%; height: 160px; }
/* 슬라이드 */
.slide { overflow: hidden; width: 1200px; height: 300px; background-color: darkgoldenrod; }
/* 공지사항 */
.notice { float: left; width: 400px; height: 200px; background-color: blueviolet; }
/* 갤러리 */
.gallery { float: left; width: 400px; height: 200px; background-color: skyblue; }
/* 배너 */
.banner { float: left; width: 400px; height: 200px; background-color: chartreuse; }
footer h1 { float: left; width: 200px; height: 40px; }
footer p { float: left; width: 800px; height: 50px; }
.sns { float: right; width: 200px; height: 50px; }
background-color는 영역이 잘 나누어 졌는지 보기 위한 것입니다. 확인 후 꼭 제거해주세요.
로고 / 카피라이트 / SNS
HTML
<header>
<h1><a href="#"><img src="images/logo_header.png" alt="헤더로고"></a></h1>
<!-- 푸터 -->
<footer>
<h1><a href="#"><img src="images/logo_footer.png" alt="푸터로고"></a></h1>
<p> Copyright © 한국 미술작품 협회 All rights reserved. </p>
<div class="sns">
<ul>
<li><a href="#"><img src="images/sns_facebook.png" alt="sns1"></a></li>
<li><a href="#"><img src="images/sns_instagram.png" alt="sns2"></a></li>
<li><a href="#"><img src="images/sns_youtube.png" alt="sns3"></a></li>
</ul>
</div>
</footer>
CSS
header h1 {
float: left;
width: 200px; height: 40px;
margin-top: 30px;
}
footer h1 {
float: left;
width: 200px; height: 40px;
margin-top: 30px;
}
footer p {
float: left;
width: 800px; height: 50px;
margin-top: 25px; padding: 15px;
font-size: 18px; text-align: center;
box-sizing: border-box;
}
.sns {
float: right;
width: 200px; height: 50px;
margin-top: 25px;
}
.sns ul {
padding: 5px 15px;
}
.sns li {
float: left;
width: 35px; height: 100%;
margin: 0 10px;
}

갤러리 / 배너
HTML
<div class="gallery">
<h3>갤러리</h3>
<ul>
<li><a href="#"><img src="images/gallery1.png" alt="갤러리이미지1"></a></li>
<li><a href="#"><img src="images/gallery2.png" alt="갤러리이미지2"></a></li>
<li><a href="#"><img src="images/gallery3.png" alt="갤러리이미지3"></a></li>
</ul>
</div>
<div class="banner">
<a href="#"><img src="images/banner.png" alt="배너"></a>
</div>
CSS
/* 갤러리 */
.gallery {
float: left;
width: 400px; height: 200px;
background-color: skyblue;
padding: 0 20px;
box-sizing: border-box;
}
.gallery h3 {
width: 100%; height: 50px;
box-sizing: border-box;
font-size: 18px; line-height: 49px;
border-bottom: 1px solid #999999;
}
.gallery ul { padding: 25px 0; }
.gallery li {
float: left;
width: 100px; height: 100px;
margin: 0 10px;
}
.gallery li img { transition: 0.3s; } /* 걸리는 시간 */
.gallery li a:hover img { opacity: 0.5; } /* 마우스 오버 시 투명도 조절 */
/* 배너 */
.banner {
float: left;
width: 400px; height: 200px;
padding: 10px 30px; box-sizing: border-box;
}

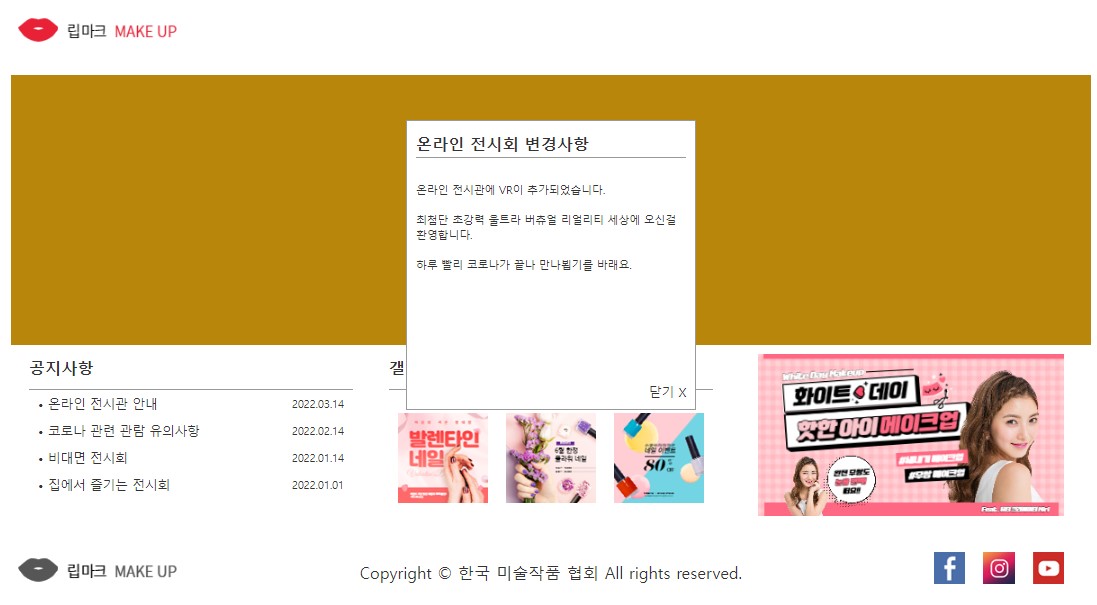
공지사항 / 팝업창
HTML
<div class="popup"> <!--팝업창-->
<h2>온라인 전시회 변경사항</h2>
<p>
<br />
온라인 전시관에 VR이 추가되었습니다. <br />
<br />
최첨단 초강력 울트라 버츄얼 리얼리티 세상에 오신걸 환영합니다. <br />
<br />
하루 빨리 코로나가 끝나 만나뵙기를 바래요.
<br />
</p>
<a href="#"> 닫기 X </a>
</div>
<div class="notice">
<h3>공지사항</h3>
<ul>
<li><a href="#" class="popupOpen">• 온라인 전시관 안내</a>
<span class="date"> 2022.03.14 </span> </li>
<li><a href="#">• 코로나 관련 관람 유의사항</a>
<span class="date"> 2022.02.14 </span> </li>
<li><a href="#">• 비대면 전시회</a>
<span class="date"> 2022.01.14 </span> </li>
<li><a href="#">• 집에서 즐기는 전시회 </a>
<span class="date"> 2022.01.01 </span> </li>
</ul>
</div>
CSS
/* 공지사항 */
.notice {
float: left;
width: 400px; height: 200px;
padding: 0 20px; box-sizing: border-box;
}
.notice h3 {
width: 100%; height: 50px;
box-sizing: border-box;
font-size: 18px; line-height: 49px;
border-bottom: 1px solid #999999;
}
.notice li {
width: 100%; height: 30px;
font-size: 12px; line-height: 30px;
padding-top: 5px;
box-sizing: border-box;
}
.notice li a {
float: left; display: block;
width: 290px; height: 30px;
padding-left: 10px;
line-height: 20px;
box-sizing: border-box;
}
.notice li .date {
float: right; display: block;
width: 70px; height: 30px;
font-size: 12px; line-height: 20px;
text-align: right;
padding-right: 10px; box-sizing: border-box;
}
/* 팝업창 */
.popup {
display: none; position: fixed;
width: 300px; height: 300px;
border: 1px solid #999999;
top: 150px; left: 0; right: 0;
margin: 0 auto; padding: 10px;
z-index: 6000;
background-color: #fff;
}
.popup h2 {
font-size: 18px;
margin-bottom: 10px;
height: 30px;
line-height: 29px;
border-bottom: 1px solid #999999;
}
.popup p { font-size: 12px; }
.popup a {
display: block; position: absolute;
text-align: right;
bottom: 10px; right: 10px;
}
JAVASCRIPT
$(document).ready(function(){
// 팝업
$('.popupOpen').click(function(){
$('.popup').fadeIn(0);
});
$('.popup a').click(function(){
$('.popup').fadeOut(0);
});
});

슬라이드
HTML
<!-- 슬라이드 -->
<div class="slide">
<ul>
<li><a href="#"><img src="images/slide1.png" alt="슬라이드1"></a></li>
<li><a href="#"><img src="images/slide2.png" alt="슬라이드2"></a></li>
<li><a href="#"><img src="images/slide3.png" alt="슬라이드3"></a></li>
</ul>
</div>
CSS
/* 슬라이드 */
.slide {
overflow: hidden;
width: 1200px; height: 300px;
position: relative;
background-color: darkgoldenrod;
}
.slide ul {
position: absolute;
width: 1200px; height: 900px;
}
.slide li {
width: 1200px; height: 300px;
float: left; top: 0;
}
JAVASCRIPT
// 슬라이드
var num=0;
setInterval(function(){
if(num<2) {
$('.slide ul').animate({
top: '-=' + 300
},'slow');
num++;
} else {
$('.slide ul').animate({
top: 0
},'slow');
num=0;
}
},3000);

메뉴
HTML
<!-- 메뉴 -->
<nav class="nav_header">
<ul>
<li>
<a href="#" class="mainMenu"> 소장처별 </a>
<ul class="subMenu">
<li><a href="#">한국</a></li>
<li><a href="#">프랑스</a></li>
<li><a href="#">이탈리아</a></li>
<li><a href="#">독일</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 장르별 </a>
<ul class="subMenu">
<li><a href="#">회화</a></li>
<li><a href="#">판화</a></li>
<li><a href="#">공예/고대유물</a></li>
<li><a href="#">그 외</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 테마별 </a>
<ul class="subMenu">
<li><a href="#">초상화/인물</a></li>
<li><a href="#">종교</a></li>
<li><a href="#">신화/문학</a></li>
<li><a href="#">일상/스포츠</a></li>
</ul>
</li>
<li>
<a href="#" class="mainMenu"> 시대별 </a>
<ul class="subMenu">
<li><a href="#">1900년이전</a></li>
<li><a href="#">1900년대</a></li>
<li><a href="#">현대</a></li>
<li><a href="#">그외</a></li>
</ul>
</li>
</ul>
</nav>
CSS
/* 메뉴 */
.nav_header {
float: right;
width: 600px; height: 40px;
margin-top: 60px;
}
.nav_header > ul li {
float: left; position: relative;
width: 150px; height: 40px;
text-align: center; line-height: 40px;
}
.nav_header > ul > li:hover .mainMenu { color: #fff; background-color: #000; }
.mainMenu {
display: block;
width: 100%; height: 100%;
font-size: 18x; font-weight: bold;
}
.subMenu {
position: absolute;
top: 40px; width: 100%; height: 160px;
z-index: 5000;
background-color: #fff;
}
.subMenu li {
width: 100%; height: 40px;
text-align: center;
line-height: 40px;
}
.subMenu li a {
display: block;
width: 100%; height: 40px;
line-height: 40px;
}
.subMenu li a:hover {
color: #fff; background-color: #000;
}
JAVASCRIPT
// 메뉴
$('.subMenu').slideUp(0);
$('.mainMenu').mouseenter(function(){
$(this).find('+ .subMenu').stop().slideDown('fast'); // 해당 mainMenu 바로 다음에 있는 subMenu선택
$(this).parents().mouseleave(function(){ // mainMenu 부모 li 떠나면
$(this).find('.subMenu').stop().slideUp('fast'); // 하위메뉴 사라지게
});
});

관련포스트
웹디자인기능사 실기 | 문제 풀이 A-1 (JUST쇼핑몰)
웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단)

반응형
'컴퓨터자격증 > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 | 유형별 CSS 총정리 (0) | 2022.03.19 |
|---|---|
| 웹디자인기능사 실기 | 유형별 jQuery 총정리 (0) | 2022.03.18 |
| 웹디자인기능사 실기 | 문제 풀이 C-3 (남도맛기행 축제) (0) | 2022.03.15 |
| 웹디자인기능사 실기 | 문제 풀이 B-2 (대한투어) (0) | 2022.03.11 |
| 웹디자인기능사 실기 | 문제 풀이 C-1 (해운대 빛축제) (0) | 2022.03.08 |
| 웹디자인기능사 실기 | 문제 풀이 A-4 (유진건설) (0) | 2022.03.04 |
| 웹디자인기능사 실기 | 문제 풀이 A-2 (Green 복지재단) (0) | 2022.02.23 |
| 웹디자인기능사 실기 | 메뉴, 슬라이드, 본문 유형 (0) | 2022.02.17 |




댓글